扩展 IMGUI
有多种方法可以利用和扩展 IMGUI 系统以满足您的需求。可以混合和创建控件,并且您在控制如何处理用户对 GUI 的输入方面拥有很大的灵活性。
复合控件
在您的 GUI 中,可能存在两种类型的控件始终一起出现的情况。例如,您可能正在创建角色创建屏幕,其中包含多个水平滑块。所有这些滑块都需要一个标签来识别它们,以便玩家知道他们正在调整什么。在这种情况下,您可以将每次对 GUI.Label() 的调用与对 GUI.HorizontalSlider() 的调用配对,或者您可以创建一个包含标签和滑块的 复合控件。
// Label and Slider Compound Control
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour {
private float mySlider = 1.0f;
void OnGUI () {
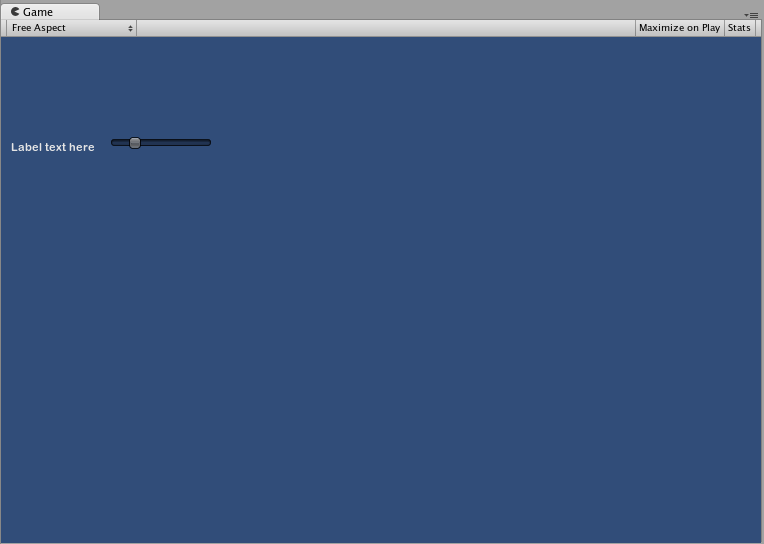
mySlider = LabelSlider (new Rect (10, 100, 100, 20), mySlider, 5.0f, "Label text here");
}
float LabelSlider (Rect screenRect, float sliderValue, float sliderMaxValue, string labelText) {
GUI.Label (screenRect, labelText);
// <- Push the Slider to the end of the Label
screenRect.x += screenRect.width;
sliderValue = GUI.HorizontalSlider (screenRect, sliderValue, 0.0f, sliderMaxValue);
return sliderValue;
}
}
在此示例中,调用 LabelSlider() 并传递正确的参数将提供一个与水平滑块配对的标签。在编写复合控件时,您必须记住在函数结束时返回正确的值以使其具有交互性。

静态复合控件
通过使用 Static 函数,您可以创建整个您自己的复合控件集合,这些控件是自包含的。这样,您就不必在要使用它的同一脚本中声明您的函数。
// This script is called CompoundControls
using UnityEngine;
using System.Collections;
public class CompoundControls : MonoBehaviour {
public static float LabelSlider (Rect screenRect, float sliderValue, float sliderMaxValue, string labelText) {
GUI.Label (screenRect, labelText);
// <- Push the Slider to the end of the Label
screenRect.x += screenRect.width;
sliderValue = GUI.HorizontalSlider (screenRect, sliderValue, 0.0f, sliderMaxValue);
return sliderValue;
}
}
通过将上述示例保存在名为 CompoundControls 的脚本中,您可以通过简单地键入 CompoundControls.LabelSlider() 并提供您的参数从任何其他脚本调用 LabelSlider() 函数。
详细复合控件
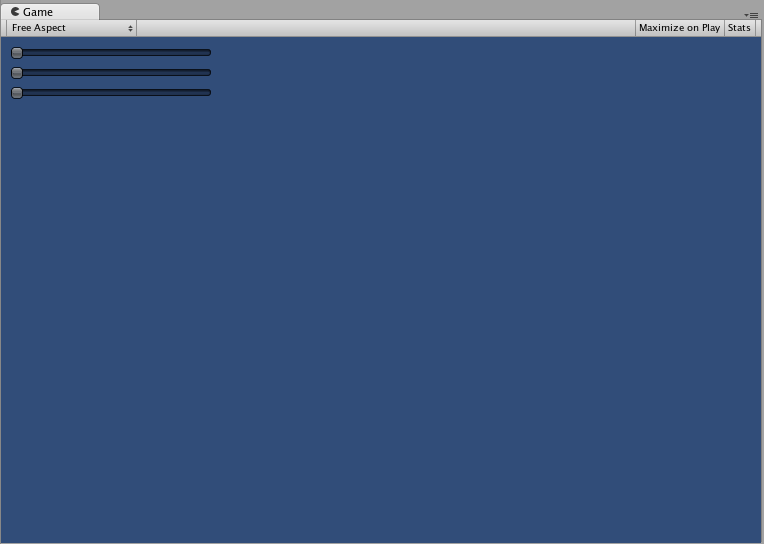
您可以对复合控件进行非常有创意的处理。它们可以以任何您喜欢的样式进行排列和分组。以下示例创建了一个可重复使用的 RGB 滑块。
// RGB Slider Compound Control
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour {
public Color myColor;
void OnGUI () {
myColor = RGBSlider (new Rect (10,10,200,10), myColor);
}
Color RGBSlider (Rect screenRect, Color rgb) {
rgb.r = GUI.HorizontalSlider (screenRect, rgb.r, 0.0f, 1.0f);
// <- Move the next control down a bit to avoid overlapping
screenRect.y += 20;
rgb.g = GUI.HorizontalSlider (screenRect, rgb.g, 0.0f, 1.0f);
// <- Move the next control down a bit to avoid overlapping
screenRect.y += 20;
rgb.b = GUI.HorizontalSlider (screenRect, rgb.b, 0.0f, 1.0f);
return rgb;
}
}

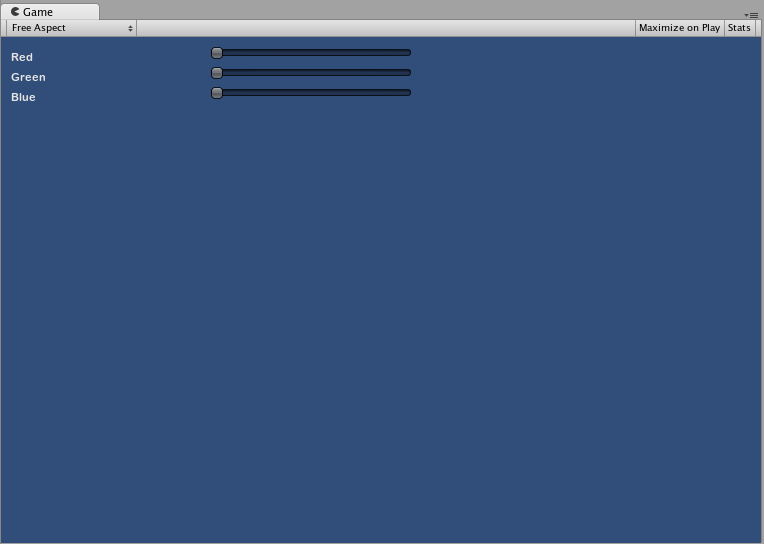
现在让我们在彼此之上构建复合控件,以演示如何在其他复合控件中使用复合控件。为此,我们将创建一个与上面类似的新 RGB 滑块,但我们将使用 LabelSlider 来执行此操作。这样,我们始终会有一个标签告诉我们哪个滑块对应于哪种颜色。
// RGB Label Slider Compound Control
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour {
public Color myColor;
void OnGUI () {
myColor = RGBSlider (new Rect (10,10,200,30), myColor);
}
Color RGBSlider (Rect screenRect, Color rgb) {
rgb.r = CompoundControls.LabelSlider (screenRect, rgb.r, 1.0f, "Red");
// <- Move the next control down a bit to avoid overlapping
screenRect.y += 20;
rgb.g = CompoundControls.LabelSlider (screenRect, rgb.g, 1.0f, "Green");
// <- Move the next control down a bit to avoid overlapping
screenRect.y += 20;
rgb.b = CompoundControls.LabelSlider (screenRect, rgb.b, 1.0f, "Blue");
return rgb;
}
}