Web 模板
重要提示:要使用 Web 平台中的模板功能,您需要具备 JavaScript 概念和术语的先验知识。
构建 Web 项目时,Unity 会将 Player 嵌入到 HTML 页面中,以便浏览器可以打开它。Web 模板是一种配置设置,允许您控制此 HTML 页面的外观,以便您可以:在浏览器中测试、演示和预览您的 Web 应用程序。
访问 Web 模板
- 转到 Player 设置设置,允许您为 Unity 构建的最终游戏设置各种特定于 Player 的选项。 更多信息
请参阅 术语表(菜单:编辑 > 项目设置 > Player),并将特定于平台的设置设置为 Web。 - 打开分辨率和呈现。

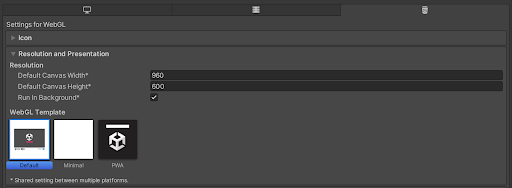
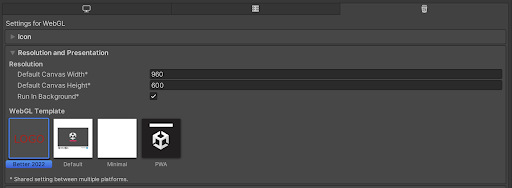
默认情况下,Web 模板设置具有以下选项
- 默认:带有灰色画布上的加载栏的白色页面。
- 最小:一个最小的 Web 模板,其中包含运行 Web 内容所需的必要样板代码。
-
PWA:一个 渐进式 Web 应用通过网络交付的软件应用程序。它使用某些浏览器功能来创建与原生应用程序相当的用户体验。 更多信息
请参阅 术语表,包括 Web 清单文件和服务工作者代码。
这些内置的 HTML 页面对于测试和演示最小的 Player 很有用。
您还可以使用 JavaScript 来构建和提供自己的 Web 模板来托管 Player。这对于生产目的非常有用,这样您就可以预览托管在最终部署页面的 Player。例如,如果 Unity Player 内容通过外部调用接口与页面中的其他元素交互,则应使用包含这些交互元素的页面对其进行测试。
添加 Web 模板
要将自定义模板添加到您的项目中,请导航到您的项目的 Assets 文件夹并创建一个名为 WebGLTemplates 的文件夹。每个模板都是 WebGLTemplates 文件夹中的一个子文件夹。每个模板子文件夹都包含一个 index.html 文件以及页面所需的任何其他资源,例如图像或样式表。
创建新的自定义 Web 模板的最简单方法是复制内置的 Default 或 Minimal 模板,这些模板存储在 <Unity 安装>/PlaybackEngines/WebGLSupport/BuildTools/WebGLTemplates/ 下的相应子文件夹中。每个 Unity 项目默认情况下都包含这些模板。复制一个模板并将其放置到您自己的 Project/Assets/WebGLTemplates 文件夹中,并将其重命名为有意义的名称,以便您以后可以识别您的模板。
注意:在 Mac 上,您可以在应用程序文件夹中找到 Unity 安装文件夹。
项目 WebGLTemplates 文件夹中的模板将显示在 Unity Player 设置的 Web 模板设置中。模板的名称与其文件夹相同。要为该选项提供缩略图以方便参考,请将一个 128x128 像素 的图像添加到模板文件夹中,并将其命名为 thumbnail.png。
模板变量、宏和条件指令
在构建过程中,Unity 会预处理模板文件并评估这些文件中包含的所有宏和条件指令。在此过程中,Unity 会找到并用 Editor 提供的值替换所有宏声明。Unity 会自动预处理模板文件夹中的所有 .html、.php、.css、.js 和 .json 文件。
内部预处理器变量
以下内部预处理器变量引用项目中的数据,Unity 会在构建时根据 Editor 提供的值为它们赋值。Javascript 宏和条件指令可以使用这些内部预处理器变量。
| 变量 | 类型 | 描述 |
|---|---|---|
| COMPANY_NAME | 字符串 | 在 Player 设置中定义的公司名称。 |
| PRODUCT_NAME | 字符串 | 在 Player 设置中定义的产品名称。 |
| PRODUCT_VERSION | 字符串 | 在 Player 设置中定义的版本。 |
| WIDTH | 整数 | 在 Player 设置 > 分辨率和呈现中定义的默认画布宽度。 |
| HEIGHT | 整数 | Player 设置 > 分辨率和呈现中的默认画布高度。 |
| SPLASH_SCREEN_STYLE | 字符串 | 当 Splash Style Player 设置 > Splash Image 设置为 Light on Dark 时,此值将设置为“Dark”,否则将设置为“Light”。 |
| BACKGROUND_COLOR | 字符串 | 以十六进制三元组形式表示在 Player 设置中定义的背景颜色。 |
| UNITY_VERSION | 字符串 | Unity 版本。 |
| DEVELOPMENT_PLAYER | 布尔值 | 如果启用了 开发版开发版包含调试符号并启用分析器。 更多信息 请参阅 术语表 选项,则设置为 true。 |
| DECOMPRESSION_FALLBACK | 字符串 | 此值将设置为 Gzip 或 Brotli,具体取决于您使用的 压缩一种存储数据的方法,可以减少其所需的存储空间。请参阅 纹理压缩、动画压缩、音频压缩、构建压缩。请参阅 术语表 方法以及构建中包含的解压缩器类型。如果两者都没有包含,则变量将设置为空字符串。 |
| INITIAL_MEMORY | 整数 | WASM 内存堆的初始大小(以兆字节 (MB) 为单位)。 |
| USE_WASM | 布尔值 | 如果当前构建是 WebAssembly 构建,则设置为 true。 |
| USE_THREADS | 布尔值 | 如果当前构建使用线程,则设置为 true。 |
| USE_WEBGL_1_0 | 布尔值 | 如果当前构建支持 WebGL1.0 图形 API,则设置为 true。 |
| USE_WEBGL_2_0 | 布尔值 | 如果当前构建支持 WebGL2.0 图形 API,则设置为 true。 |
| USE_DATA_CACHING | 布尔值 | 如果当前构建使用 indexedDB 缓存来缓存下载的文件,则设置为 true。 |
| LOADER_FILENAME | 字符串 | 此值将设置为构建加载器脚本的文件名。 |
| DATA_FILENAME | 字符串 | 此值将设置为主数据文件的文件名。 |
| FRAMEWORK_FILENAME | 字符串 | 此值将设置为构建框架脚本的文件名。 |
| CODE_FILENAME | 字符串 | 如果当前构建是 WebAssembly 构建,则此值将设置为 WebAssembly 模块的文件名,否则将设置为 asm.js 模块的文件名。 |
| MEMORY_FILENAME | 字符串 | 如果内存存储在外部文件中,则此值将设置为内存文件的文件名,否则将设置为空字符串。 |
| SYMBOLS_FILENAME | 字符串 | 如果当前构建使用调试符号,则此值将设置为包含调试符号的 JSON 文件的文件名,否则将设置为空字符串。 |
| BACKGROUND_FILENAME | 字符串 | 如果在 Player 设置 > Splash Image 中选择了背景图像,则此值将设置为背景图像的文件名,否则将设置为空字符串。 |
JavaScript 宏
JavaScript 宏是模板文件中的 JavaScript 代码块,用三组花括号括起来。此 JavaScript 代码可以使用上面列出的内部预处理器变量。这些变量根据 Editor 提供的值在构建时赋值。在构建过程中,预处理器会评估所有宏并将其替换为变量的输出。
您可以使用 JavaScript 宏来预处理 Editor 提供的值。这些宏可以像您想要的那样复杂。它们可以包括多个运算符、循环、函数以及任何其他 JavaScript 结构。
以下示例行来自 Default 模板中使用的 index.html 文件
<div id="unity-build-title">{{{ PRODUCT_NAME }}}</div>
如果 Player 设置中产品名称的值设置为 My WebGL Game,则内部预处理器变量 PRODUCT_NAME 的值为 My WebGL Game。在输出的 index.html 文件中,该行将显示为
<div id="unity-build-title">My WebGL Game</div>
以下是来自同一个 index.html 模板文件中的更复杂的示例
canvas.style.background = "url('" + buildUrl + "/{{{ BACKGROUND_FILENAME.replace(/'/g, '%27') }}}') center / cover";
如果目标构建文件夹名为 Let’s try WebGL,并且您在 Player 设置中选择了背景图像,则内部预处理器变量 BACKGROUND_FILENAME 的值为 Let’s try WebGL.jpg。在输出的 index.html 文件中,该行将更改为
canvas.style.background = "url('" + buildUrl + "/Let%27s try WebGL.jpg') center / cover";
条件指令
条件指令 #if、#else 和 #endif 控制 Unity 是将预处理文件中的特定部分包含在输出文件中,还是将其丢弃以用于当前构建。
以 #if 指令开头并以 #endif 指令结尾的代码称为条件组。条件组还可以包含 #else 指令。Unity 会将 #if 后面的表达式作为 JavaScript 表达式进行评估。如果此表达式在布尔上下文中进行评估时具有真值,则 Unity 会在输出文件中保留紧随 #if 指令后的行组。如果 #if 表达式为 false,并且条件组中包含 #else 指令,则 Unity 会在输出文件中保留紧随 #else 指令后的行组。条件组的示例如下
#if EXPRESSION
// this block is included in the output if EXPRESSION has a truthy value
#else
// this block is included in the output otherwise
#endif
已评估的 JavaScript 表达式可以包含括号、逻辑运算符以及其他 JavaScript 结构。条件指令可以嵌套。
自定义用户变量
选择 Web 模板时,Unity 会解析模板并查找 Javascript 宏和条件指令。如果 Javascript 变量
- 在 JavaScript 宏和条件指令中使用。
- 未在模板代码中声明。
- 不是内部预处理器变量。
Unity 会自动将这些自定义用户变量添加到Player 设置窗口中的分辨率和呈现部分。
例如,如果您想直接从**播放器设置**窗口控制生成的index.html页面的标题,您需要先修改自定义模板中index.html的<title>行,如下所示: <title>{{{ PAGE_TITLE }}}</title> 完成后,重新选择您的自定义模板。这将再次解析模板,您应该在**播放器设置窗口**的**分辨率和显示**>**Web 模板**部分找到一个**页面标题**字段。

在您向此字段中输入文本并构建项目后,模板宏中使用的自定义变量 PAGE_TITLE 将自动变为**页面标题**字段中的文本。
如果您想在宏中使用自定义整数或浮点数变量,请在宏中使用parseInt()或parseFloat() JavaScript 函数预处理编辑器提供的字符串值。这是因为自定义用户变量始终被分配一个字符串值。
注意:变量名中的下划线字符在字段内显示为空格,以提高可读性。
index.html 文件的结构
index.html包含加载构建所需的代码,应包括以下内容:
- 一个
<canvas>元素。Unity 运行时使用<canvas>元素渲染应用程序。 - 用于下载构建加载器的 JavaScript 代码。例如
var buildUrl = "Build";
var loaderUrl = buildUrl + "/{{{ LOADER_FILENAME }}}";
var script = document.createElement("script");
script.src = loaderUrl;
script.onload = () => {
// code for instantiating the build
};
document.body.appendChild(script);`
在此示例中,{{{ LOADER_FILENAME }}}在生成构建时由模板预处理器自动解析。
或者,您可以使用脚本标签下载构建加载器,例如:lang-js <script src="Build/{{{ LOADER_FILENAME }}}"></script>
- 用于实例化构建的 JavaScript 代码。Unity 构建使用
createUnityInstance()函数实例化,该函数在构建加载器脚本中定义。
实例化函数:createUnityInstance()
createUnityInstance()函数创建您内容的新实例。您可以像这样使用它: createUnityInstance(canvas, config, onProgress).then(onSuccess).catch(onError);
此函数返回一个 Promise 对象,其中
| 对象 | 用途 |
|---|---|
canvas |
Unity 运行时使用canvas对象渲染游戏。 |
config |
config对象包含构建配置,例如代码和数据 URL、产品和公司名称以及版本。有关配置定义的更多信息,请参阅本页上的构建配置部分。 |
onProgress(progress) {...} |
每次下载进度更新时,Web 加载器都会调用onProgress回调对象。onProgress回调附带的progress参数确定加载进度,值为 0.0 到 1.0 之间的数值。 |
onSuccess(unityInstance) {...} |
构建成功实例化后,将调用onSuccess回调。创建的 Unity 实例对象作为参数提供。此对象可用于与构建交互。 |
onError(message) {...} |
如果在构建实例化过程中出现错误,将调用 onError 回调。错误消息作为参数提供。 |
createUnityInstance()函数在构建加载器脚本中定义,特定于实例化的构建。因此,如果您在同一个 HTML 文档中嵌入两个或多个构建,请确保createUnityInstance()函数是从相应构建加载器脚本的onload回调中调用的。有关 Unity Web 加载器的更多信息,请参阅构建和运行 Web 项目。
构建配置
配置对象包含构建配置,其中包括代码和数据 URL、产品名称、公司名称和版本。您可以使用以下代码定义它
var buildUrl = "Build";
var config = {
dataUrl: buildUrl + "/{{{ DATA_FILENAME }}}",
frameworkUrl: buildUrl + "/{{{ FRAMEWORK_FILENAME }}}",
codeUrl: buildUrl + "/{{{ CODE_FILENAME }}}",
#if MEMORY_FILENAME
memoryUrl: buildUrl + "/{{{ MEMORY_FILENAME }}}",
#endif
#if SYMBOLS_FILENAME
symbolsUrl: buildUrl + "/{{{ SYMBOLS_FILENAME }}}",
#endif
streamingAssetsUrl: "StreamingAssets",
companyName: "{{{ COMPANY_NAME }}}",
productName: "{{{ PRODUCT_NAME }}}",
productVersion: "{{{ PRODUCT_VERSION }}}",
// additional options can go here, see below
};
在上面的示例中,构建文件夹 URL 存储为一个名为buildUrl的单独变量。这在您不知道托管服务器上嵌入页面和构建文件夹之间的关系时很有用。它使您能够在其他 HTML 文档中重用嵌入代码。一个使用场景是,如果您将Build文件夹移动到服务器上的另一个位置。您可以在嵌入页面上调整buildUrl变量的值,并使用相同的嵌入代码。这也适用于StreamingAssets文件夹(streamingAssetsUrl)。
除了在构建上设置上述 URL 和字段名称外,您还可以对config对象设置以下属性。
| 属性 | 用途 |
|---|---|
matchWebGLToCanvasSize: false |
默认情况下(如果设置为 true 或未设置),Unity 将WebGL一个在 Web 浏览器中渲染 2D 和 3D 图形的 JavaScript API。Unity Web 构建选项允许 Unity 将内容发布为 JavaScript 程序,这些程序使用 HTML5 技术和 WebGL 渲染 API 在 Web 浏览器中运行 Unity 内容。 更多信息 参见词汇表画布渲染目标大小与画布元素的文档对象模型 (DOM) 大小同步(按 window.devicePixelRatio缩放)。如果您想手动设置画布 DOM 大小和 WebGL 渲染目标大小,请将其设置为 false。 |
devicePixelRatio: <number> |
此字段允许强制渲染页面的 DPI 缩放比例。设置为 1 以强制渲染为“标准 DPI”(或非视网膜 DPI),这可以帮助提高低端移动设备的性能。默认情况下,此字段未设置,这意味着渲染页面使用浏览器 DPR 缩放比例,从而实现高 DPI 渲染。 |
autoSyncPersistentDataPath: true |
如果设置为 true,Unity Application.persistentDataPath目录中的所有文件写入都会自动持久化,以便用户下次访问网站时记住内容。如果未设置(或设置为 false),您必须通过调用JS_FileSystem_Sync() JavaScript 函数手动同步Application.persistentDataPath目录中的文件修改。 |
构建交互
构建成功实例化后,Promise 对象的履行处理程序回调将接收新创建的 Unity 实例对象作为参数。要与构建交互,请调用 Unity 实例的以下方法
| 方法 | 用途 |
|---|---|
unityInstance.SetFullscreen(fullscreen) |
SetFullscreen方法切换全屏模式。此方法不返回值。注意:您需要使用用户交互(例如按钮或按键)来激活全屏模式。您无法在启动时激活全屏模式。- 要激活全屏模式,请将 fullscreen参数设置为 1。- 要退出全屏模式,请将 fullscreen参数设置为 0。 |
unityInstance.SendMessage(objectName, methodName, value) |
SendMessage方法向游戏对象发送消息。此方法不返回值。- objectName是场景中对象的名称。- methodName是当前附加到该对象的脚本中方法的名称。- value可以是字符串、数字或为空。 |
unityInstance.Quit().then(onQuit) |
使用Quit()方法退出运行时并清理 Unity 实例使用的内存。此方法返回一个 Promise 对象。注意:某些浏览器插件会干扰垃圾收集器在调用unityInstance.Quit()后从网页中回收 Unity 内容的能力。禁用浏览器插件以排查问题,或者参考 Mozilla 的<iframe>:内联框架元素文档以在启用插件的情况下退出和卸载 Unity 应用程序。- onQuit回调在构建运行时退出后调用。 |