元素焦点顺序
每个面板都有一个焦点环,用于定义元素的焦点顺序。默认情况下,在 视觉树由轻量级节点组成的对象图,包含窗口或面板中的所有元素。它定义了使用 UI 工具包构建的每个 UI。
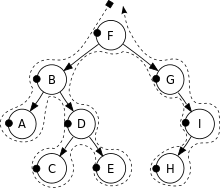
参见 术语表 上进行深度优先搜索 (DFS) 会定义元素的焦点顺序。例如,下面所示的树的焦点顺序为 F、B、A、D、C、E、G、I、H。

一些事件使用焦点顺序来定义哪个元素拥有焦点。例如,键盘事件的目标是处于焦点的元素。
使用 focusable 属性来控制 视觉元素视觉树的节点,它实例化或继承自 C# VisualElement 类。您可以设置外观、定义行为并在屏幕上显示它作为 UI 的一部分。 更多信息
参见 术语表 是否可获得焦点。默认情况下,VisualElements 不可获得焦点,但某些子类(例如 TextField)可能默认情况下可获得焦点。
使用 tabIndex 属性来控制焦点顺序,如下所示(tabIndex 的默认值为 0)
- 如果
tabIndex为负数,则无法在该元素上使用 Tab 键。 - 如果
tabIndex为零,则元素将保持其默认的 Tab 键顺序,这由焦点环算法确定。 - 如果
tabIndex为正数,则元素将放置在其他元素的前面,这些元素要么具有零tabIndex(tabIndex = 0),要么具有比其本身更小的tabIndex值。