通用选择器
USS 通用选择器,也称为通配符选择器,匹配任何元素。 USS 通用选择器类似于 CSS 通用选择器。
语法
以下是 USS 通用选择器的语法
* { ... }
示例
为了演示简单选择器如何匹配元素,这里有一个示例 UI(用户界面) 允许用户与您的应用程序交互。 Unity 目前支持三种 UI 系统。 更多信息
参见 术语表 文档。
<UXML xmlns="UnityEngine.UIElements">
<VisualElement name="container1">
<VisualElement name="container2" class="yellow">
<Button name="OK" class="yellow" text="OK" />
<Button name="Cancel" text="Cancel" />
</VisualElement>
</VisualElement>
</UXML>
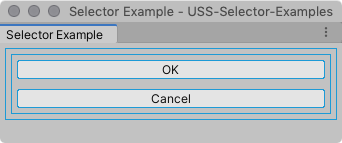
在没有应用任何样式的情况下,UI 看起来像这样

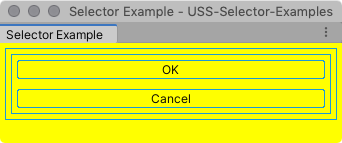
以下通用类选择器样式规则匹配每个元素,并将它的背景颜色更改为黄色。 这包括窗口的主区域,因为样式表应用于窗口的根元素。
* {
background-color: yellow;
}
当您应用样式时,UI 看起来像这样