文本效果
您可以应用文本效果来增强文本的视觉外观。但是,这些效果仅适用于具有SDF 渲染模式的字体资源,而不适用于位图。文本效果的范围受字体资源定义的填充限制。因此,要增加效果的大小,您必须增加填充。
您可以使用文本效果来
- 应用文本阴影
- 应用文本轮廓
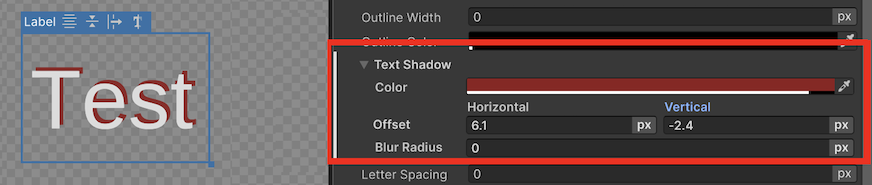
应用文本阴影
要将阴影应用于文本,请在 USS 文件中、UXML 中内联或 C# 脚本中设置text-shadow属性。
text-shadow是一个简写属性,它设置以下属性
-
text-shadow-offset-x:水平阴影位移。正值将阴影向右移动,而负值将阴影向左移动。 -
text-shadow-offset-y:垂直阴影位移。正值将阴影向下移动,而负值将阴影向上移动。 -
text-shadow-blur-radius:阴影的模糊强度。较高的值会导致更多模糊阴影,而 0 会创建清晰的阴影。 -
text-shadow-color:阴影的颜色,可以是十六进制代码或 RGBA 格式。
以下示例将阴影应用于Label元素

Label {
text-shadow: 6.1px -2.4px 0px rgb(144, 31, 32);
}
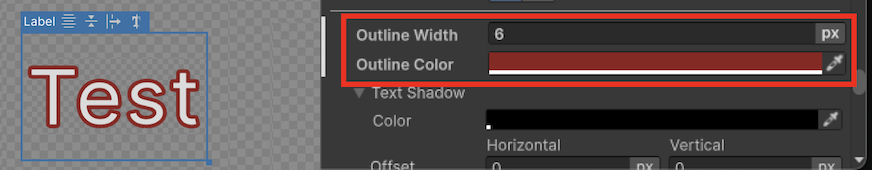
应用文本轮廓
要将轮廓应用于文本,请在 USS 文件中、UXML 中内联或 C# 脚本中设置unity-text-outline属性。
unity-text-outline是一个简写属性,它设置以下属性
-
-unity-text-outline-width:轮廓的宽度。 -
-unity-text-outline-color:轮廓的颜色,可以是十六进制代码或 RGBA 格式。
以下示例将轮廓应用于Label元素

Label {
text-outline: 6px rgb(144, 31, 32);
}