UI 工具包入门
想要使用 UI 工具包创建您的第一个UI(用户界面) 允许用户与您的应用程序交互。Unity 目前支持三种 UI 系统。更多信息
参见 术语表 吗?请使用此基本的 UI 工具包工作流程示例开始。
注意:出于演示目的,本指南介绍了如何为编辑器 UI 添加 UI 控件。但是,关于向 UI 文档添加 UI 控件的说明也适用于运行时 UI。有关更多信息,请参阅 运行时 UI 入门。
如果您经常执行特定任务,则可以使用 UI 工具包为其创建专用的 UI。例如,您可以创建自定义编辑器窗口。此示例演示如何使用 UI 构建器、UXML 和 C# 脚本创建自定义编辑器窗口并在自定义编辑器窗口中添加 UI 控件。
您可以在此 GitHub 存储库 中找到此示例创建的完整文件。
创建自定义编辑器窗口
创建具有两个标签的自定义编辑器窗口。
- 在 Unity 编辑器中使用任何模板创建一个项目。
- 在**项目**窗口中,右键单击
Assets文件夹,然后选择**创建** > **UI 工具包** > **编辑器窗口**。 - 在**UI 工具包编辑器窗口创建器**中,在**C#**框中输入
SimpleCustomEditor。 - 保持**UXML**复选框选中,并取消选中**USS**复选框。
- 选择**确认**。
- 要打开编辑器窗口,请选择**窗口** > **UI 工具包** > **SimpleCustomEditor**。
您可以在Assets/Editor文件夹中找到其源文件。
向窗口添加 UI 控件
您可以通过以下方式向窗口添加 UI 控件
您可以单独使用任何一种方法,也可以组合使用。以下示例使用这些方法的组合创建三组标签、按钮和切换。
使用 UI 构建器添加 UI 控件
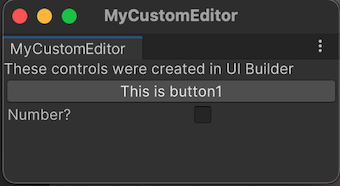
要以可视方式向窗口添加 UI 控件,请使用 UI 构建器。以下步骤除了默认标签外,还将一个按钮和一个切换添加到自定义编辑器窗口中。
- 在
Editor文件夹中,双击SimpleCustomEditor.uxml以打开 UI 构建器。 - 在 UI 构建器中,将**按钮**和**切换**从**库** > **控件**拖动到**层次结构**或**视口**中的窗口预览中。
- 在**层次结构**窗口中,选择**标签**。
- 在**检查器一个 Unity 窗口,显示有关当前选定的游戏对象、资源或项目设置的信息,允许您检查和编辑值。更多信息
参见 术语表**窗口中,将默认文本更改为These controls were created in UI Builder(这些控件是在 UI 构建器中创建的)在**文本**字段中。 - 在**层次结构**窗口中,选择**按钮**。
- 在**检查器**窗口中,在**文本**字段中输入
This is button1(这是按钮 1)。 - 在**名称**字段中输入
button1。 - 在**层次结构**窗口中,选择**切换**。
- 在**检查器**窗口中,在**标签**字段中输入
Number?(数字?)。 - 在**名称**字段中输入
toggle1。 - 保存并关闭 UI 构建器窗口。
- 如果您尚未关闭自定义编辑器窗口,请关闭它。
- 在**项目**窗口中,选择
SimpleCustomEditor.cs,并确保在**检查器**窗口中将**可视树资源**设置为SimpleCustomEditor (Visual Tree Asset)。 - 选择**窗口** > **UI 工具包** > **SimpleCustomEditor**以重新打开自定义编辑器窗口,查看您刚刚添加的按钮和切换。

使用 UXML 添加 UI 控件
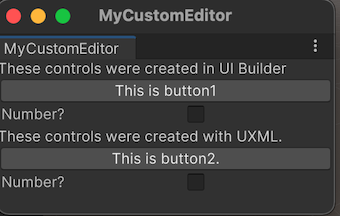
如果您更喜欢在文本文件中定义 UI,则可以编辑 UXML 以添加 UI 控件。以下步骤将另一组标签、按钮和切换添加到您的窗口中。
- 在
Editor文件夹中,选择**资源** > **创建** > **UI 工具包** > **UI 文档**以创建一个名为SimpleCustomEditor_UXML.uxml的 UXML 文件。 - 在**项目**窗口中选择
SimpleCustomEditor_UXML.uxml上的箭头。 - 双击
inlineStyle以在文本编辑器中打开SimpleCustomEditor_UXML.uxml。 - 将
SimpleCustomEditor_uxml.uxml的内容替换为以下内容
<ui:UXML xmlns:ui="UnityEngine.UIElements" xmlns:uie="UnityEditor.UIElements" xsi="http://www.w3.org/2001/XMLSchema-instance" engine="UnityEngine.UIElements" editor="UnityEditor.UIElements" noNamespaceSchemaLocation="../../UIElementsSchema/UIElements.xsd" editor-extension-mode="False">
<ui:Label text="These controls were created with UXML." />
<ui:Button text="This is button2" name="button2"/>
<ui:Toggle label="Number?" name="toggle2"/>
</ui:UXML>
打开
SimpleCustomEditor.cs。-
通过将以下内容添加到
CreateGUI方法中,导入手动创建的 UXML 文件// Import UXML created manually. var visualTree = AssetDatabase.LoadAssetAtPath<VisualTreeAsset>("Assets/Editor/SimpleCustomEditor_uxml.uxml"); VisualElement labelFromUXML_uxml = visualTree.Instantiate(); root.Add(labelFromUXML_uxml); 保存您的更改。
选择**窗口** > **UI 工具包** > **SimpleCustomEditor**。这将打开您的自定义编辑器窗口,其中包含三个标签、两个按钮和两个切换。

使用 C# 脚本添加 UI 控件
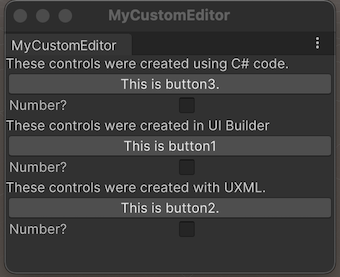
如果您更喜欢编码,则可以使用 C# 脚本向窗口添加 UI 控件。以下步骤将另一组标签、按钮和切换添加到您的窗口中。
打开
SimpleCustomEditor.cs。-
Unity 使用
UnityEngine.UIElements用于基本 UI 控件,例如标签、按钮和切换。要使用 UI 控件,如果尚未存在,则必须添加以下声明。using UnityEngine.UIElements; 将现有标签的文本从
"Hello World! From C#"更改为"These controls were created using C# code."(这些控件是使用 C# 代码创建的)。-
EditorWindow类具有一个名为
rootVisualElement的属性。要将 UI 控件添加到窗口中,首先使用一些属性实例化元素类,然后使用rootVisualElement的Add方法。您完成的
CreateGUI()方法如下所示public void CreateGUI() { // Each editor window contains a root VisualElement object VisualElement root = rootVisualElement; // VisualElements objects can contain other VisualElements following a tree hierarchy. Label label = new Label("These controls were created using C# code."); root.Add(label); Button button = new Button(); button.name = "button3"; button.text = "This is button3."; root.Add(button); Toggle toggle = new Toggle(); toggle.name = "toggle3"; toggle.label = "Number?"; root.Add(toggle); // Instantiate UXML created automatically which is set as the default VisualTreeAsset. root.Add(m_UXMLTree.Instantiate()); // Import UXML created manually. var visualTree = AssetDatabase.LoadAssetAtPath<VisualTreeAsset>("Assets/Editor/SimpleCustomEditor_uxml.uxml"); VisualElement labelFromUXML_uxml = visualTree.Instantiate(); root.Add(labelFromUXML_uxml); } 选择**窗口** > **UI 工具包** > **SimpleCustomEditor**以打开自定义编辑器窗口,查看三个标签、三个按钮和三个切换。

定义 UI 控件的行为
您可以为 UI 控件设置事件处理程序,以便当您单击按钮并选中或清除切换时,UI 控件执行某些任务。
在此示例中,设置以下事件处理程序:
- 单击按钮时,编辑器控制台将显示一条消息。
- 选中切换时,控制台将显示按钮被单击的次数。
您完成的SimpleCustomEditor.cs如下所示
using UnityEditor;
using UnityEngine;
using UnityEngine.UIElements;
public class SimpleCustomEditor : EditorWindow
{
[MenuItem("Window/UI Toolkit/MyCustomEditor")]
public static void ShowExample()
{
SimpleCustomEditor wnd = GetWindow<SimpleCustomEditor>();
wnd.titleContent = new GUIContent("MyCustomEditor");
}
[SerializeField]
private VisualTreeAsset m_UXMLTree = default;
private int m_ClickCount = 0;
private const string m_ButtonPrefix = "button";
public void CreateGUI()
{
// Each editor window contains a root VisualElement object
VisualElement root = rootVisualElement;
// VisualElements objects can contain other VisualElement following a tree hierarchy.
Label label = new Label("These controls were created using C# code.");
root.Add(label);
Button button = new Button();
button.name = "button3";
button.text = "This is button3.";
root.Add(button);
Toggle toggle = new Toggle();
toggle.name = "toggle3";
toggle.label = "Number?";
root.Add(toggle);
// Instantiate UXML created automatically which is set as the default VisualTreeAsset.
root.Add(m_UXMLTree.Instantiate());
// Import UXML created manually.
var visualTree = AssetDatabase.LoadAssetAtPath<VisualTreeAsset>("Assets/Editor/SimpleCustomEditor_uxml.uxml");
VisualElement labelFromUXML_uxml = visualTree.Instantiate();
root.Add(labelFromUXML_uxml);
//Call the event handler
SetupButtonHandler();
}
//Functions as the event handlers for your button click and number counts
private void SetupButtonHandler()
{
VisualElement root = rootVisualElement;
var buttons = root.Query<Button>();
buttons.ForEach(RegisterHandler);
}
private void RegisterHandler(Button button)
{
button.RegisterCallback<ClickEvent>(PrintClickMessage);
}
private void PrintClickMessage(ClickEvent evt)
{
VisualElement root = rootVisualElement;
++m_ClickCount;
//Because of the names we gave the buttons and toggles, we can use the
//button name to find the toggle name.
Button button = evt.currentTarget as Button;
string buttonNumber = button.name.Substring(m_ButtonPrefix.Length);
string toggleName = "toggle" + buttonNumber;
Toggle toggle = root.Q<Toggle>(toggleName);
Debug.Log("Button was clicked!" +
(toggle.value ? " Count: " + m_ClickCount : ""));
}
}
测试示例
- 从菜单中,选择**窗口** > **UI 工具包** > **SimpleCustomEditor**。