UI Builder 界面概述
要打开UI(用户界面) 允许用户与您的应用程序交互。Unity 目前支持三种 UI 系统。 更多信息
请参阅 术语表 Builder 窗口
- 选择**窗口** > **UI 工具包** > **UI Builder**。这将打开一个 UXML 文档,该文档之前已使用 UIBuilder 加载。
- 在“项目”窗口中,双击一个 UXML 文件。
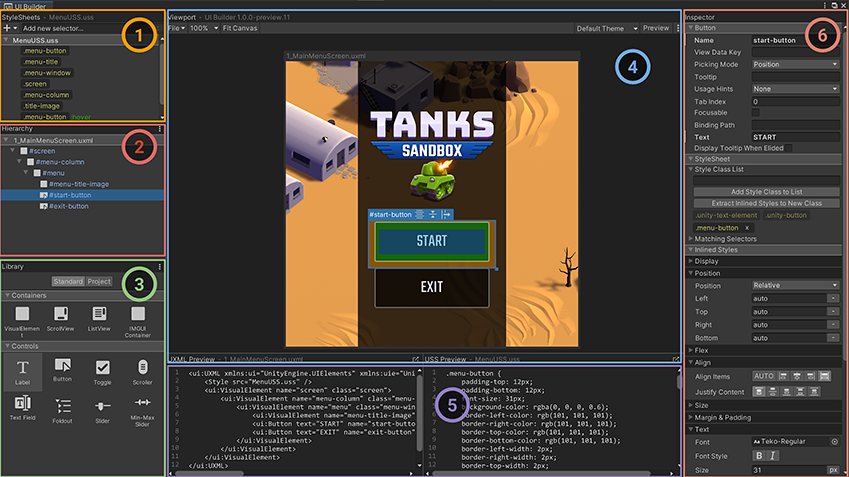
下图显示了一个 UI Builder 窗口示例

打开和保存 UI 文档 (UXML)
要在 UI Builder 中打开 UI 文档
- 使用 UI Builder **视口应用程序在用户屏幕上可见的区域。
请参阅 术语表** 面板 工具栏Unity 编辑器顶部的按钮和基本控件行,允许您以各种方式与编辑器交互(例如缩放、平移)。 更多信息
请参阅 术语表中的**文件**菜单,然后选择**打开…**。 - 在“库”面板的“项目”选项卡中,右键单击该文档,然后选择“在 UI Builder 中打开”。
要在默认文本编辑器或 IDE 中打开 UI 文档 (UXML)
- 使用**inlineStyle** 文件图标。
- 转到“项目”窗口 > “资源”。
- 单击 UXML 文件图标中间的箭头。
- 双击**inlineStyle** 文件图标。
- 使用“使用 IDE 打开”按钮。
- 在 UI Builder 中,转到“库” > “项目”选项卡。
- 打开“资源”文件夹。
- 右键单击 UI 文档 (UXML),然后选择“使用 IDE 打开”。
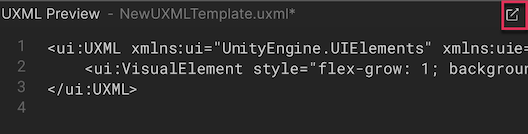
- 使用“UXML 预览”面板。
- 在 UI Builder 中,确保您的 UI 文档 (UXML) 当前已加载。
- 转到“UXML 预览”面板。
- 选择“UXML 预览”面板右上角的图标。

UXML 预览面板
当前打开和激活的 UI 文档 (UXML) 资源名称显示在“层次结构”面板中作为根树项,在“视口”内的“画布”标题中,以及在“视口”底部的“UXML 预览”面板中。名称旁边的星号 (*) 表示未保存的更改。
要保存 UI 文档 (UXML)
- 使用 UI Builder 的“视口”面板工具栏中的“文件 > 保存”菜单。
- 使用**Ctrl/CMD + S**。它还会提示您在编辑器中保存场景场景包含游戏环境和菜单。可以将每个唯一的场景文件视为一个唯一的关卡。在每个场景中,您可以放置环境、障碍物和装饰,从本质上讲,您可以分段设计和构建游戏。 更多信息
请参阅 术语表。
注意:Unity 项目范围内的保存不会保存 UI Builder 中打开的活动 UI 文档 (UXML)。
样式表
UI 工具包中的样式表和 USS 选择器用于跨多个元素和 UI 文档 (UXML) 共享和应用样式。
“样式表”面板  是您可以
是您可以
- 在当前 UI 文档 (UXML) 中添加、重新排序或删除样式表 (USS)。
- 在样式表中创建、重新排序、复制或删除 USS 选择器,以跨不同元素共享样式。
层次结构
“层次结构”面板  包含表示当前文档元素层次结构的树视图。它是您在 UI 文档 (UXML) 的 UXML 文本表示形式中看到的层次结构的超集。“层次结构”面板除了直接从 UXML 创建的元素外,还包含动态创建的元素,这些元素仅存在于 UI 的运行时中。例如,“层次结构”面板包含模板实例(在当前文档中实例化的不同文档)的一部分的元素,而 UXML 仅具有单个
包含表示当前文档元素层次结构的树视图。它是您在 UI 文档 (UXML) 的 UXML 文本表示形式中看到的层次结构的超集。“层次结构”面板除了直接从 UXML 创建的元素外,还包含动态创建的元素,这些元素仅存在于 UI 的运行时中。例如,“层次结构”面板包含模板实例(在当前文档中实例化的不同文档)的一部分的元素,而 UXML 仅具有单个<Instance> 标记。
您可以使用“层次结构”面板
- 选择要检查或编辑的元素。
- 剪切、复制、删除或重新排序元素。
- 打开实例化模板文档作为子文档以进行就地(在上下文中)编辑。
- 一次检查许多元素的样式类列表、名称属性和本地附加的样式表。
元素根据其name 属性在树中显示。如果未设置元素的name 属性,则它会根据其 C# 类型显示。您可以双击元素以快速重命名它。
单击“层次结构”面板标题右上角的⋮ 图标以访问显示选项菜单。
- 选择“类型”以强制“层次结构”显示每个元素的 C# 类型,而不管它是否具有名称。
- 选择“类列表”以在其“层次结构”条目旁边显示每个元素的样式类列表。
- 选择“附加样式表”以在其元素旁边显示任何本地附加的样式表。
库
“库”面板  类似于 Unity 编辑器中的项目窗口显示您的
类似于 Unity 编辑器中的项目窗口显示您的Assets 文件夹内容的窗口(项目选项卡) 更多信息
请参阅 术语表。它列出了可用的 UI 元素。
- “标准”选项卡列出了 Unity 提供的标准内置元素。这些元素包括适用于所有支持的 Unity 编辑器和运行时主题的标准样式。
您可以使用“库”窗口右上角的⋮ 图标并在其中选择“树视图”在图块和树视图之间更改此视图模式。
- “项目”选项卡列出了项目中的自定义
.uxml资源。它还列出了从VisualElement继承的任何自定义 C# 元素。要在“库”的“项目”选项卡中预览任何元素,请将鼠标悬停在该元素上。预览将显示在“库”面板的右侧。
要实例化元素,请执行以下操作之一
- 将其拖到“层次结构”面板中。
- 将元素拖到“视口”中的“画布”上。
- 双击该元素。这会将元素添加为当前所选元素的同级元素。如果未选择任何内容,则会在 UI 文档 (UXML) 的根目录添加该元素。
您可以在“层次结构”窗口或“画布”中选择元素。在“层次结构”中,按住**Ctrl(macOS:Cmd)** 以选择其他元素。
视口
“视口”面板  在浮动可调整大小的编辑时**画布**上显示 UI 文档 (UXML) 的输出。工具栏包含 UI Builder 特定命令的菜单、“视口”设置、“主题”选择器和“预览”按钮。您可以在“视口”右上角的⋮ 菜单下找到其他 UI Builder 设置,包括 Unity 的**项目设置广泛的设置集合,允许您配置物理、音频、网络、图形、输入和项目的许多其他方面的行为方式。 更多信息
在浮动可调整大小的编辑时**画布**上显示 UI 文档 (UXML) 的输出。工具栏包含 UI Builder 特定命令的菜单、“视口”设置、“主题”选择器和“预览”按钮。您可以在“视口”右上角的⋮ 菜单下找到其他 UI Builder 设置,包括 Unity 的**项目设置广泛的设置集合,允许您配置物理、音频、网络、图形、输入和项目的许多其他方面的行为方式。 更多信息
请参阅 术语表** 中的 UI Builder 设置的快捷方式。
在视口中导航
平移和缩放以在“视口”中导航。UI Builder 会保存每个 UI 文档 (UXML) 的当前平移和缩放状态,并在 UI Builder 窗口重新加载、域重新加载或关闭并重新打开同一 UI 文档 (UXML) 后恢复它们。
创建并打开新文档时,UI Builder 会重置平移和缩放状态。
要平移,请执行以下操作之一
- 在“视口”中中键单击并拖动。
- 按住**Ctrl/Cmd** + **Alt** / **Option** 并在“视口”中单击并拖动。
要放大和缩小,请将鼠标指针放在“视口”中,然后执行以下操作之一
- 将鼠标指针放在“视口”中,然后旋转鼠标滚轮。
- 按住**Alt** / **Option** 并右键拖动。向右拖动以放大,向左拖动以缩小。
设置画布
“画布”是您编辑、预览和与正在创作的 UI 文档 (UXML) 交互的地方。如果看不到它,请在“视口”工具栏中选择“适合视口”按钮以将其显示出来。“画布”的标题显示当前加载的 UI 文档 (UXML) 的名称。名称旁边的星号 (*) 表示未保存的更改。
要调整“画布”的大小
- 在“视口”内,拖动边缘或角。
- 选择“画布”标题以显示检查器一个 Unity 窗口,显示有关当前选定的游戏对象、资源或项目设置的信息,允许您检查和编辑值。 更多信息
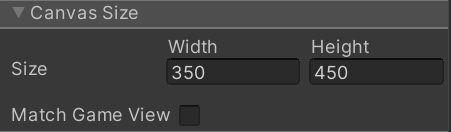
请参阅 术语表窗口的画布,您可以在其中输入画布的宽度和高度。
要使“画布”大小与 Unity 游戏窗口的大小匹配,请选择“匹配游戏视图”复选框。

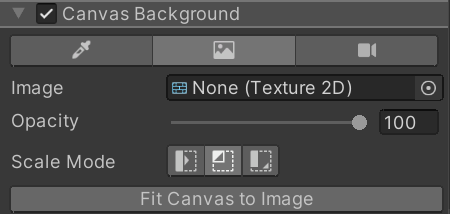
您可以更改“画布”背景,以便于编辑 UI。要更改背景,请在“检查器”面板中选择“画布”。您可以将其设置为纯色、特定纹理(来自 UI 设计师的模型)或来自打开的 Unity 场景中的摄像机一个组件,它创建场景中特定视点的图像。输出要么绘制到屏幕上,要么捕获为纹理。 更多信息
请参阅 术语表的实时视图

与“画布”相关的任何设置(例如其大小)都不会作为 UI 文档 (UXML) 的一部分保存,而是存储在单独的设置文件中,以便下次打开同一 UI 文档 (UXML) 时使用。
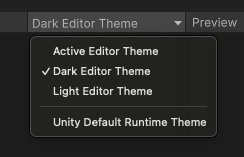
使用亮色或暗色主题预览
默认情况下,UI Builder 使用 Unity 默认运行时主题。您可以使用亮色或暗色编辑器主题预览您的 UI。为此,请确保已启用编辑器扩展创作,然后从“视口”工具栏中的主题下拉列表中选择“暗色编辑器主题”或“亮色编辑器主题”。

“活动编辑器主题”是您在Unity 编辑器中设置的亮色或暗色主题。
如果您创建自定义主题,您也可以从列表中选择它,以便在“视口”中预览它。
代码预览
在构建 UI 时,UI Builder 会自动生成底层的 UXML 和 USS 文本,并在**UXML 预览**和**USS 预览**窗格中显示它们  。
。
检查器
UI Builder 的**检查器**窗格  类似于 Unity 的**检查器**窗口。**检查器**显示的内容略有不同,具体取决于您在 UI Builder 中选择的对象。
类似于 Unity 的**检查器**窗口。**检查器**显示的内容略有不同,具体取决于您在 UI Builder 中选择的对象。
- 元素显示一个用于每个元素(UXML)属性的属性部分,一个**样式表**部分用于分配样式类并查看样式表中应用的样式,以及一个**内联样式**部分用于编辑内联的每个元素的样式属性。
- USS 选择器显示一个**样式选择器**部分用于更改选择器查询字符串,以及一个**样式**部分用于编辑样式属性。
- 画布显示一个**画布大小**部分用于更改画布大小,一个**画布背景**部分用于更改编辑时画布背景,以及一个**文档设置**部分用于每个文档的编辑时设置。
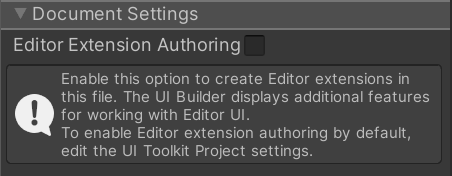
为 UI 文档 (UXML) 启用编辑器扩展创作
默认情况下,在 UI Builder 中创建的新 UI 文档 (UXML) 在 UXML 中保存了一个设置,该设置将其标记为仅限运行时的 UI。
<ui:UXML xmlns:ui="UnityEngine.UIElements" xmlns:uie="UnityEditor.UIElements" editor-extension-mode="False">
这意味着,默认情况下,**库**窗格的**标准**选项卡仅包含在运行时效果最佳的元素。
要为 Unity 编辑器创建 UI,例如自定义编辑器窗口或自定义检查器,您可以启用**编辑器扩展创作**以在**库**窗格的**标准**选项卡中查看其他**仅限编辑器**控件。
要启用编辑器扩展创作
- 选择**画布**标题以显示画布的检查器窗口,您可以在其中选择**文档设置 > 编辑器扩展创作**选项。

- 在**库**窗格的菜单中,选择**编辑器扩展创作**。
**注意**:与其他**画布**设置不同,此设置保存在 UI 文档 (UXML) 根元素的editor-extension-mode属性中。
要默认启用所有新 UI 文档 (UXML) 的**编辑器扩展创作**
- 转到**编辑** > **项目设置** > **UI Builder**。
- 选择**默认启用编辑器扩展创作**。
在 UI Builder 之外创建的 UI 文档 (UXML)(例如,在文本编辑器或 IDE 中)没有编辑器扩展创作属性,直到您在 UI Builder 中打开它们。但是,您可以在任何时候手动在文本编辑器或 IDE 中的 UI 文档 (UXML) 中添加editor-extension-mode属性。当您第一次在 UI Builder 中打开外部创建的 UI 文档 (UXML) 时,编辑器扩展创作属性将根据 UI Builder 项目设置中指定的默认值进行设置。