设置背景图像
您可以使用 Image 元素或 VisualElement.style.backgroundImage 属性向您的 UI(用户界面) 允许用户与您的应用程序交互。Unity 目前支持三种 UI 系统。 更多信息
参见 术语表 添加视觉内容。 这两种方法的选择取决于应用程序的具体需求。有关更多信息,请参阅 Image 与 VisualElement.style.backgroundImage。
使用图像资源设置背景图像
您可以使用导入的或内置的图像资源来设置背景图像。设置背景图像时,您必须选择支持的背景图像类型
- 纹理渲染游戏对象、精灵或 UI 元素时使用的图像。纹理通常应用于网格体的表面以赋予其视觉细节。 更多信息
参见 术语表 - 精灵2D 图形对象。如果您习惯于在 3D 中工作,精灵本质上只是标准纹理,但有一些特殊的技术可以将精灵纹理组合和管理起来,以便在开发过程中提高效率和便利性。 更多信息
参见 术语表 - 渲染纹理一种特殊类型的纹理,在运行时创建和更新。要使用它们,首先创建一个新的渲染纹理,然后指定其中一个摄像机渲染到该纹理中。然后,您可以在材质中像使用普通纹理一样使用渲染纹理。 更多信息
参见 术语表 - SVG 矢量图像
注意:
- 要将 SVG 图像用作背景图像,您必须 安装
com.unity.vectorgraphics包。 - 将图像导入项目时,请定义 图像导入设置 以获得最直观的成果。
您可以在 UI 生成器中、直接在 USS 中或在 C# 文件中设置背景图像。
USS 示例:
MyElement {
background-image: url("path/to/imageFile.png");
}
C# 示例:
// Use the AssetDatabase method to load the texture.
myElement1.style.backgroundImage = AssetDatabase.LoadAssetAtPath<Texture2D>("path/to/imageFile.png");
// Use the AssetDatabase method to load the sprite.
myElement2.style.backgroundImage = new StyleBackground(AssetDatabase.LoadAssetAtPath<Sprite>("path/to/spriteAssetFile.png"));
// Load the texture from the project's Resources folder.
myElement3.style.backgroundImage = Resources.Load<Texture2D>("imageFile");
// Load the sprite from the project's Resources folder.
myElement4.style.backgroundImage = new StyleBackground(Resources.Load<Sprite>("spriteAssetFile"));
// Use the Unity Editor's default resources.
myElement5.style.backgroundImage = EditorGUIUtility.FindTexture("CloudConnect");
myElement6.style.backgroundImage = EditorGUIUtility.IconContent("FolderOpened Icon").image;
设置背景图像的缩放模式
背景图像的缩放模式定义了图像如何缩放以适合 视觉元素视觉树的节点,它实例化或派生自 C# VisualElement 类。您可以设置外观样式、定义行为并将其显示在屏幕上作为 UI 的一部分。 更多信息
参见 术语表。

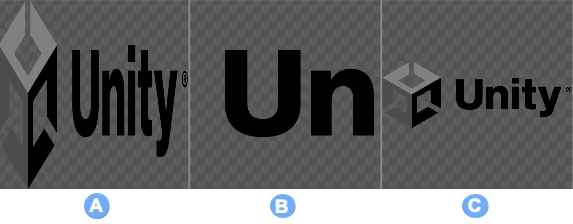
背景图像支持的缩放模式。
A: stretch-to-fill 将图像拉伸以填充视觉元素的整个区域。
B: scale-and-crop 将图像缩放到适合视觉元素。如果图像大于视觉元素,则图像会被裁剪。
C: scale-to-fit 将图像缩放到适合视觉元素。它类似于 stretch-to-fill 模式,但图像的 纵横比图像的比例尺寸(例如宽度和高度)之间的关系。
参见 术语表 会保留。
您可以在 UI 生成器中、直接在 USS 中或在 C# 文件中设置缩放模式。
USS 示例
MyElement {
-unity-background-scale-mode: scale-and-crop;
}
C# 示例:
// Set the scale mode to scale-and-crop.
myElement.style.backgroundPositionX = BackgroundPropertyHelper.ConvertScaleModeToBackgroundPosition(ScaleMode::ScaleAndCrop);
myElement.style.backgroundPositionY = BackgroundPropertyHelper.ConvertScaleModeToBackgroundPosition(ScaleMode::ScaleAndCrop);
myElement.style.backgroundRepeat = BackgroundPropertyHelper.ConvertScaleModeToBackgroundRepeat(ScaleMode::ScaleAndCrop);
myElement.style.backgroundSize = BackgroundPropertyHelper.ConvertScaleModeToBackgroundSize(ScaleMode::ScaleAndCrop);
使用 UI 工具包的 9 切片图像
通常,您可以将 9 切片技术应用于常规的 2D 精灵。但是,使用 UI 工具包,您可以将 9 切片技术应用于纹理、渲染纹理和 SVG 矢量图像。
要应用 9 切片,请设置以下内容
-
切片值:切片值是图像的左侧、右侧、顶部和底部切片的 像素计算机图像中最小的单位。像素大小取决于屏幕分辨率。像素照明在每个屏幕像素处计算。 更多信息
参见 术语表 值。这些值相对于图像的枢轴点。例如,如果枢轴点位于图像的中心,则左侧切片值是从图像的左侧边缘到枢轴点的像素数。 -
切片缩放:切片缩放是一个乘数,在应用 9 切片技术后应用于图像。请注意,对于精灵,Unity 会根据精灵的
pixels-per-unit值相对于面板的reference sprite pixels per unit value(默认为100)调整-unity-slice-scale。例如,如果精灵的pixels-per-unit为16,则缩放比例会按16/100 = 0.16进行调整。因此,如果您将缩放比例设置为2px,则最终的缩放比例为2px * 0.16px = 0.32px。对于纹理和矢量图像,Unity 不会对您设置的切片缩放值进行额外的调整。
您可以使用 UI 生成器、直接在 USS 中或在 C# 文件中设置切片值和切片缩放。对于精灵图像,您也可以在 精灵编辑器 中设置这些值。
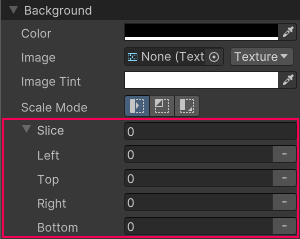
UI 生成器:
使用背景部分中的切片字段来设置切片值和切片缩放。

USS 示例:
MyElement {
-unity-slice-left: 10px;
-unity-slice-right: 10px;
-unity-slice-top: 10px;
-unity-slice-bottom: 10px;
-unity-slice-scale: 2px;
}
C# 示例:
MyElement.style.unitySliceLeft = 10px;
MyElement.style.unitySliceRight = 10px;
MyElement.style.unitySliceTop = 10px;
MyElement.style.unitySliceBottom = 10px;
MyElement.style.unitySliceScale = 2px;
重要:
- 使用 USS 设置的切片值仅适用于关联的视觉元素中的图像。这些值不适用于其他视觉元素、其他 UI 文档或 场景场景包含游戏的环境和菜单。将每个唯一的场景文件视为一个独特的关卡。在每个场景中,您放置环境、障碍物和装饰物,本质上是分段设计和构建您的游戏。 更多信息
参见 术语表 中使用的同一图像。 - 未设置的切片值为零。例如,如果您设置了 Top、Bottom 和 Right 切片属性,但将 Left 切片留空,则 Left 切片为零。
- 在 USS 中设置的切片值会覆盖在精灵编辑器中设置的切片值。