类型选择器
USS 类型选择器根据元素类型匹配元素。USS 类型选择器类似于匹配 HTML 标签的 CSS 类型选择器。例如,USS 中的 Button {...} 匹配任何 Button 元素,就像 CSS 中的 p {...} 匹配任何段落 (<p>) 标签一样。
语法
以下是类型选择器的语法
TypeName { ... }
编写类型选择器时,仅指定具体的对象类型。不要在类型名称中包含命名空间。
例如,此选择器有效
Button { ... }
此选择器无效
UnityEngine.UIElements.Button { ... }
示例
为了演示简单选择器如何匹配元素,以下是一个示例 UI(用户界面) 允许用户与您的应用程序交互。Unity 目前支持三种 UI 系统。 更多信息
参见 术语表 文档。
<UXML xmlns="UnityEngine.UIElements">
<VisualElement name="container1">
<VisualElement name="container2" class="yellow">
<Button name="OK" class="yellow" text="OK" />
<Button name="Cancel" text="Cancel" />
</VisualElement>
</VisualElement>
</UXML>
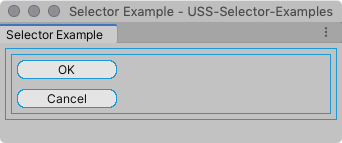
在没有应用任何样式的情况下,UI 如下所示

以下类型选择器样式规则匹配两个 Button 元素
Button {
border-radius: 8px;
width: 100px;
}
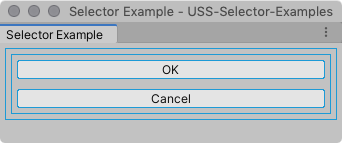
应用样式后,UI 如下所示