IMGUI 基础
本节将介绍使用 Unity 的即时模式 GUI 系统 (IMGUI) 编写控件脚本的基本要素。
使用 IMGUI 创建控件
Unity 的 IMGUI 控件使用一个名为OnGUI()的特殊函数。只要包含该脚本的组件处于启用状态,OnGUI()函数就会在每一帧被调用——就像Update()函数一样。
IMGUI 控件本身结构非常简单。以下示例说明了这种结构。
/* Example level loader */
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour {
void OnGUI ()
{
// Make a background box
GUI.Box(new Rect(10,10,100,90), "Loader Menu");
// Make the first button. If it is pressed, Application.Loadlevel (1) will be executed
if(GUI.Button(new Rect(20,40,80,20), "Level 1"))
{
Application.LoadLevel(1);
}
// Make the second button.
if(GUI.Button(new Rect(20,70,80,20), "Level 2"))
{
Application.LoadLevel(2);
}
}
}
此示例是一个完整的功能性关卡加载器。如果复制/粘贴此脚本并将其附加到一个游戏对象Unity 场景中的基本对象,可以表示角色、道具、场景、摄像机、路径点等。游戏对象的功 能由附加在其上的组件定义。 更多信息
参见 术语表,则在进入播放模式时,您将看到以下菜单出现。

让我们看一下示例代码的详细信息。
第一行 GUI 代码,GUI.Box (Rect (10,10,100,90), “Loader Menu”); 显示了一个标题文本为“Loader Menu”的Box 控件。它遵循我们稍后将探讨的典型 GUI 控件声明方案。
下一行 GUI 代码是Button 控件声明。请注意,它与 Box 控件声明略有不同。具体来说,整个 Button 声明放置在一个if 语句中。当游戏运行且单击按钮时,此if 语句返回 true,并且执行if 块内的任何代码。
由于OnGUI()代码在每一帧都被调用,因此您无需显式创建或销毁 GUI 控件。声明控件的那一行代码就是创建它的代码。如果需要在特定时间显示控件,可以使用任何类型的脚本逻辑来实现。
/* Flashing button example */
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour
{
void OnGUI ()
{
if (Time.time % 2 < 1)
{
if (GUI.Button (new Rect (10,10,200,20), "Meet the flashing button"))
{
print ("You clicked me!");
}
}
}
}
这里,GUI.Button()每隔一秒钟才调用一次,因此按钮将出现和消失。当然,用户只有在按钮可见时才能单击它。
如您所见,您可以使用任何所需的逻辑来控制 GUI 控件何时显示和可用。现在,我们将探讨每个控件声明的详细信息。
控件的结构
声明 GUI 控件时需要三条关键信息。
类型 (位置、内容)
请注意,此结构是一个带有两个参数的函数。我们现在将探讨此结构的详细信息。
类型
类型是控件类型,通过调用 Unity 的GUI 类或GUILayout 类中的函数来声明,该类在指南的布局模式部分中有详细介绍。例如,GUI.Label()将创建一个非交互式标签。所有不同的控件类型将在指南的控件部分进行说明。
位置
位置是任何GUI 控件函数的第一个参数。参数本身使用Rect()函数提供。Rect()定义了四个属性:最左位置、最上位置、总宽度、总高度。所有这些值都以整数形式提供,对应于像素计算机图像中的最小单位。像素大小取决于屏幕分辨率。像素灯光在每个屏幕像素处计算。 更多信息
参见 术语表值。所有 UnityGUI 控件都在屏幕空间中工作,屏幕空间以像素为单位表示已发布播放器的分辨率。
坐标系以左上方为基准。Rect(10, 20, 300, 100)定义了一个从坐标 10,20 开始,到坐标 310,120 结束的矩形。需要重复说明的是,Rect()中的第二对值是总宽度和高度,而不是控件结束的坐标。这就是为什么上面提到的示例在 310,120 处结束,而不是 300,100 处结束的原因。
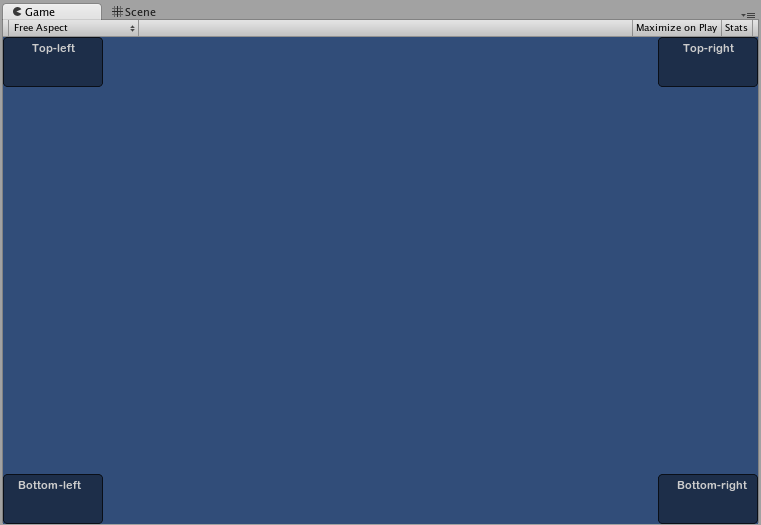
您可以使用Screen.width和Screen.height属性来获取播放器中可用屏幕空间的总尺寸。以下示例可能有助于说明如何做到这一点。
/* Screen.width & Screen.height example */
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour
{
void OnGUI()
{
GUI.Box (new Rect (0,0,100,50), "Top-left");
GUI.Box (new Rect (Screen.width - 100,0,100,50), "Top-right");
GUI.Box (new Rect (0,Screen.height - 50,100,50), "Bottom-left");
GUI.Box (new Rect (Screen.width - 100,Screen.height - 50,100,50), "Bottom-right");
}
}

内容
GUI 控件的第二个参数是要与控件一起显示的实际内容。大多数情况下,您希望在控件上显示一些文本或图像。要显示文本,请将字符串作为 Content 参数传递,如下所示。
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour
{
void OnGUI ()
{
GUI.Label (new Rect (0,0,100,50), "This is the text string for a Label Control");
}
}
要显示图像,请声明一个Texture2D公共变量,并将变量名称作为内容参数传递,如下所示。
/* Texture2D Content example */
public Texture2D controlTexture;
...
void OnGUI ()
{
GUI.Label (new Rect (0,0,100,50), controlTexture);
}
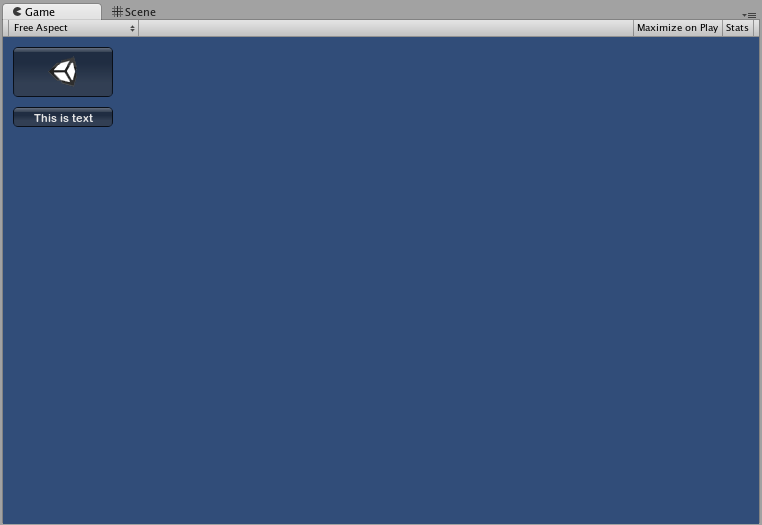
这是一个更接近实际场景的示例。
/* Button Content examples */
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour
{
public Texture2D icon;
void OnGUI ()
{
if (GUI.Button (new Rect (10,10, 100, 50), icon))
{
print ("you clicked the icon");
}
if (GUI.Button (new Rect (10,70, 100, 20), "This is text"))
{
print ("you clicked the text button");
}
}
}

还有一种选项允许您在 GUI 控件中一起显示图像和文本。您可以提供一个GUIContent对象作为 Content 参数,并在 GUIContent 中定义要显示的字符串和图像。
/* Using GUIContent to display an image and a string */
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour
{
public Texture2D icon;
void OnGUI ()
{
GUI.Box (new Rect (10,10,100,50), new GUIContent("This is text", icon));
}
}
您还可以在 GUIContent 中定义一个工具提示,并在鼠标悬停在其上时在 GUI 的其他地方显示它。
/* Using GUIContent to display a tooltip */
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour
{
void OnGUI ()
{
// This line feeds "This is the tooltip" into GUI.tooltip
GUI.Button (new Rect (10,10,100,20), new GUIContent ("Click me", "This is the tooltip"));
// This line reads and displays the contents of GUI.tooltip
GUI.Label (new Rect (10,40,100,20), GUI.tooltip);
}
}
您还可以使用 GUIContent 显示字符串、图标和工具提示。
/* Using GUIContent to display an image, a string, and a tooltip */
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour
{
public Texture2D icon;
void OnGUI ()
{
GUI.Button (new Rect (10,10,100,20), new GUIContent ("Click me", icon, "This is the tooltip"));
GUI.Label (new Rect (10,40,100,20), GUI.tooltip);
}
}
有关GUIContent 构造函数的脚本参考页面提供了一些使用示例。