声明
public static float VerticalScrollbar(float value, float size, float topValue, float bottomValue, params GUILayoutOption[] options);声明
public static float VerticalScrollbar(float value, float size, float topValue, float bottomValue, GUIStyle style, params GUILayoutOption[] options);参数
| value | 介于最小值和最大值之间的位置。 |
| size | 可见比例。 |
| topValue | 滚动条顶部边缘对应的值。 |
| bottomValue | 滚动条底部边缘对应的值。 |
| style | 用于滚动条背景的样式。如果留空,将使用当前 GUISkin 中的 horizontalScrollbar 样式。 |
| options | 指定额外布局属性的可选布局选项列表。此处传入的任何值都将覆盖 style 定义的设置。 |
返回
float 修改后的值。用户可以通过拖拽滚动条或单击末尾的箭头来更改该值。
说明
制作一个垂直滚动条。
滚动条控件返回一个表示可拖动“滑块”在条内位置的浮点值。你可以使用该值来调整其他 GUI 元素以反映滚动位置。但是,处理大多数可滚动视图有一个更简单的办法,即使用滚动视图控件。
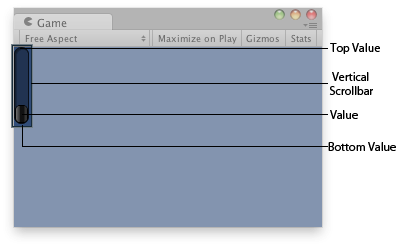
游戏视图中的垂直滚动条。
using UnityEngine;
public class ExampleScript : MonoBehaviour { float vSbarValue;
void OnGUI() { vSbarValue = GUILayout.VerticalScrollbar(vSbarValue, 1.0f, 10.0f, 0.0f); } }
可以通过在样式名称中添加“upbutton”和“downbutton”在当前皮肤中找到条末端滚动按钮的样式。滚动条滑块(你拖动的部分)的名称是通过在样式名称后添加“thumb”来找到的。
using UnityEngine;
public class ExampleScript : MonoBehaviour { float scrollPos = 0.5f;
// This will use the following style names to determine the size / placement of the buttons // MyVerticalScrollbarupbutton - Name of style used for the up button. // MyVerticalScrollbardownbutton - Name of style used for the down button. // MyVerticalScrollbarthumb - Name of style used for the draggable thumb. void OnGUI() { scrollPos = GUILayout.HorizontalScrollbar(scrollPos, 1, 0, 100, "MyVerticalScrollbar"); } }