参数
| rect | 布局元素的区域。 |
| style | 元素的样式。 |
| horizontalSpacing | 连续元素之间的额外水平间距。 |
| verticalSpacing | 元素行之间的额外垂直间距。 |
| items | 要布局的字符串。 |
返回
List<Rect> 已传递元素的矩形列表。
说明
按从左到右、从上到下的顺序在指定区域中布局字符串元素列表。

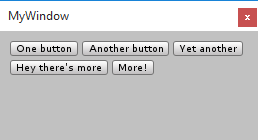
使用 GetFlowLayoutedRects 定位的按钮示例。
using UnityEngine; using UnityEditor; using System.Collections.Generic;
public class MyWindow : EditorWindow { [MenuItem("Window/My Window")] static void OpenMyWindow() { EditorWindow.GetWindow<MyWindow>(true); }
void OnGUI() { // area to layout our items in var rect = new Rect(10, 10, position.width - 20, position.height - 20); // items to layout var items = new List<string> { "One button", "Another button", "Yet another", "Hey there's more", "More!" }; // get resulting rectangles of items var style = EditorStyles.miniButton; var boxes = EditorGUIUtility.GetFlowLayoutedRects(rect, style, 4, 4, items); // do actual UI for them for (var i = 0; i < boxes.Count; ++i) { GUI.Button(boxes[i], items[i], style); } } }