UXML 元素 GroupBox
GroupBox 是用于多个视觉元素视觉树的一个节点,它实例化或派生自 C# VisualElement 类。您可以设置外观样式、定义行为,并将其作为 UI 的一部分显示在屏幕上。 更多信息
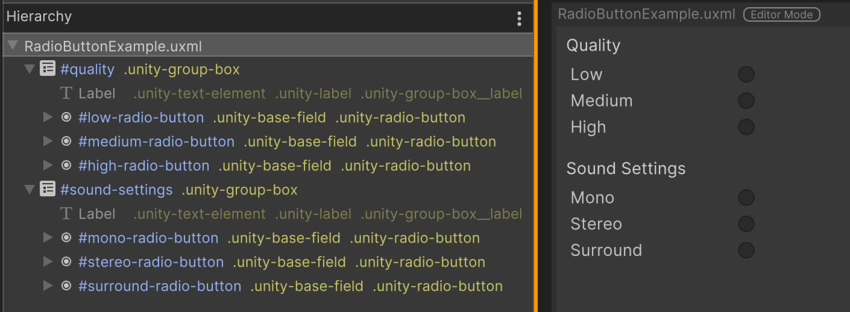
请参阅 术语表的逻辑组的容器元素。如果要在同一个面板中拥有多个选项组,则可以组合使用 GroupBox 和 RadioButton。

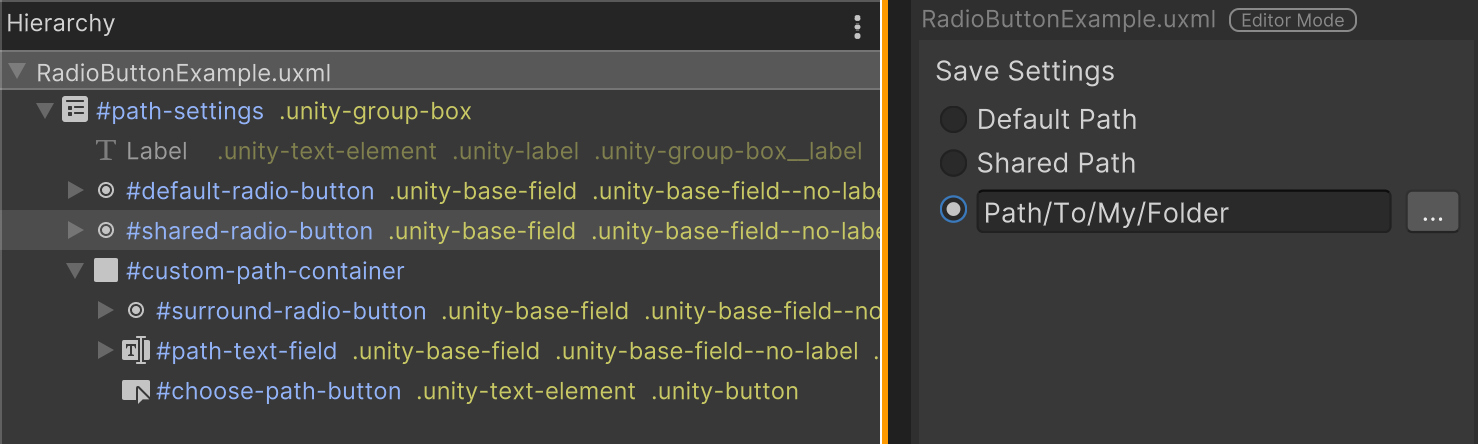
如果要将单选按钮组视为单个字段,请使用 RadioButtonGroup。在大多数情况下,最好使用 RadioButtonGroup,因为在使用 GroupBox 和 RadioButton 组合时,必须注册每个单选按钮。但是,如果要向组中添加其他视觉元素,则可以使用组合。

使用 C# 脚本创建 GroupBox
以下 C# 代码片段创建了一个 GroupBox 并向其中添加了三个单选按钮,以便它们在逻辑上进行分组。
var group = new GroupBox("Group Example");
// Must register change events on each radio button.
var choice1 = new RadioButton("First Choice");
choice1.RegisterValueChangedCallback(v => Debug.Log("Choice 1 is : " + v.newValue));
var choice2 = new RadioButton("Second Choice");
choice2.RegisterValueChangedCallback(v => Debug.Log("Choice 2 is : " + v.newValue));
var choice3 = new RadioButton("Third Choice");
choice3.RegisterValueChangedCallback(v => Debug.Log("Choice 3 is : " + v.newValue));
group.Add(choice1);
group.Add(choice2);
group.Add(choice3);
rootVisualElement.Add(group);
C# 类和命名空间
C# 类:GroupBox
命名空间:UnityEngine.UIElements
基类:BindableElement
成员 UXML 属性
此元素具有以下成员属性
| 名称 | 类型 | 描述 |
|---|---|---|
text |
string |
框的标题文本。 |
继承的 UXML 属性
此元素从其基类继承以下属性
| 名称 | 类型 | 描述 |
|---|---|---|
binding-path |
string |
要绑定的目标属性的路径。 |
focusable |
boolean |
如果元素可以获得焦点,则为 true。 |
tabindex |
int |
用于在焦点环中对可聚焦元素进行排序的整数。必须大于或等于零。 |
此元素还从 VisualElement 继承以下属性
| 名称 | 类型 | 描述 |
|---|---|---|
content-container |
string |
子元素添加到其中,通常与元素本身相同。 |
data-source |
Object |
为此 VisualElement 分配数据源,这会覆盖任何继承的数据源。此数据源由所有子元素继承。 |
data-source-path |
string |
从数据源到值的路径。 |
data-source-type |
System.Type |
可分配给此 VisualElement 的数据源的可能类型。 此信息仅供 UI 构建器使用,作为提示,以便在设计时无法指定有效数据源时,为数据源路径字段提供一些自动完成。 |
language-direction |
UIElements.LanguageDirection |
指示元素文本的方向性。该值将传播到元素的子元素。 将 languageDirection 设置为 RTL 会通过反转文本并适当地处理换行和自动换行来添加对从右到左 (RTL) 的基本支持。但是,它不提供全面的 RTL 支持,因为这需要文本整形,包括字符的重新排序和 OpenType 字体功能支持。全面的 RTL 支持计划在未来的更新中提供,这将涉及处理语言、脚本和字体功能规范的其他 API。 为了增强此属性的 RTL 功能,用户可以探索 Unity Asset Store 中可用的第三方插件并使用 ITextElementExperimentalFeatures.renderedText |
name |
string |
此 VisualElement 的名称。 使用此属性编写针对特定元素的 USS 选择器。标准做法是为元素指定唯一名称。 |
picking-mode |
UIElements.PickingMode |
确定在鼠标事件或 IPanel.Pick 查询期间是否可以选择此元素。 |
style |
string |
设置 VisualElement 样式值。 |
tooltip |
string |
在用户将鼠标悬停在元素上一段时间后,在信息框内显示的文本。这仅在编辑器UI(用户界面) 允许用户与您的应用程序交互。Unity 目前支持三个 UI 系统。 更多信息 请参阅 术语表中受支持。 |
usage-hints |
UIElements.UsageHints |
指定 VisualElement 高级预期使用模式的提示值组合。此属性仅在 VisualElement 尚未成为 Panel 的一部分时才能设置。一旦成为 Panel 的一部分,此属性实际上就成为只读的,尝试更改它将引发异常。正确 UsageHints 的规范会驱动系统根据预期的使用模式做出更好的决策,以处理或加速某些操作。请注意,这些提示不会影响行为或视觉结果,只会影响面板及其内部元素的整体性能。建议始终考虑指定正确的 UsageHints,但请记住,在某些情况下,某些 UsageHints 可能会在内部被忽略(例如,由于目标平台上的硬件限制)。 |
view-data-key |
string |
用于视图数据持久性,例如树展开状态、滚动位置或缩放级别。 此键用于从视图数据存储中保存和加载视图数据。如果不设置此键,则关联的 VisualElement 将禁用持久性。有关更多信息,请参阅 视图数据持久性。 |
USS 类
下表列出了所有 C# 公共属性名称及其相关的 USS 选择器。
| C# 属性 | USS 选择器 | 描述 |
|---|---|---|
ussClassName |
.unity-group-box |
GroupBox 元素的 USS 类名称。 Unity 会将此 USS 类添加到 GroupBox 元素的每个实例。应用于此类的任何样式都会影响视觉树中样式表旁边或下面的每个 GroupBox。 |
labelUssClassName |
.unity-group-box__label |
GroupBox 元素中标签的 USS 类名称。 如果 GroupBox 具有标签,则 Unity 会将此 USS 类添加到 GroupBox 的 Label 子元素。 |
disabledUssClassName |
.unity-disabled |
本地禁用元素的 USS 类名称。 |
您还可以使用 检查器或 UI 工具包调试器中的匹配选择器部分 查看哪些 USS 选择器影响其层次结构中每个级别的 VisualElement 的组件。