在 UI 工具包中应用蒙版效果
蒙版是一种技术,可让您控制UI(用户界面) 允许用户与您的应用程序交互。 Unity 当前支持三种 UI 系统。 更多信息
请参阅 词汇表元素的哪些部分可见。在 UI 工具包中,您可以使用 USS 属性overflow: hidden来隐藏超出另一个 UI 元素边界的 UI 元素的部分。
使用元素进行蒙版
您可以使用一个元素来蒙版另一个元素。要使用元素制作蒙版效果,请将蒙版元素添加为被蒙版元素的父元素。在蒙版元素上将overflow属性设置为hidden。这将隐藏超出蒙版元素边界的被蒙版元素的部分。
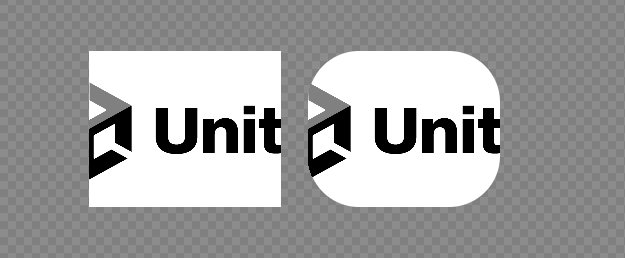
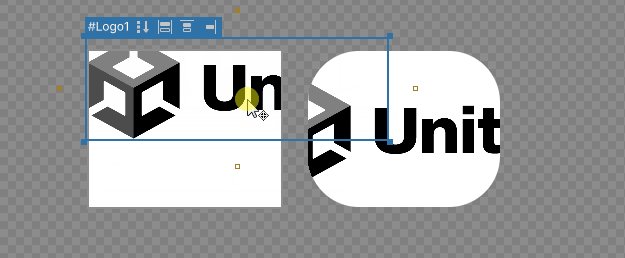
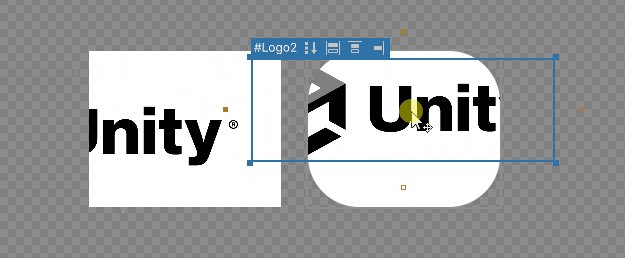
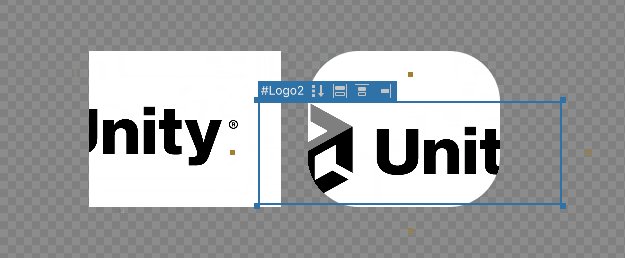
以下示例演示了如何使用矩形形状和圆角形状制作蒙版效果。

在本示例中,#MaskSquare和MaskRounded元素是蒙版元素,Logo1和Logo2元素是被蒙版元素。蒙版元素是被蒙版元素的父元素。该示例使用具有背景图像的VisualElement来演示蒙版效果。您可以将蒙版技术应用于任何元素,例如标签或按钮。
#MaskRounded元素的border-radius属性设置为50px。这将创建一个圆角蒙版效果。
UXML 如下所示
<UXML>
<VisualElement name="MaskSquare" >
<VisualElement name="Logo1" />
</VisualElement>
<VisualElement name="MaskRounded" >
<VisualElement name="Logo2" />
</VisualElement>
</UXML>
USS 如下所示
#MaskSquare {
overflow: hidden;
}
#MaskRounded {
overflow: hidden;
border-radius: 50px;
}
#Logo1, #Logo2 {
background-image: url("unity-logo.png");
}
使用任意形状进行蒙版
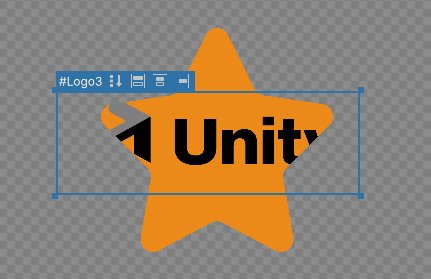
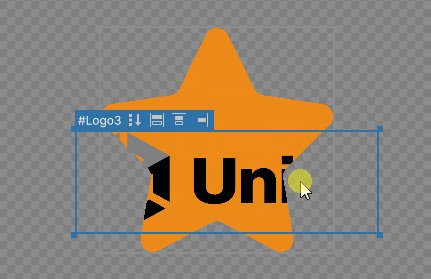
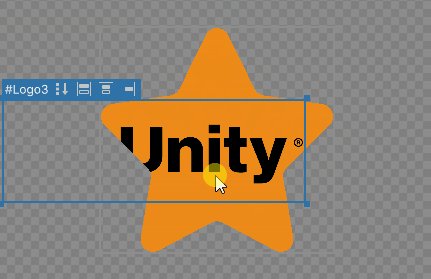
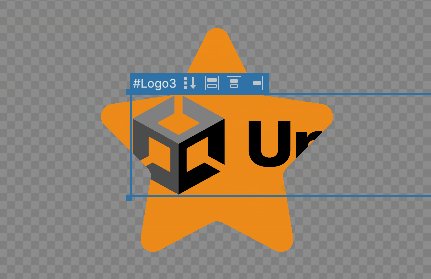
要使用任意形状制作蒙版效果,请将 SVG 设置为蒙版元素的背景图像,如下所示

UXML 如下所示
<UXML>
<VisualElement name="MaskSVG" >
<VisualElement name="Logo3" />
</VisualElement>
</UXML>
USS 如下所示
#MaskSVG {
overflow: hidden;
background-image: url("mask.svg");
}
#Logo3 {
background-image: url("unity-logo.png");
}
减少嵌套蒙版的批处理中断
当元素及其一个或多个祖先都定义了一个蒙版时,就会发生嵌套蒙版。这些蒙版的交集定义了最终的可见性。您可以使用此技术来创建复杂的视觉效果,或根据各种标准选择性地显示图像的部分。例如,您可以定义蒙版以显示元素的某些区域并隐藏其他蒙版区域。
当使用矩形形状进行蒙版时,Unity 使用轴对齐的矩形作为剪切区域,这称为矩形剪切。当使用圆角或任意形状进行蒙版时,Unity 使用模板蒙版而不是矩形剪切。模板蒙版将蒙版存储在一个模板中,模板是一种特殊的图像类型,每个通道有 8 位。存储在模板中的形状定义了剪切区域。有关更多信息,请参考 着色器实验室命令:模板.
模板蒙版使用称为模板缓冲区一个存储每个像素 8 位值的内存存储。在 Unity 中,您可以使用模板缓冲区来标记像素,然后只渲染通过模板操作的像素。 更多信息
请参阅 词汇表的 GPU 功能来进行蒙版操作。模板具有与 GPU 关联的状态,该状态决定了图像修改及其对渲染的影响。当元素共享相同的模板状态时,它们可以批处理到单个绘制调用中。但是,模板状态的任何更改,例如嵌套蒙版,都会导致批处理中断。批处理中断会严重影响性能,因为它会阻止多个元素在单个绘制调用中有效地一起渲染。减少批处理中断对于优化渲染性能至关重要。
为了减少嵌套模板蒙版的批处理中断次数,请考虑在所有蒙版的祖先元素的蒙版元素上应用 UsageHints.MaskContainer.
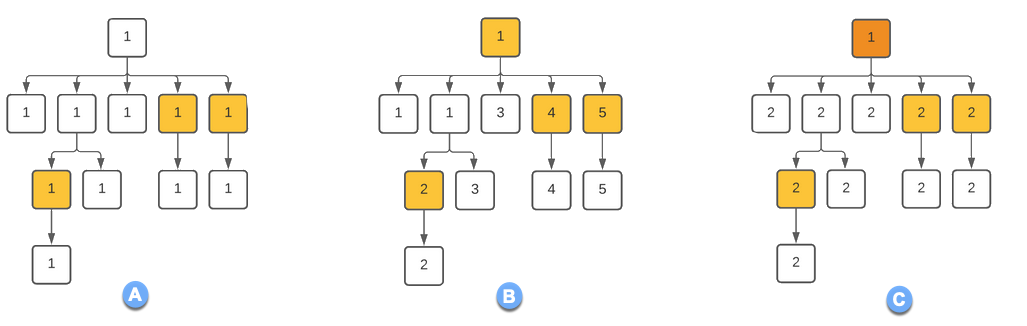
以下插图显示了单级蒙版、嵌套蒙版和应用了MaskContainer的嵌套蒙版的批处理数量。黄色表示蒙版元素。橙色表示应用了MaskContainer的蒙版元素。数字表示批处理数量。

A:单级蒙版(1 个批次)
B:嵌套蒙版(5 个批次)
C:带有 MaskContainer 的嵌套蒙版(2 个批次)