USS 通用属性
本页面介绍了常见的 USS 属性、它们的语法和接受的值,以及与 CSS 的区别。有关 USS 属性的完整列表,请参阅 USS 属性参考.
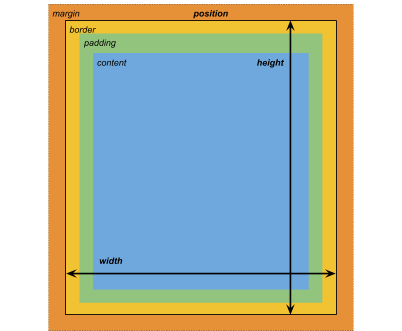
盒子模型

尺寸
width: <length> | auto
height: <length> | auto
min-width: <length> | auto
min-height: <length> | auto
max-width: <length> | none
max-height: <length> | none
width 和 height 指定元素的大小。如果未指定 width,则宽度将基于元素内容的宽度。如果未指定 height,则高度将基于元素内容的高度。
边距
margin-left: <length> | auto;
margin-top: <length> | auto
margin-right: <length> | auto
margin-bottom: <length> | auto
/* Shorthand */
margin: [<length> | auto]{1,4}
边框
border-left-width: <length>
border-top-width: <length>
border-right-width: <length>
border-bottom-width: <length>
/* Shorthand */
border-width: <length>{1,4}
填充
padding-left: <length>
padding-top: <length>
padding-right: <length>
padding-bottom: <length>
/* Shorthand */
padding: <length>{1,4}
与 CSS 的区别
USS 使用的替代盒子模型不同于 标准 CSS 盒模型。在标准 CSS 盒模型中,width 和 height 定义内容框的大小。元素的渲染大小是其 padding、border-width 和 width/height 值的总和。
Unity 的模型等效于将 CSS box-sizing 属性设置为 border-box。有关详细信息,请参阅 MDN 文档.
弹性布局
UI 工具包包含一个 布局引擎,它根据布局和样式属性定位 视觉元素一个可视化树的节点,它实例化或派生自 C# VisualElement 类。您可以设置外观、定义行为,并将其显示在屏幕上作为 UI 的一部分。 更多信息
在 词汇表 中查看。
默认情况下,所有项目都在其容器中垂直放置。
/* Items */
flex-grow: <number>
flex-shrink: <number>
flex-basis: <length> | auto
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
align-self: auto | flex-start | flex-end | center | stretch
/* Containers */
flex-direction: row | row-reverse | column | column-reverse
flex-wrap: nowrap | wrap | wrap-reverse
align-content: flex-start | flex-end | center | stretch
/* The default value is `stretch`.
`auto` sets `align-items` to `flex-end`. */
align-items: auto | flex-start | flex-end | center | stretch
justify-content: flex-start | flex-end | center | space-between | space-around
定位
/* The default value is `relative` which positions the element based on its parent.
If sets to `absolute`, the element leaves its parent layout and values are specified based on the parent bounds.*/
position: absolute | relative
/* The distance from the parent edge or the original position of the element. */
left: <length> | auto
top: <length> | auto
right: <length> | auto
bottom: <length> | auto
背景
background-color: <color>
background-image: <resource> | <url> | none
-unity-background-scale-mode: stretch-to-fill | scale-and-crop | scale-to-fit
-unity-background-image-tint-color: <color>
有关设置背景图像的更多信息,请参阅 设置背景图像.
切片
分配背景图像时,您将根据简化的 9 切片规范绘制它
-unity-slice-left: <integer>
-unity-slice-top: <integer>
-unity-slice-right: <integer>
-unity-slice-bottom: <integer>
-unity-slice-scale: <length>
注意:对于 精灵二维图形对象。如果您习惯使用 3D 工作,精灵本质上只是标准纹理,但存在用于结合和管理精灵纹理以提高效率和在开发过程中方便的特殊技术。 更多信息
在 词汇表 中查看,Unity 会根据精灵的 pixels-per-unit 值相对于面板的 reference sprite pixels per unit value(默认值为 100)调整 -unity-slice-scale。例如,如果精灵的 pixels-per-unit 为 16,则比例将按 16/100 = 0.16 进行调整。因此,如果您将比例设置为 2px,则最终比例为 2px * 0.16px = 0.32px。对于纹理和矢量图像,Unity 不会对您设置的切片比例值进行额外的调整。
有关 9 切片的更多信息,请参阅 使用 UI 工具包的 9 切片图像.
边框颜色
border-color: <color>
边框半径
border-top-left-radius: <length>
border-top-right-radius: <length>
border-bottom-left-radius: <length>
border-bottom-right-radius: <length>
/* Shorthand */
border-radius: <length>{1,4}
与 CSS 的区别
边框半径属性在 USS 和 CSS 中的工作方式几乎相同。有关 border-radius 的详细信息,请参阅 MDN 文档.
但是,有两个主要区别
- Unity 不支持用于创建椭圆形角的第二个半径速记(
border-radius: (first radius values) / (second radius values);)。 - Unity 将边框半径值减小到元素大小的一半 像素计算机图像中最小的单位。像素大小取决于您的屏幕分辨率。每个屏幕像素都会计算像素亮度。 更多信息
在 词汇表 中查看。例如,对于一个 100px x 100px 的元素,任何大于 50px 的border-radius值都将减小到 50px。如果您对边框半径属性使用百分比 (%) 值,Unity 会先将百分比解析为像素,然后将border-radius值减小到解析的像素值的一半。如果您对两个或多个角使用了不同的半径值,Unity 会将任何大于元素大小一半的值减小到元素大小的一半。
外观
overflow: hidden | visible
-unity-overflow-clip-box: padding-box | content-box
-unity-paragraph-spacing: <length>
visibility: visible | hidden
display: flex | none
-unity-overflow-clip-box 定义元素内容的剪裁矩形。默认值为 padding-box,即填充区域之外的矩形(上图盒子模型中的绿色矩形);content-box 代表填充区域内部的值(上图盒子模型中的蓝色矩形)。
display 的默认值为 flex。将 display 设置为 none 以从 UI(用户界面) 允许用户与您的应用程序进行交互。Unity 目前支持三种 UI 系统。 更多信息
在 词汇表 中查看 中删除元素。将 visibility 设置为 hidden 以隐藏元素,但该元素仍然在布局中占据空间。
overflow 属性控制元素内容的剪裁。默认值为 visible,表示元素的内容不会被剪裁到元素的边界。如果您将 overflow 设置为 hidden,则元素的内容将被剪裁到元素的边界。您可以使用 overflow 来 创建遮罩效果.
与 CSS 的区别
USS display 属性仅支持 CSS display 属性的可用关键字值的一个小子集。USS 版本支持与 Yoga 布局引擎一起使用的关键字。
- 有关 Yoga 的更多信息,请参阅 使用 Yoga 进行灵活布局.
- 有关 CSS
display属性的更多信息,请参阅 MDN 文档.
文本属性
文本属性设置颜色、字体、字体大小以及 Unity 特定的字体资源、字体样式、对齐方式、自动换行和剪裁属性。
color: <color>
-unity-font: <resource> | <url>
-unity-font-definition: <resource> | <url>
font-size: <number>
-unity-font-style: normal | italic | bold | bold-and-italic
-unity-text-align: upper-left | middle-left | lower-left | upper-center | middle-center | lower-center | upper-right | middle-right | lower-right
-unity-text-overflow-position: start | middle | end
white-space: normal | nowrap
-unity-text-outline-width: <length>
-unity-text-outline-color: <color>
/* Shorthand */
-unity-text-outline: <length> | <color>
-unity-text-generator: standard | advanced
/* The text overflow mode. */
/* clip: Trims any text that extends beyond the boudaries of its container. */
/* ellipsis: Truncates any text that extends beyong the boudaries of its container with an ellipsis. */
text-overflow: clip | ellipsis
text-shadow-offset-x: <length>
text-shadow-offset-y: <length>
text-shadow-color: <color>
text-shadow-blur-radius: <length>
/* Shorthand */
text-shadow: <x-offset> <y-offset> <blur-radius> <color>;
letter-spacing: <length>
word-spacing: <length>
-unity-paragraph-spacing: <length>
注意:当您在 UI Builder 中设置字体时,Inspector 中的 Font 控件将设置 -unity-font,而 Font Asset 控件将设置 -unity-font-definition。由于 -unity-font-definition 优先于 -unity-font,因此要使用 Font 列表中的字体,请从 Font Asset 中选择 None。否则,您选择的字体将不会生效。
有关文字阴影和文字轮廓的更多信息,请参阅 文字效果.
光标
cursor 属性指定当鼠标指针悬停在元素上时要显示的鼠标光标。
cursor: [ [ <resource> | <url> ] [ <integer> <integer>]? , ] [ arrow | text | resize-vertical | resize-horizontal | link | slide-arrow | resize-up-right | resize-up-left | move-arrow | rotate-arrow | scale-arrow | arrow-plus | arrow-minus | pan | orbit | zoom | fps | split-resize-up-down | split-resize-left-right ]
注意:光标关键字仅在编辑器 UI 中可用。光标关键字在运行时 UI 中不起作用。在运行时 UI 中,您必须使用纹理来创建自定义光标。
与 CSS 的区别
在 CSS 中,您可以在一个 cursor 样式声明中指定多个可选自定义光标和一个必需的关键字。当您指定多个光标时,它们会形成一个回退链。如果浏览器无法加载第一个自定义光标,它会依次尝试加载每个光标,直到加载其中一个光标或没有更多自定义光标可供尝试。如果浏览器无法加载任何自定义光标,它会使用关键字。
在 USS 中,自定义光标和关键字是互斥的。cursor 样式声明只能包含一个自定义光标或一个关键字。
有关 CSS cursor 属性的详细信息,请参阅 MDN 文档.
不透明度
opacity: <number>
与 CSS 的区别
USS 不透明度类似于 CSS 不透明度。父元素的不透明度会影响子元素的 感知不透明度。USS 不透明度和 CSS 不透明度的感知能力不同。
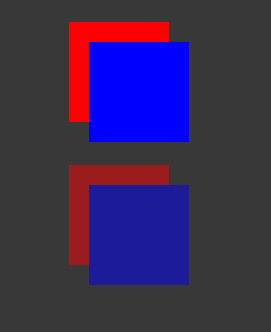
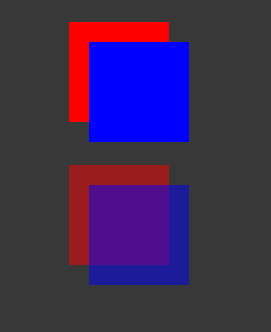
在以下 USS 示例中,蓝色正方形是红色正方形的子元素。红色正方形的不透明度为 0.5。
.red {
background-color: red;
opacity: 0.5;
}
.blue {
background-color: blue;
left: 20px;
top: 20px;
}
虽然蓝色正方形没有不透明度值,但它从红色正方形获得了 0.5 的感知不透明度。您可以通过蓝色正方形看到红色正方形。

在 CSS 中,如果您应用相同的样式,则红色和蓝色正方形都将是 50% 透明。但是,您无法通过蓝色正方形看到红色正方形,除非您还将蓝色的 opacity 设置为小于 1 的值。