GUI 皮肤(IMGUI 系统)
切换至脚本
GUISkin 是可应用于 GUI 的 GUIStyle 集合。每种 控件类型的样式定义都是不同的。皮肤希望允许你将样式应用于整个UI(用户界面)允许用户与你的应用程序进行交互。Unity 当前支持三个 UI 系统。 更多信息
参见 词汇表,而并非单个控件本身。

若要创建 GUISkin,从菜单栏选择 Assets->Create->GUI Skin。
请注意:此页面指的是IMGUI系统中的一部分,它是一种仅限脚本的 UI 系统。Unity 具有一个基于 GameObject 的完整 UI 系统,你可能更希望使用它。它允许你在场景场景包含游戏的环境和菜单。设想每个独特的场景文件都是一个独特的关卡。在每个场景中,你可以放置环境、障碍物和装饰物,基本上可以逐个部分地设计和构建游戏。 更多信息
参见 词汇表视图中将用户界面元素设计并编辑为可见对象。请参阅UI 系统手册以获取更多信息。
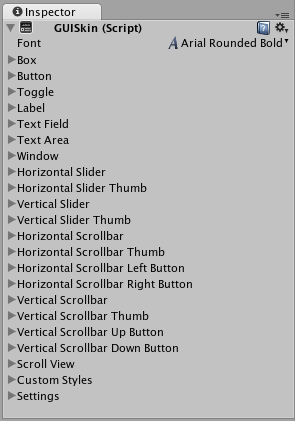
属性
GUI Skin 中的所有属性都是一个单独的GUIStyle。请阅读GUIStyle页面,以获取有关如何使用样式的更多信息。
| 属性 | 功能 |
|---|---|
| 字体 | GUI 中每个控件要使用的全局字体 |
| 框 | 适用于所有框的样式 |
| 按钮 | 适用于所有按钮的样式 |
| 切换允许用户切换选项或关闭选项的复选框。 更多信息 参见 词汇表 |
适用于所有切换的样式 |
| 标签 | 适用于所有标签的样式 |
| 文本字段 | 适用于所有文本字段的样式 |
| 文本区域 | 适用于所有文本区域的样式 |
| 窗口 | 适用于所有窗口的样式 |
| 水平滑动条 | 所有水平滑块条使用的样式 |
| 水平滑块按钮 | 所有水平滑块按钮使用的样式 |
| 垂直滑块 | 所有垂直滑块条使用的样式 |
| 垂直滑块按钮 | 所有垂直滑块按钮使用的样式 |
| 水平滚动条 | 所有水平滚动条使用的样式 |
| 水平滚动条按钮 | 所有水平滚动条按钮使用的样式 |
| 水平滚动条向左按钮 | 所有水平滚动条向左按钮使用的样式 |
| 水平滚动条向右按钮 | 所有水平滚动条向右按钮使用的样式 |
| 垂直滚动条 | 所有垂直滚动条使用的样式 |
| 垂直滚动条按钮 | 所有垂直滚动条按钮使用的样式 |
| 垂直滚动条向上按钮 | 所有垂直滚动条向上按钮使用的样式 |
| 垂直滚动条向下按钮 | 所有垂直滚动条向下按钮使用的样式 |
| 自定义 1–20 | 可应用于任何控件的其他自定义样式 |
| 自定义样式 | 一系列可应用于任何控件的其他自定义样式 |
| 设置 | 整个 GUI 的其他设置 |
| 双击选择单词 | 启用此选项后,双击单词可以将其选中 |
| 单击三次选择行 | 启用此选项后,单击单词三次可以选中整行 |
| 光标颜色 | 键盘光标的颜色 |
| 光标闪烁速度 | 编辑任何文本控件时,文本光标闪烁的速度 |
| 选择颜色 | 选中文本区域的颜色 |
详细信息
当你为你的游戏创建整个 GUI 时,可能需要为每种不同的控件类型进行大量自定义。在许多不同的游戏类型中,如实时战略或角色扮演,几乎需要每一种控件类型。
由于每个单独的控件都使用特定样式,因此没有必要创建十几个单独的样式并手动分配所有样式。GUI 皮肤会帮您解决此问题。通过创建 GUI 皮肤,你可以预先定义每个单独控件的样式集合。然后使用一行代码应用皮肤,从而无需手动指定每个单独控件的样式。
创建 GUISkins
GUISkins 是资源文件。要创建GUI皮肤,请从菜单栏中选择 资产->创建->GUI皮肤。这会在你的项目视图中添加一个新的 GUISkin。

编辑 GUISkins
创建 GUISkin 之后,可以在 监视器显示当前所选游戏对象、资产或项目设置的详细信息的 Unity 窗口,可用于检查和编辑值。了解更多信息
请参见 词汇表 中编辑它所包含的所有 样式。例如,Text Field Style 将应用于所有 Text Field 控件。

无论在脚本中创建多少个 Text Field,它们都将使用此 Style。当然,如果需要,可以控制一个 Text Field 的样式相对于另一个的样式如何改变。我们将在下面讨论如何实现此操作。
使用 GUISkins
要将 GUISkin 应用于 GUI,必须使用一个简单的脚本来读取并将其 Skin 应用于控件。
// Create a public variable where we can assign the GUISkin
var customSkin : GUISkin;
// Apply the Skin in our OnGUI() function
function OnGUI () {
GUI.skin = customSkin;
// Now create any Controls you like, and they will be displayed with the custom Skin
GUILayout.Button ("I am a re-Skinned Button");
// You can change or remove the skin for some Controls but not others
GUI.skin = null;
// Any Controls created here will use the default Skin and not the custom Skin
GUILayout.Button ("This Button uses the default UnityGUI Skin");
}
在某些情况下,希望有两种具有不同 Style 的相同控件。对于这一点,创建新 Skin 并重新分配它没有意义。相反,可以在该 Skin 中使用一个 自定义 Style。为自定义 Style 提供一个 名称,然后可以使用该名称作为各个控件的最后一个参数。
// One of the custom Styles in this Skin has the name "MyCustomControl"
var customSkin : GUISkin;
function OnGUI () {
GUI.skin = customSkin;
// We provide the name of the Style we want to use as the last argument of the Control function
GUILayout.Button ("I am a custom styled Button", "MyCustomControl");
// We can also ignore the Custom Style, and use the Skin's default Button Style
GUILayout.Button ("I am the Skin's Button Style");
}
有关使用 GUIStyle 的详细信息,请参阅 GUIStyle 页面。有关使用 UnityGUI 的详细信息,请参阅 GUI 脚本编写指南。
GUISkin