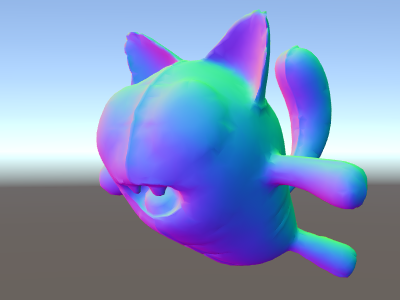
内置渲染管线中的网格法线着色器示例

Shader "Unlit/WorldSpaceNormals"
{
// no Properties block this time!
SubShader
{
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
// include file that contains UnityObjectToWorldNormal helper function
#include "UnityCG.cginc"
struct v2f {
// we'll output world space normal as one of regular ("texcoord") interpolators
half3 worldNormal : TEXCOORD0;
float4 pos : SV_POSITION;
};
// vertex shader: takes object space normal as input too
v2f vert (float4 vertex : POSITION, float3 normal : NORMAL)
{
v2f o;
o.pos = UnityObjectToClipPos(vertex);
// UnityCG.cginc file contains function to transform
// normal from object to world space, use that
o.worldNormal = UnityObjectToWorldNormal(normal);
return o;
}
fixed4 frag (v2f i) : SV_Target
{
fixed4 c = 0;
// normal is a 3D vector with xyz components; in -1..1
// range. To display it as color, bring the range into 0..1
// and put into red, green, blue components
c.rgb = i.worldNormal*0.5+0.5;
return c;
}
ENDCG
}
}
}
除了产生漂亮的颜色外,法线还用于各种图形效果,例如光照、反射、轮廓等等。
在上面的着色器在 GPU 上运行的程序。 更多信息
参见 术语表中,我们开始使用 Unity 的内置着色器包含文件之一。这里,使用了UnityCG.cginc,其中包含一个方便的函数UnityObjectToWorldNormal。我们还使用了实用程序函数UnityObjectToClipPos,它将顶点从对象空间转换为屏幕空间。这只是使代码更易于阅读,并在某些情况下更高效。
我们已经看到,数据可以通过所谓的“插值器”(有时也称为“变化量”)从顶点着色器传递到片段着色器。在 HLSL 着色语言中,它们通常用TEXCOORDn语义标记,并且它们中的每一个都可以最多是一个 4 个组件的向量(有关详细信息,请参见输入顶点数据到着色器页面)。
我们还学习了一种简单的技术,用于将归一化向量(在 -1.0 到 +1.0 范围内)可视化为颜色:只需将它们乘以一半并加上一半。有关更多顶点数据可视化示例,请参见可视化顶点数据。