自定义您的 IMGUI 控件
虽然 Unity 的 IMGUI 系统主要用于创建开发者工具和调试界面,但您仍然可以通过多种方式自定义和设置其样式。在 Unity 的 IMGUI 系统中,您可以通过许多细节微调控件的外观。控件的外观由 GUIStyles 决定。默认情况下,当您在没有定义 GUIStyle 的情况下创建控件时,会应用 Unity 的默认 GUIStyle。此样式在 Unity 中是内部的,可以用于已发布的游戏的快速原型设计,或者您选择不为控件设置样式时使用。
当您需要处理大量的不同 GUIStyles 时,您可以将它们全部定义在一个 GUISkin 中。GUISkin 不过是一个 GUIStyles 集合。
样式如何改变 GUI 控件的外观
GUIStyles 旨在模仿 Web 浏览器的层叠样式表 (CSS)。许多不同的 CSS 方法已被采用,包括为样式区分单个状态属性,以及将内容和外观分离。
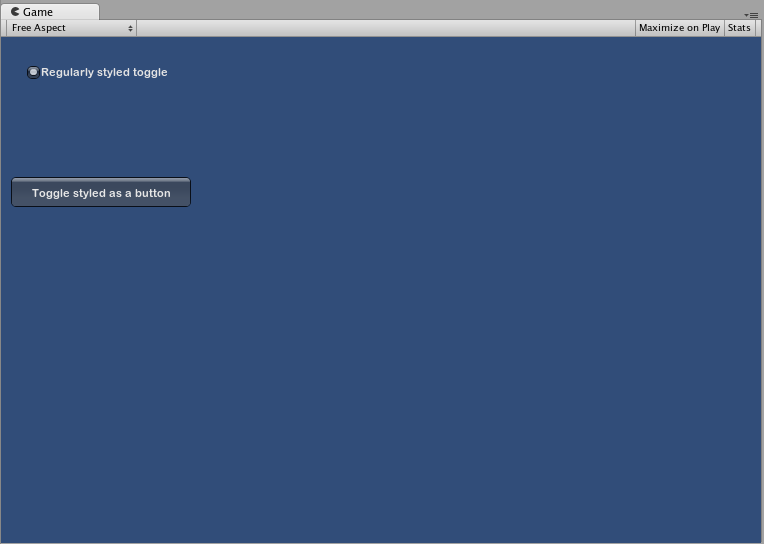
控件定义内容,而样式定义外观。这使您能够创建诸如功能性 Toggle一个复选框,允许用户开启或关闭一个选项。 更多信息
见 词汇表 看起来像一个普通的 Button 这样的组合。

皮肤和样式之间的区别
如前所述,GUISkins 是 GUIStyles 的集合。样式定义 GUI 控件的外观。如果要使用样式,则不必使用皮肤。

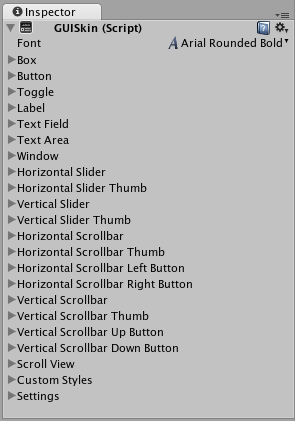
 在 Inspector 中显示的单个 GUISkin - 观察到它包含多个 GUIStyles
在 Inspector 中显示的单个 GUISkin - 观察到它包含多个 GUIStyles
使用样式
所有 GUI 控件函数都有一个可选的最后一个参数:用于显示控件的 GUIStyle。如果省略此参数,将使用 Unity 的默认 GUIStyle。这在内部通过将控件类型的名称作为字符串应用来实现,因此 GUI.Button() 使用“button”样式,GUI.Toggle() 使用“toggle”样式,等等。您可以通过将它指定为最后一个参数来覆盖控件的默认 GUIStyle。
/* Override the default Control Style with a different style in the UnityGUI default Styles */
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour {
void OnGUI () {
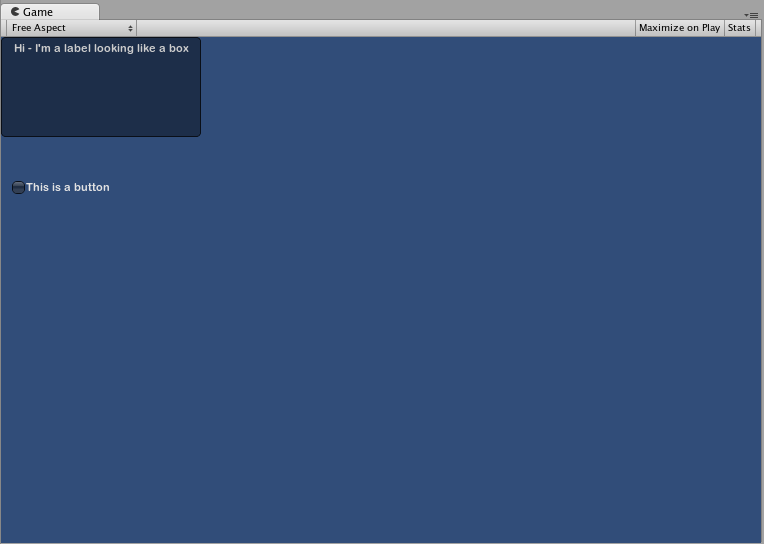
// Make a label that uses the "box" GUIStyle.
GUI.Label (new Rect (0,0,200,100), "Hi - I'm a label looking like a box", "box");
// Make a button that uses the "toggle" GUIStyle
GUI.Button (new Rect (10,140,180,20), "This is a button", "toggle");
}
}

创建一个公共变量 GUIStyle
当您声明一个公共 GUIStyle 变量时,样式的所有元素都会显示在 Inspector一个 Unity 窗口,显示有关当前选定 GameObject、资产或项目设置的信息,允许您检查和编辑值。 更多信息
见 词汇表 中。您可以在那里编辑所有不同的值。
/* Overriding the default Control Style with one you've defined yourself */
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour {
public GUIStyle customButton;
void OnGUI () {
// Make a button. We pass in the GUIStyle defined above as the style to use
GUI.Button (new Rect (10,10,150,20), "I am a Custom Button", customButton);
}
}
更改不同的样式元素
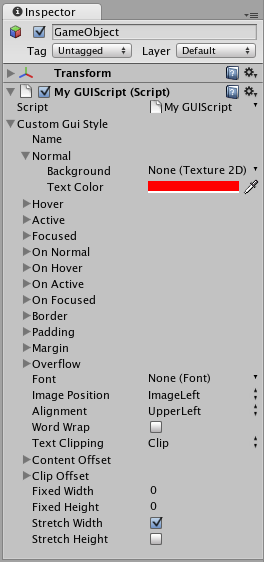
当您声明了一个 GUIStyle 时,您可以在 Inspector 中修改该样式。您可以定义大量状态,并将它们应用于任何类型的控件。

任何控件状态都必须分配一个 Background 颜色,然后才能应用指定的 Text Color。
有关单个 GUIStyles 的更多信息,请阅读 GUIStyle 组件参考页面。
使用皮肤
对于更复杂的 GUI 系统,将样式集合保存在一个地方是有意义的。这就是 GUISkin 的作用。GUISkin 包含多个不同的样式,基本上为所有 GUI 控件提供了一个完整的改头换面。
创建一个新的 GUISkin
要创建一个 GUISkin,请从菜单栏中选择 Assets->Create->GUI Skin。这将在您的项目文件夹中创建一个 GUI Skin。选择它以查看 Inspector 中由 Skin 定义的所有 GUIStyles。
将皮肤应用于 GUI
要使用您创建的皮肤,请将其分配给您 OnGUI() 函数中的 GUI.skin。
/* Make a property containing a reference to the skin you want to use */
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour {
public GUISkin mySkin;
void OnGUI () {
// Assign the skin to be the one currently used.
GUI.skin = mySkin;
// Make a button. This will get the default "button" style from the skin assigned to mySkin.
GUI.Button (new Rect (10,10,150,20), "Skinned Button");
}
}
您可以在整个 OnGUI() 调用中随意切换皮肤。
/* Example of switching skins in the same OnGUI() call */
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour {
public GUISkin mySkin;
private bool toggle = true;
void OnGUI () {
// Assign the skin to be the one currently used.
GUI.skin = mySkin;
// Make a toggle. This will get the "button" style from the skin assigned to mySkin.
toggle = GUI.Toggle (new Rect (10,10,150,20), toggle, "Skinned Button", "button");
// Assign the currently skin to be Unity's default.
GUI.skin = null;
// Make a button. This will get the default "button" style from the built-in skin.
GUI.Button (new Rect (10,35,150,20), "Built-in Button");
}
}
更改 GUI 字体大小
此示例将向您展示如何通过代码动态更改字体大小。
首先在 Unity 中创建一个新项目。然后创建一个名为 Fontsize.cs 的 C# 脚本,并将以下代码粘贴到其中
using UnityEngine;
using System.Collections;
public class Fontsize : MonoBehaviour
{
void OnGUI ()
{
//Set the GUIStyle style to be label
GUIStyle style = GUI.skin.GetStyle ("label");
//Set the style font size to increase and decrease over time
style.fontSize = (int)(20.0f + 10.0f * Mathf.Sin (Time.time));
//Create a label and display with the current settings
GUI.Label (new Rect (10, 10, 200, 80), "Hello World!");
}
}
保存脚本并将其附加到一个空的 GameObjectUnity 场景中的基本对象,可以代表角色、道具、场景、相机、路点等等。GameObject 的功能由附加到它的组件定义。 更多信息
见 词汇表 上,单击播放以查看字体随着时间的推移循环增大并减小。您可能会注意到字体的大小不会平滑变化,这是因为没有无限数量的字体大小。
此特定示例要求默认字体(Arial)已加载并标记为动态。您无法更改未标记为动态的任何字体的尺寸。