使用 USS 样式文本
您可以在 UXML 中内联使用 USS 文本属性对文本进行样式设置,也可以在 USS 文件中或直接在 UI Builder 中进行设置。要了解有关 USS 文本属性的更多信息,请参阅 文本属性。
在 USS 和 UXML 中样式化文本
文本属性 是普通的 USS 样式属性。您可以在任何元素上设置文本样式属性。与大多数 USS 样式属性不同,文本样式属性会传播到子元素。
以下 USS 示例将 Label 文本的样式设置为粗体和斜体,字体大小为 39px
Label {
-unity-font-style: bold-and-italic;
font-size: 39px;
}
以下 UXML 内联样式示例将相同的样式应用于 Label 文本
<ui:UXML xmlns:ui="UnityEngine.UIElements" xmlns:uie="UnityEditor.UIElements">
<ui:VisualElement>
<ui:Label text="Label" style="-unity-font-style: bold-and-italic; font-size: 39px;" />
</ui:VisualElement>
</ui:UXML>
在 UI builder 中样式化文本
要在 UI(用户界面) 允许用户与您的应用程序进行交互。Unity 目前支持三种 UI 系统。 更多信息
请参阅 术语表 Builder 中样式化文本,您可以使用 UI 控件的 InspectorUnity 窗口,用于显示有关当前选定游戏对象、资产或项目设置的信息,允许您检查和编辑值。 更多信息
请参阅 术语表 窗口中的 Text 部分对文本进行样式设置。
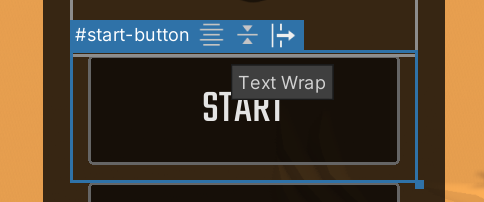
如果 UI 控件是继承自 TextElement 的文本元素,例如 Label 或 Button,您也可以直接在选定文本元素的 Canvas 上设置以下文本样式
- 水平文本对齐
- 垂直文本对齐
- 文本换行