类选择器
USS 类选择器匹配具有指定 USS 类分配的元素。 USS 类选择器类似于 CSS 类选择器。
语法
类选择器由以句点为前缀的类名组成。 类名区分大小写,不能以数字开头。
.className { ... }
仅在 USS 文件中编写选择器时才使用句点。 在 UXML 或 C# 文件中将类分配给元素时,不要包含它。 例如,不要使用 <Button class=".yellow" />。
一般来说,不要在类名中包含句点。 Unity 的 USS 解析器将句点解释为新类的开头。 例如,如果你创建一个名为 yellow.button 的类,并创建以下 USS 规则:.yellow.button{...}。 解析器将选择器解释为 多个选择器,并尝试查找同时匹配 .yellow 类和 .button 类的元素。
当元素分配了多个类时,选择器只需匹配其中一个即可匹配元素。
您也可以在选择器中指定多个类,在这种情况下,元素必须分配所有这些类才能匹配。 有关详细信息,请参阅 多个选择器。
示例
为了演示简单选择器如何匹配元素,以下是一个示例 UI(用户界面) 允许用户与您的应用程序交互。 Unity 目前支持三种 UI 系统。 更多信息
请参阅 词汇表 文档。
<UXML xmlns="UnityEngine.UIElements">
<VisualElement name="container1">
<VisualElement name="container2" class="yellow">
<Button name="OK" class="yellow" text="OK" />
<Button name="Cancel" text="Cancel" />
</VisualElement>
</VisualElement>
</UXML>
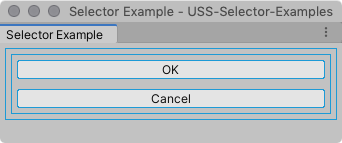
在没有应用样式的情况下,UI 如下所示

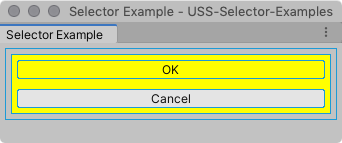
以下名称类选择器样式规则匹配元素 container2 和按钮元素 OK,并将它们的背景更改为黄色。
.yellow {
background-color: yellow;
}
应用样式后,UI 如下所示