相对和绝对定位
此示例演示了相对定位和绝对定位之间的区别。此示例还演示了如何使用 C# 和 UXML/USS 添加和设置样式UI(用户界面) 允许用户与您的应用程序交互。Unity 目前支持三种 UI 系统。 更多信息
参见 词汇表 控件。
示例概述
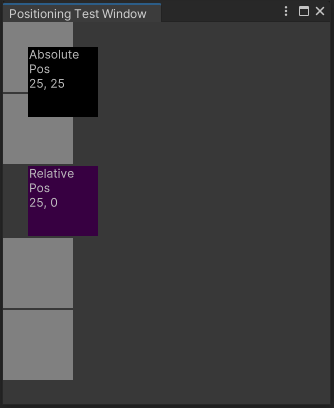
该示例使用自动布局系统将框添加到编辑器和运行时 UI。一个框演示了25 px的相对偏移,而另一个框演示了25 px, 25 px的绝对位置。
该示例使用 C# 脚本构建编辑器 UI,使用 UXML 和 CSS 构建运行时 UI。

您可以在此GitHub 存储库中找到此示例创建的完整文件。
先决条件
本指南适用于熟悉 Unity 编辑器、UI 工具包和 C# 脚本的开发人员。在开始之前,请熟悉以下内容
为编辑器 UI 创建示例
创建一个自定义编辑器窗口,并使用 C# 脚本添加所有框:四个带有灰色背景的框用于比较;一个带有黑色背景的框,使用绝对位置放置设置;一个带有紫色背景的框,使用相对位置放置设置。
使用任何模板创建一个 Unity 项目。
在“项目”窗口中右键单击,然后选择创建 > UI 工具包 > 编辑器窗口。
在UI 工具包编辑器窗口创建器窗口的C#框中,输入
PositioningTestWindow。清除UXML和USS复选框。
选择确认。这将创建一个名为
PositioningTestWindow.cs的 C# 文件。-
将
PositioningTestWindow.cs替换为以下内容using UnityEditor; using UnityEngine; using UnityEngine.UIElements; public class PositioningTestWindow : EditorWindow { [MenuItem("Window/UI Toolkit/Positioning Test Window")] public static void ShowExample() { var wnd = GetWindow<PositioningTestWindow>(); wnd.titleContent = new GUIContent("Positioning Test Window"); } public void CreateGUI() { for (int i = 0; i < 2; i++) { var temp = new VisualElement(); temp.style.width = 70; temp.style.height = 70; temp.style.marginBottom = 2; temp.style.backgroundColor = Color.gray; this.rootVisualElement.Add(temp); } // Relative positioning var relative = new Label("Relative\nPos\n25, 0"); relative.style.width = 70; relative.style.height = 70; relative.style.left = 25; relative.style.marginBottom = 2; relative.style.backgroundColor = new Color(0.2165094f, 0, 0.254717f); this.rootVisualElement.Add(relative); for (int i = 0; i < 2; i++) { var temp = new VisualElement(); temp.style.width = 70; temp.style.height = 70; temp.style.marginBottom = 2; temp.style.backgroundColor = Color.gray; this.rootVisualElement.Add(temp); } // Absolute positioning var absolutePositionElement = new Label("Absolute\nPos\n25, 25"); absolutePositionElement.style.position = Position.Absolute; absolutePositionElement.style.top = 25; absolutePositionElement.style.left = 25; absolutePositionElement.style.width = 70; absolutePositionElement.style.height = 70; absolutePositionElement.style.backgroundColor = Color.black; this.rootVisualElement.Add(absolutePositionElement); } } 要查看示例,请从菜单中选择窗口 > UI 工具包 > 定位测试窗口。
为运行时 UI 创建示例
-
创建一个名为
PositioningTest.uss的 USS 文件,内容如下.box { height: 70px; width: 70px; margin-bottom: 2px; background-color: gray; } #relative{ width: 70px; height: 70px; background-color: purple; left: 25px; margin-bottom: 2px; position:relative; } #absolutePositionElement{ left: 25px; top: 25px; width: 70px; height: 70px; background-color: black; position: absolute; } -
创建一个名为
PositioningTest.uxml的 UXML 文档,内容如下<ui:UXML xmlns:ui="UnityEngine.UIElements" xmlns:uie="UnityEditor.UIElements" xsi="http://www.w3.org/2001/XMLSchema-instance" engine="UnityEngine.UIElements" editor="UnityEditor.UIElements" noNamespaceSchemaLocation="../UIElementsSchema/UIElements.xsd" editor-extension-mode="False"> <Style src="PositioningTest.uss"/> <ui:VisualElement class="box"/> <ui:VisualElement class="box"/> <ui:Label text="Relative\nPos\n25, 0" name="relative" /> <ui:VisualElement class="box"/> <ui:VisualElement class="box"/> <ui:Label text="Absolute\nPos\n25, 25" name="absolutePositionElement" /> </ui:UXML> -
创建一个名为
PositioningTestRuntime.cs的 C# 脚本,内容如下using UnityEngine; using UnityEngine.UIElements; public class PostionTestRuntime : MonoBehaviour { void OnEnable() { GetComponent<UIDocument>(); } } 在“层次结构”窗口中右键单击,然后选择UI 工具包 > UI 文档。
在UI 文档的“检查器”窗口中,选择UI 文档 > 源资产 > PositioningTest。
在UI 文档的“检查器”窗口中,选择添加组件 > 定位测试运行时。
进入播放模式并根据需要调整分辨率以查看结果。