伪类
伪类可以缩小选择器的范围,使其仅在元素进入特定状态时匹配元素。
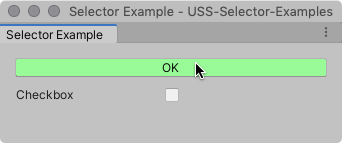
将伪类附加到简单选择器以匹配处于特定状态的特定元素。例如,以下 USS 规则使用:hover伪类在用户将指针悬停在Button元素上时更改其颜色。
Button:hover {
background-color: palegreen;
}

支持的伪类
下表列出了支持的伪类。您不能扩展伪类或创建自定义伪类。
| 伪类 | 当元素处于以下状态时匹配 |
|---|---|
:hover |
光标位于元素上方。 |
:active |
用户与元素交互。 |
:inactive |
用户停止与元素交互。 |
:focus |
元素获得焦点。 |
:selected |
USS 不支持此伪状态。请改用:checked。 |
:disabled |
元素处于禁用状态。 |
:enabled |
元素处于启用状态。 |
:checked |
元素是切换按钮一个复选框,允许用户打开或关闭选项。更多信息 参见词汇表或单选按钮元素,并且已选中。 |
:root |
元素是应用样式表的视觉树一个由轻量级节点组成的对象图,包含窗口或面板中的所有元素。它定义了使用 UI 工具包构建的每个 UI。 参见词汇表中的最高级元素。 |
链接伪类
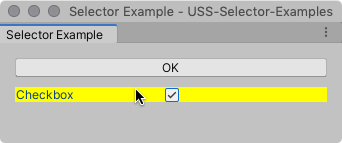
您可以将伪类链接在一起,以便对多个并发状态应用相同的样式。例如,以下 USS 规则将:checked和:hover伪类链接在一起,以便在用户将指针悬停在已选中的Toggle元素上时更改其颜色。
Toggle:checked:hover {
background-color: yellow;
}

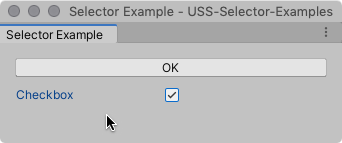
当切换按钮处于选中状态但指针未悬停在其上时,选择器将不再匹配。

根伪类
:root伪类匹配应用样式表的最高级元素。
使用根伪类设置默认值
您可以使用:root伪类为跨元素的继承样式设置默认样式值。要查看哪些 USS 属性是继承的,请参阅USS 属性参考。
例如,以下 USS 规则设置默认字体。如果您将样式表应用于视觉树中的根元素,则任何未从更具体的样式规则获取其字体的元素都将使用该字体。
:root {
-unity-font: url("../Resources/fonts/OpenSans-Regular.ttf");
}
使用自定义属性与根伪类
:root伪类的常见用途是声明“全局”变量(自定义属性),其他样式规则可以使用这些变量代替特定值。例如,您可以为颜色定义自定义属性并在其他规则中使用它。
:root {
--my-color: #ff0000;
}
Button {
background-color: var(--my-color);
}
根伪类匹配
在 CSS 中,:root伪类匹配根元素,即<HTML>。在 USS 中,它可以是根元素或视觉树中的任何其他元素。它不匹配其他元素或该元素的子元素。
例如,如果您有以下层次结构
var myElement = new VisualElement();
var myElementChild = new VisualElement();
myElement.Add(myElementChild);
var myOtherElement = new VisualElement();
如果您将样式表添加到myElement
myElement.stylesheets.Add(myStyleSheet);
:root选择器匹配myElement,但不匹配myElementChild和myOtherElement。
如果您明确地将样式表添加到myElementChild和myOtherElement
myElementChild.stylesheets.Add(myStyleSheet);
myOtherElement.stylesheets.Add(myStyleSheet);
在这种情况下,:root选择器匹配myElement、myElementChild和myOtherElement。