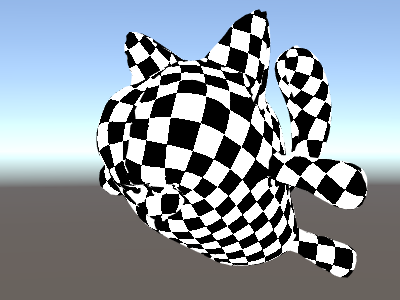
内置渲染管线中的棋盘格图案着色器示例

这是一个 着色器在 GPU 上运行的程序。 更多信息
参见 术语表,它根据 网格Unity 的主要图形基元。网格构成了 3D 世界的很大一部分。Unity 支持三角形或四边形多边形网格。Nurbs、Nurms、细分曲面必须转换为多边形。 更多信息
参见 术语表 的纹理坐标输出棋盘格图案。
Shader "Unlit/Checkerboard"
{
Properties
{
_Density ("Density", Range(2,50)) = 30
}
SubShader
{
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct v2f
{
float2 uv : TEXCOORD0;
float4 vertex : SV_POSITION;
};
float _Density;
v2f vert (float4 pos : POSITION, float2 uv : TEXCOORD0)
{
v2f o;
o.vertex = UnityObjectToClipPos(pos);
o.uv = uv * _Density;
return o;
}
fixed4 frag (v2f i) : SV_Target
{
float2 c = i.uv;
c = floor(c) / 2;
float checker = frac(c.x + c.y) * 2;
return checker;
}
ENDCG
}
}
}
“属性”块中的密度滑块控制棋盘格的密度。在 顶点着色器在渲染 3D 模型时,在 3D 模型的每个顶点上运行的程序。 更多信息
参见 术语表 中,网格 UV 会乘以密度值,将其从 0 到 1 的范围转换为 0 到密度的范围。假设密度设置为 30,这将使输入到片段着色器中的 i.uv 包含从零到 30 的浮点值,用于渲染网格的不同位置。
然后,片段着色器代码使用 HLSL 的内置 floor 函数仅获取输入坐标的整数部分,并将其除以二。请记住,输入坐标是 0 到 30 的数字;这使它们都被“量化”为 0、0.5、1、1.5、2、2.5 等等的值。这在输入坐标的 x 和 y 分量上都执行了。
接下来,我们将这些 x 和 y 坐标加在一起(它们都只有 0、0.5、1、1.5、… 的可能值),并仅使用另一个内置的 HLSL 函数 frac 获取小数部分。此结果只能是 0.0 或 0.5。然后,我们将其乘以二,使其变为 0.0 或 1.0,并作为颜色输出(这分别导致黑色或白色)。