IMGUI 控件
IMGUI 控件类型
您可以创建多种不同的 IMGUI 控件。本节列出了所有可用的显示和交互式控件。还有其他影响控件布局的 IMGUI 函数,这些函数在指南的 布局 部分中进行了描述。
标签
标签是非交互式的。它仅用于显示。它不能被点击或移动。它最适合仅显示信息。
/* GUI.Label example */
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour
{
void OnGUI ()
{
GUI.Label (new Rect (25, 25, 100, 30), "Label");
}
}

按钮
按钮是典型的交互式按钮。它在被点击时将响应一次,无论鼠标按下多长时间。响应在鼠标按钮释放时立即发生。
基本用法
在 UnityGUI 中,按钮在被点击时将返回 true。要在一个按钮被点击时执行某些代码,请将 GUI.Button 函数包装在一个 if 语句中。if 语句内是按钮被点击时将执行的代码。
/* GUI.Button example */
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour
{
void OnGUI ()
{
if (GUI.Button (new Rect (25, 25, 100, 30), "Button"))
{
// This code is executed when the Button is clicked
}
}
}

重复按钮
RepeatButton 是常规 按钮 的变体。不同之处在于,RepeatButton 将在鼠标按钮保持按下的每个帧响应。这允许您创建点击并保持功能。
基本用法
在 UnityGUI 中,RepeatButton 将在被点击的每一帧返回 true。要在一个按钮被点击时执行某些代码,请将 GUI.RepeatButton 函数包装在一个 if 语句中。if 语句内是 RepeatButton 保持被点击时将执行的代码。
/* GUI.RepeatButton example */
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour
{
void OnGUI ()
{
if (GUI.RepeatButton (new Rect (25, 25, 100, 30), "RepeatButton"))
{
// This code is executed every frame that the RepeatButton remains clicked
}
}
}

文本字段
文本字段 控件是一个交互式、可编辑的单行字段,包含一个文本字符串。
基本用法
文本字段将始终显示一个字符串。您必须提供要显示在文本字段中的字符串。当对字符串进行编辑时,文本字段函数将返回编辑后的字符串。
/* GUI.TextField example */
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour
{
private string textFieldString = "text field";
void OnGUI ()
{
textFieldString = GUI.TextField (new Rect (25, 25, 100, 30), textFieldString);
}
}

文本区域
文本区域 控件是一个交互式、可编辑的多行区域,包含一个文本字符串。
基本用法
文本区域将始终显示一个字符串。您必须提供要显示在文本区域中的字符串。当对字符串进行编辑时,文本区域函数将返回编辑后的字符串。
/* GUI.TextArea example */
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour
{
private string textAreaString = "text area";
void OnGUI ()
{
textAreaString = GUI.TextArea (new Rect (25, 25, 100, 30), textAreaString);
}
}

切换
切换 控件创建具有持久开启/关闭状态的复选框。用户可以通过点击它来更改状态。
基本用法
切换的开启/关闭状态由一个 true/false 布尔值表示。您必须提供布尔值作为参数,以使切换代表实际状态。如果切换被点击,切换函数将返回一个新的布尔值。为了捕获这种交互性,您必须将布尔值分配给接受切换函数返回值的布尔值。
/* GUI.Toggle example */
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour
{
private bool toggleBool = true;
void OnGUI ()
{
toggleBool = GUI.Toggle (new Rect (25, 25, 100, 30), toggleBool, "Toggle");
}
}

工具栏
工具栏 控件本质上是一行 按钮。工具栏中只有一个按钮可以处于活动状态,并且它将保持活动状态,直到点击另一个按钮。此行为模拟了典型工具栏的行为。您可以在工具栏上定义任意数量的按钮。
基本用法
工具栏中的活动按钮通过一个整数进行跟踪。您必须在函数中提供该整数作为参数。要使工具栏具有交互性,您必须将整数分配给函数的返回值。您提供的 content 数组中的元素数量将决定工具栏中显示的按钮数量。
/* GUI.Toolbar example */
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour
{
private int toolbarInt = 0;
private string[] toolbarStrings = {"Toolbar1", "Toolbar2", "Toolbar3"};
void OnGUI ()
{
toolbarInt = GUI.Toolbar (new Rect (25, 25, 250, 30), toolbarInt, toolbarStrings);
}
}

选择网格
选择网格 控件是一个多行 工具栏。您可以确定网格中的列数和行数。一次只能有一个按钮处于活动状态。
基本用法
选择网格中的活动按钮通过一个整数进行跟踪。您必须在函数中提供该整数作为参数。要使选择网格具有交互性,您必须将整数分配给函数的返回值。您提供的 content 数组中的元素数量将决定选择网格中显示的按钮数量。您还可以通过函数参数来指定列数。
/* GUI.SelectionGrid example */
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour
{
private int selectionGridInt = 0;
private string[] selectionStrings = {"Grid 1", "Grid 2", "Grid 3", "Grid 4"};
void OnGUI ()
{
selectionGridInt = GUI.SelectionGrid (new Rect (25, 25, 300, 60), selectionGridInt, selectionStrings, 2);
}
}

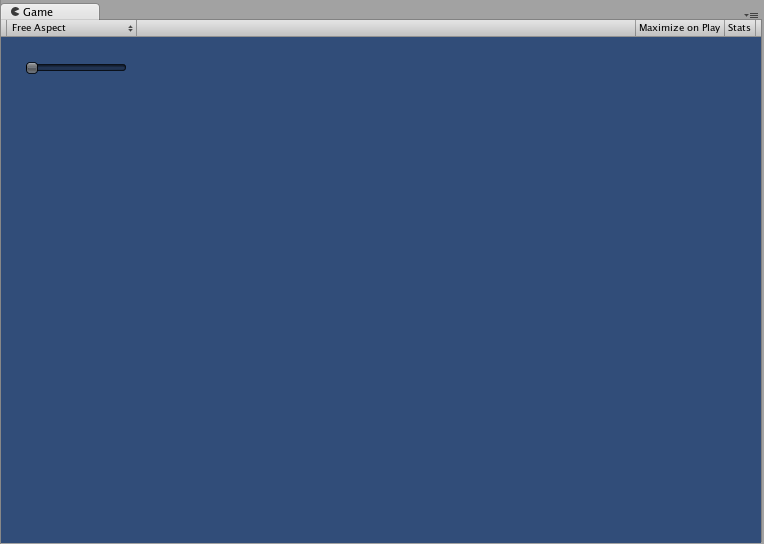
水平滑块
水平滑块 控件是一个典型的水平滑动旋钮,可以通过拖动它来更改预先确定的最小值和最大值之间的值。
基本用法
滑块旋钮的位置以浮点数存储。要显示旋钮的位置,请将该浮点数作为函数参数之一提供。还有两个额外的值决定最小值和最大值。如果您希望滑块旋钮可以调整,请将滑块值浮点数分配给滑块函数的返回值。
/* Horizontal Slider example */
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour
{
private float hSliderValue = 0.0f;
void OnGUI ()
{
hSliderValue = GUI.HorizontalSlider (new Rect (25, 25, 100, 30), hSliderValue, 0.0f, 10.0f);
}
}

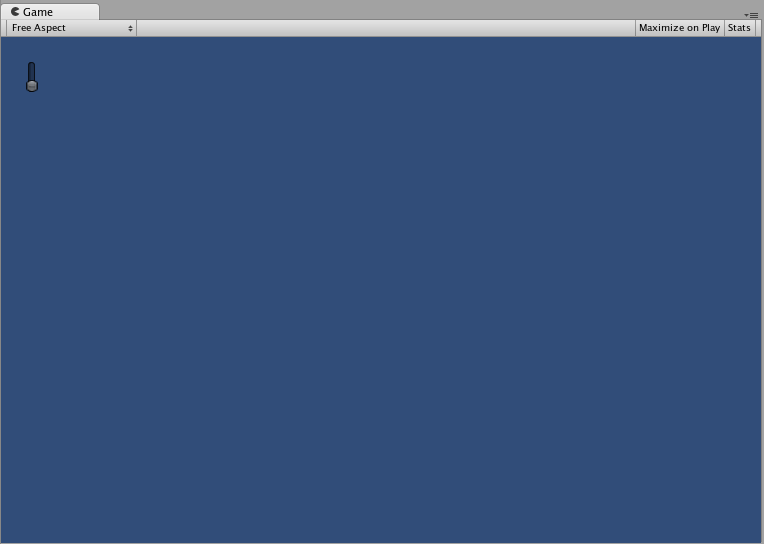
垂直滑块
垂直滑块 控件是一个典型的垂直滑动旋钮,可以通过拖动它来更改预先确定的最小值和最大值之间的值。
基本用法
滑块旋钮的位置以浮点数存储。要显示旋钮的位置,请将该浮点数作为函数参数之一提供。还有两个额外的值决定最小值和最大值。如果您希望滑块旋钮可以调整,请将滑块值浮点数分配给滑块函数的返回值。
/* Vertical Slider example */
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour
{
private float vSliderValue = 0.0f;
void OnGUI ()
{
vSliderValue = GUI.VerticalSlider (new Rect (25, 25, 100, 30), vSliderValue, 10.0f, 0.0f);
}
}

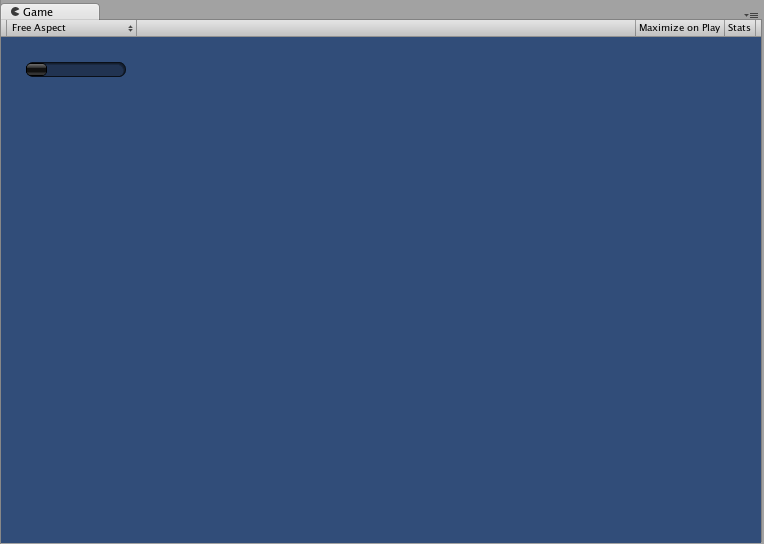
水平滚动条
水平滚动条 控件类似于 滑块 控件,但视觉上类似于 Web 浏览器或文字处理器的滚动元素。此控件用于导航 滚动视图 控件。
基本用法
水平滚动条的实现方式与水平滑块相同,只有一个例外:有一个额外的参数控制滚动条旋钮本身的宽度。
/* Horizontal Scrollbar example */
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour
{
private float hScrollbarValue;
void OnGUI ()
{
hScrollbarValue = GUI.HorizontalScrollbar (new Rect (25, 25, 100, 30), hScrollbarValue, 1.0f, 0.0f, 10.0f);
}
}

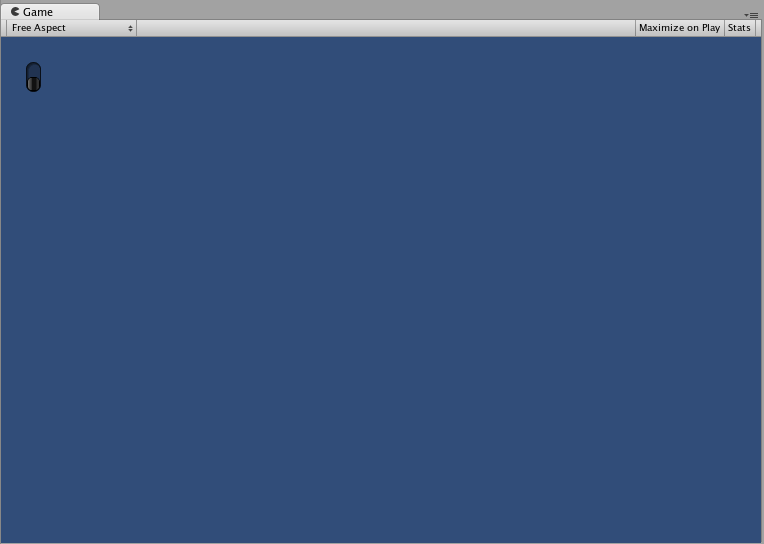
垂直滚动条
垂直滚动条 控件类似于 滑块 控件,但视觉上类似于 Web 浏览器或文字处理器的滚动元素。此控件用于导航 滚动视图 控件。
基本用法
垂直滚动条的实现方式与垂直滑块相同,只有一个例外:有一个额外的参数控制滚动条旋钮本身的高度。
/* Vertical Scrollbar example */
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour
{
private float vScrollbarValue;
void OnGUI ()
{
vScrollbarValue = GUI. VerticalScrollbar (new Rect (25, 25, 100, 30), vScrollbarValue, 1.0f, 10.0f, 0.0f);
}
}

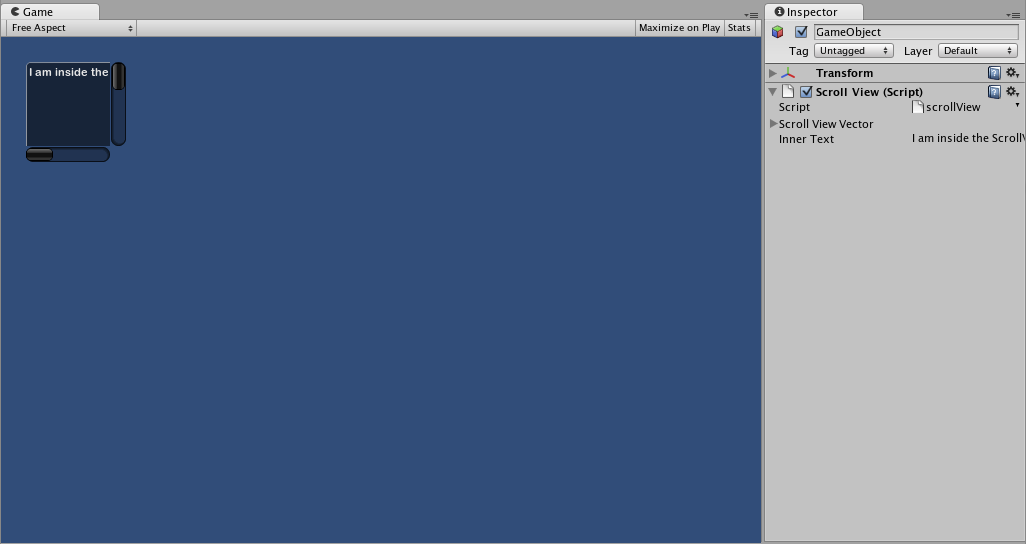
滚动视图
滚动视图 是显示更大控件集的可视区域的控件。
基本用法
滚动视图需要两个 矩形 作为参数。第一个 矩形 定义滚动视图区域在屏幕上的位置和大小。第二个 矩形 定义包含在可视区域内的空间的大小。如果包含在可视区域内的空间大于可视区域,则将根据需要显示滚动条。您还必须分配并提供一个二维向量,该向量存储显示的可视区域的位置。
/* ScrollView example */
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour
{
private Vector2 scrollViewVector = Vector2.zero;
private string innerText = "I am inside the ScrollView";
void OnGUI ()
{
// Begin the ScrollView
scrollViewVector = GUI.BeginScrollView (new Rect (25, 25, 100, 100), scrollViewVector, new Rect (0, 0, 400, 400));
// Put something inside the ScrollView
innerText = GUI.TextArea (new Rect (0, 0, 400, 400), innerText);
// End the ScrollView
GUI.EndScrollView();
}
}

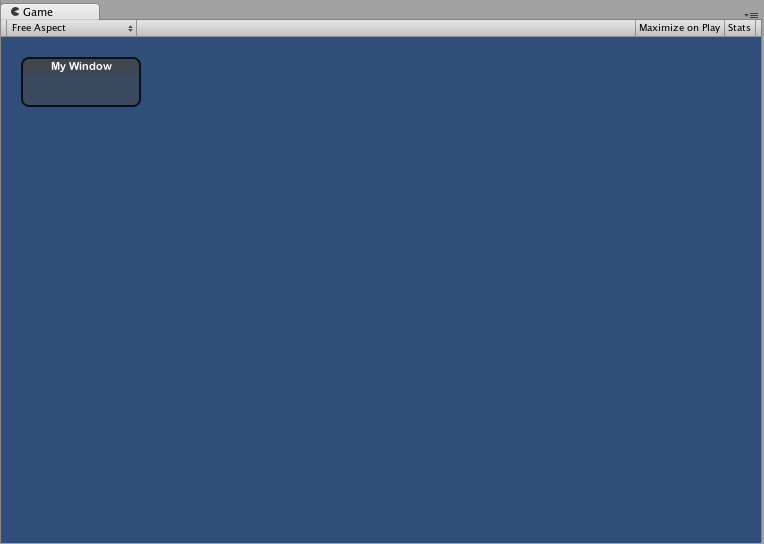
窗口
窗口 是控件的可拖动容器。它们可以在被点击时获得和失去焦点。因此,它们的实现方式与其他控件略有不同。每个窗口都有一个 id 号,其内容在窗口获得焦点时调用的单独函数中声明。
基本用法
窗口是唯一需要附加函数才能正常工作的控件。您必须提供一个 id 号和一个要执行的函数名称以供窗口使用。在窗口函数内部,您可以创建实际的行为或包含的控件。
/* Window example */
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour
{
private Rect windowRect = new Rect (20, 20, 120, 50);
void OnGUI ()
{
windowRect = GUI.Window (0, windowRect, WindowFunction, "My Window");
}
void WindowFunction (int windowID)
{
// Draw any Controls inside the window here
}
}

GUI.changed
要检测用户是否在 GUI 中执行了任何操作(点击按钮、拖动滑块等),请从您的脚本中读取 GUI.changed 值。当用户执行了某些操作时,此值将设置为 true,从而方便您验证用户输入。
一个常见的场景是使用工具栏,您希望根据工具栏中被点击的按钮来更改特定值。您不希望在每次调用 OnGUI() 时分配该值,而只希望在其中一个按钮被点击时分配该值。
/* GUI.changed example */
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour
{
private int selectedToolbar = 0;
private string[] toolbarStrings = {"One", "Two"};
void OnGUI ()
{
// Determine which button is active, whether it was clicked this frame or not
selectedToolbar = GUI.Toolbar (new Rect (50, 10, Screen.width - 100, 30), selectedToolbar, toolbarStrings);
// If the user clicked a new Toolbar button this frame, we'll process their input
if (GUI.changed)
{
Debug.Log("The toolbar was clicked");
if (0 == selectedToolbar)
{
Debug.Log("First button was clicked");
}
else
{
Debug.Log("Second button was clicked");
}
}
}
}
如果在它之前放置的任何 GUI 控件被用户操作,GUI.changed 将返回 true。