后代选择器
USS 后代选择器匹配在视觉树一个由轻量级节点组成的对象图,它保存窗口或面板中的所有元素。它定义了您使用 UI 工具包构建的每个 UI。
参见 术语表中的另一个元素的后代元素。
语法
后代选择器由多个用空格分隔的简单选择器组成。
selector1 selector2 {...}
示例
为了演示简单选择器如何匹配元素,这里有一个示例UI(用户界面) 允许用户与您的应用程序交互。Unity 目前支持三种 UI 系统。 更多信息
参见 术语表文档。
<UXML xmlns="UnityEngine.UIElements">
<VisualElement name="container1">
<VisualElement name="container2" class="yellow">
<Button name="OK" class="yellow" text="OK" />
<Button name="Cancel" text="Cancel" />
</VisualElement>
</VisualElement>
</UXML>
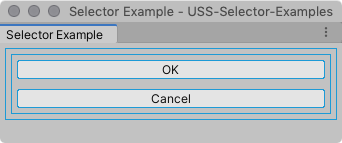
在没有应用任何样式的情况下,UI 如下所示

以下后代选择器样式规则匹配内部元素和第一个按钮。
#container1 .yellow {
background-color: yellow;
}
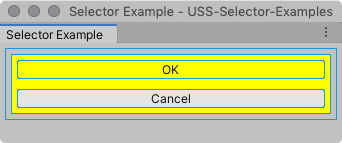
应用样式后,UI 如下所示

注意:过度使用后代选择器可能会对性能产生负面影响。有关更多性能指南,请参阅 USS 最佳实践。