UXML 元素 MultiColumnListView
MultiColumnListView 是一个UI(用户界面) 允许用户与您的应用程序交互。Unity 目前支持三种 UI 系统。 更多信息
参见 术语表 控件,通常用于显示具有多列的表格或网格状数据。它允许您以结构化格式呈现数据,其中每一行表示一个项目或条目,每一列表示该项目的特定属性或特性。

创建 MultiColumnListView
您可以使用 UXML 和 C# 创建 MultiColumnListView。以下 C# 示例创建了一个具有两列的 MultiColumnListView
var multiColumnListView = new MultiColumnListView();
multiColumnListView.columns.Add(new Column { title = "Name", width = 20 });
multiColumnListView.columns.Add(new Column { title = "Power", width = 80 });
刷新集合视图
要刷新集合视图,通常情况下,调用 RefreshItems 或 RefreshItem 方法。但是,在以下情况下,请改用 Rebuild 来刷新集合视图
- 您更改了 数据源 的类型,例如从
List<float>更改为List<Vector3>。 - 您对
makeItem或destroyItem进行了更改。
注意:如果您调用 Rebuild,则集合视图将完全重建,这可能代价很高。如果您调用 RefreshItems 或 RefreshItem,则集合视图仅刷新,这成本较低。
将 MultiColumnListView 绑定到数据
您可以将 MultiColumnListView 绑定到数据源,并根据提供的数据自动填充行和列。
例如,如果您有一个具有以下结构的 ScriptableObject
[Serializable]
public class Move
{
public string name;
public int power;
}
[Serializable]
public class Monster
{
public string name;
public List<Move> moves;
}
public class MonstersTeam : ScriptableObject
{
public List<Monster> monstersList;
}
您可以使用以下代码将 MultiColumnListView 绑定到 ScriptableObject
var multiColumnListView = new MultiColumnListView
{
bindingPath = "monstersList",
showBoundCollectionSize = false,
virtualizationMethod = CollectionVirtualizationMethod.DynamicHeight
};
multiColumnListView.columns.Add(new Column { bindingPath = "name", title = "Name", stretchable = true });
multiColumnListView.columns.Add(new Column { bindingPath = "moves", title = "Moves", stretchable = true });
var so = new SerializedObject(monstersTeam);
multiColumnListView.Bind(so);
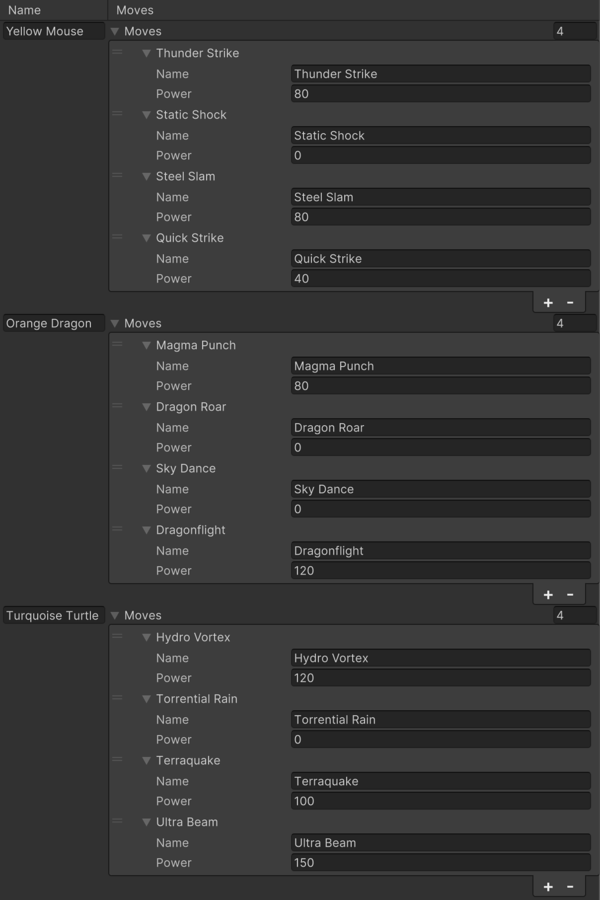
这将输出以下视图

要使嵌套列表成为 MultiColumnListView,请更改 Moves 列中的 makeCell
var multiColumnListView = new MultiColumnListView
{
bindingPath = "monstersList",
showBoundCollectionSize = false,
virtualizationMethod = CollectionVirtualizationMethod.DynamicHeight
};
multiColumnListView.columns.Add(new Column { bindingPath = "name", title = "Name", stretchable = true });
multiColumnListView.columns.Add(new Column { bindingPath = "moves", title = "Moves", stretchable = true,
makeCell = () =>
{
var movesMultiColumnListView = new MultiColumnListView
{
showBoundCollectionSize = false,
virtualizationMethod = CollectionVirtualizationMethod.DynamicHeight,
};
movesMultiColumnListView.columns.Add(new Column { bindingPath = "name", title = "Name", stretchable = true });
movesMultiColumnListView.columns.Add(new Column { bindingPath = "power", title = "Power", stretchable = true });
return movesMultiColumnListView;
}}
);
var so = new SerializedObject(monstersTeam);
multiColumnListView.Bind(so);
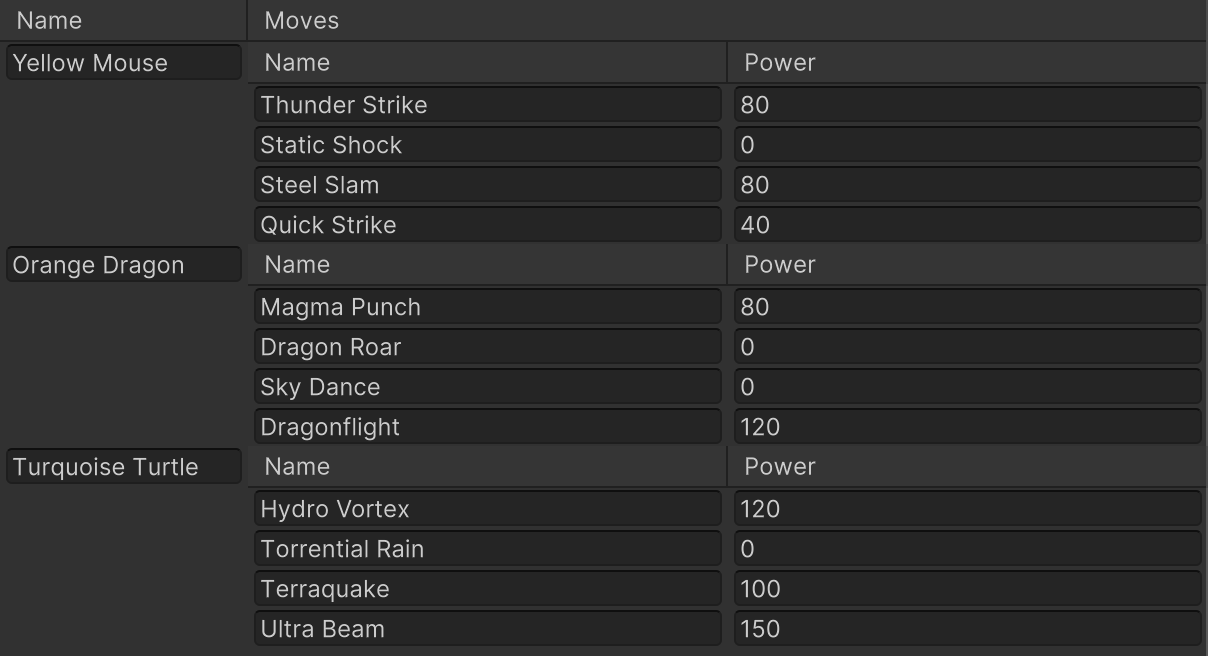
这将输出以下视图

对 MultiColumnListView 进行排序
您可以使用默认算法为 MultiColumnListView 启用排序,或者如果默认排序操作速度不够快以满足您的需求,则可以实现自定义算法。
启用排序后,要按单个列排序,请单击列标题。要排序多个列,请按住 Ctrl 键(macOS:Cmd)并单击。要禁用排序,请按住 Shift 键并单击。
默认排序
要使用默认算法启用排序,请将 sortingMode 属性设置为 ColumnSortingMode.Default,并实现 Column.comparison 以按其在源中的索引比较两个项目。
有关示例,请参阅 MultiColumnListView 默认排序示例。
自定义排序
要实现自定义排序,请将 sortingMode 属性设置为 ColumnSortingMode.Custom,并实现 columnSortingChanged 回调。在回调中,使用 sortColumns 重新排序您的列表,并在项目源更新后触发 RefreshItems()。
sortColumns 属性是已排序列的当前状态:它按排序顺序列出列。如果您按列 1 排序,然后按列 2 排序,然后按列 3 排序,则 sortedColumns 列表为 [1, 2, 3]。如果您按列 3 排序,然后按列 2 排序,然后按列 1 排序,则 sortedColumns 列表为 [3, 2, 1]。
为 MultiColumnListView 实现拖放操作
拖放是 UI 设计中的一项常见功能。要实现拖放操作,请覆盖以下方法
- 要启用拖动项目,请覆盖
canStartDrag。 - 要设置哪些项目被拖动,请覆盖
setupDragAndDrop。 - 要获取项目状态更改,请覆盖
dragAndDropUpdate。您可以根据拖动位置或其他条件执行某些操作。 - 要控制拖放行为,请覆盖
handleDrop。
在拖放操作期间,您可以通过拖动启用项目的重新排序。要启用,请在 UI Builder、UXML 和 C# 中将 reorderable 属性设置为 true。
有关示例,请参阅 在窗口之间创建拖放列表和树视图。
MultiColumnListView 常见问题解答
以下是关于 MultiColumnListView 控件的一些常见问题。
我能否获取屏幕上可见行的索引?
没有为此提供专用的 API。您可以使用 bindItem 和 unbindItem 回调来跟踪这些索引。
我能否获取视图中可见行的列表?
没有为此提供专用的 API。您可以使用 UQuery 来检索感兴趣的元素。
视图控制器的任何覆盖函数是否都必须调用 base.Method?
仅当您想要扩展其默认行为时才调用此方法。
我在行中添加了一个 Toggle。为什么当用户选择它时选择不会跳转到该行?
默认情况下,仅当鼠标按下事件未被行的内容使用时才会选择该行。在这种情况下,您的 Toggle 停止了事件传播。要解决此问题,请在 Toggle 上使用 TrickleDown 注册一个 PointerDownEvent 回调,以调用 SetSelection。
用户在视图中更改选择时,我如何接收回调?
建议使用 selectedIndicesChanged 回调在需要时按索引检索数据。虽然您也可以使用 selectionChanged,但请注意,它返回一个对象列表,当与值类型一起使用时,会导致装箱分配。
我能否拥有一个水平方向的 MultiColumnListView?
MultiColumnListView 控件不支持水平布局和虚拟化。建议使用带有 flex-direction: row 的 ScrollView一个 UI 控件,在一个可视区域中显示大量控件,您可以使用滚动条查看这些控件。 更多信息
参见 术语表 来水平布局元素。但是,将此应用于 MultiColumnListView 会破坏虚拟化。
示例
- 创建列表和树视图:使用 ListView、TreeView、MultiColumnListView 和 MultiColumnTreeView 创建列表和树视图。
- 在窗口之间创建拖放列表和树视图:使用 ListView、TreeView 和 MultiColumnListView 在窗口之间创建拖放 UI。
C# 基类和命名空间
C# 类:MultiColumnListView
命名空间:UnityEngine.UIElements
基类:BaseListView
成员 UXML 属性
此元素具有以下成员属性
| 名称 | 类型 | 描述 |
|---|---|---|
columns |
UIElements.Columns+UxmlSerializedData |
多列标题的列集合。 |
sort-column-descriptions |
UIElements.SortColumnDescriptions+UxmlSerializedData |
默认情况下已排序列的集合。 |
sorting-enabled |
布尔值 |
多列标题中是否启用了排序。已弃用。请改用 sortingMode。 |
sorting-mode |
UIElements.ColumnSortingMode |
指示如何排序列。要启用排序,请将其设置为 ColumnSortingMode.Default 或 ColumnSortingMode.Custom。Default 模式使用 MultiColumnController 提供的排序算法,作用于索引。您还可以使用 Custom 模式通过响应 columnSortingChanged 事件来实现自己的排序。注意:如果至少有一列已排序,则重新排序将暂时禁用。 |
继承的 UXML 属性
此元素从其基类继承以下属性
| 名称 | 类型 | 描述 |
|---|---|---|
allow-add |
布尔值 |
此属性允许用户在单击“添加”按钮时允许或阻止添加项目。它必须返回 true 或 false。如果回调未设置为 false,则将允许任何添加操作。 |
allow-remove |
布尔值 |
此属性允许用户在单击“删除”按钮时允许或阻止删除项目。它必须返回 true 或 false。如果属性未设置为 false,则将允许任何删除操作。 |
binding-path |
字符串 |
要绑定的目标属性的路径。 |
binding-source-selection-mode |
UIElements.BindingSourceSelectionMode |
此属性控制列表中的每个元素是否都会将其数据源自动设置为集合源中的正确项目。 当设置为 AutoAssign 时,不需要指定绑定回调,因为可以使用绑定来填充元素。 |
fixed-item-height |
浮点数 |
列表中单个项目的像素高度。 当使用 virtualizationMethod 设置为 FixedHeight 时,必须设置此属性,以便集合视图能够正常工作。如果在 virtualizationMethod 为 DynamicHeight 时设置,它将作为默认高度来帮助计算必要的项目数量和可滚动区域,然后才能布局项目。它应设置为项目的最小预期高度。 |
focusable |
布尔值 |
如果元素可以聚焦,则为 True。 |
header-title |
字符串 |
此属性控制使用 showFoldoutHeader 时折叠标题的文本。如果设置了 makeHeader 回调,则此属性将被覆盖,并且不会显示标题。 |
reorder-mode |
UIElements.ListViewReorderMode |
此属性控制列表视图的拖放模式。 默认值为 Simple。当此属性设置为 Animated 时,Unity 会在每个项目的前面添加拖动句柄,并且在重新排序发生时,拖放操作会通过动画推动项目。仅 Simple 拖动模式支持多项目重新排序。 |
reorderable |
布尔值 |
获取或设置一个值,该值指示用户是否可以拖动列表项以重新排序。 默认值为 false,当您实现canStartDrag、setupDragAndDrop、dragAndDropUpdate和handleDrop时,允许用户将项目拖动到其他视图或从其他视图拖动项目。将此值设置为true以允许用户重新排序列表中的项目。 |
selection-type |
UIElements.SelectionType |
控制选择类型。 默认值为 SelectionType.Single。当您将集合视图设置为禁用选择时,任何当前选择都将被清除。 |
show-add-remove-footer |
布尔值 |
此属性控制是否将页脚添加到列表视图。 默认值为 false。当此属性设置为true时,Unity会在滚动视图下方添加一个页脚。此页脚包含两个按钮:“+”按钮。单击时,它会在列表视图末尾添加单个项目。“-”按钮。单击时,它会删除所有选定的项目,如果没有选定的项目,则删除最后一个项目。如果设置了makeFooter回调,它将覆盖此属性。 |
show-alternating-row-backgrounds |
UIElements.AlternatingRowBackground |
此属性控制集合视图行的背景颜色是否交替。从AlternatingRowBackground枚举中获取一个值。 |
show-border |
布尔值 |
启用此属性以在集合视图周围显示边框。 如果设置为true,则在集合视图内部使用的ScrollView周围会出现边框。 |
show-bound-collection-size |
布尔值 |
此属性控制列表视图是否显示集合大小(项目数)。 默认值为 true。当此属性设置为true时,ListView包含一个TextField来控制数组大小。SA: UnityEditor.UIElements.BindingExtensions.Bind |
show-foldout-header |
布尔值 |
此属性控制列表视图是否显示标题,标题采用可展开或折叠的折叠式布局。 默认值为 false。当此属性设置为true时,Unity会在列表视图的层次结构中添加一个折叠式布局,并将滚动视图移动到新创建的折叠式布局内。您可以使用ListView上的headerTitle属性更改此折叠式布局的文本。如果showBoundCollectionSize设置为true,则ListView包含一个TextField来控制数组大小。如果设置了makeHeader回调,则不会显示折叠式布局。 |
tabindex |
int |
用于在焦点环中对可聚焦元素进行排序的整数。必须大于或等于零。 |
virtualization-method |
UIElements.CollectionVirtualizationMethod |
当滚动条可见时,此集合使用的虚拟化方法。从CollectionVirtualizationMethod枚举中获取一个值。默认值为 FixedHeight。使用固定高度时,请指定fixedItemHeight属性。固定高度性能更高,但内容灵活性较差。使用DynamicHeight时,集合将等待计算实际高度。动态高度更灵活,但性能较差。 |
此元素还从VisualElement继承以下属性
| 名称 | 类型 | 描述 |
|---|---|---|
content-container |
字符串 |
子元素添加到其中,通常与元素本身相同。 |
data-source |
Object |
为该VisualElement分配一个数据源,该数据源覆盖任何继承的数据源。此数据源由所有子元素继承。 |
data-source-path |
字符串 |
从数据源到值的路径。 |
data-source-type |
System.Type |
可分配给此VisualElement的数据源的可能类型。 此信息仅供UI Builder使用,作为提示,在设计时无法指定有效数据源时,为数据源路径字段提供一些代码补全。 |
language-direction |
UIElements.LanguageDirection |
指示元素文本的方向性。该值将传播到元素的子元素。 将languageDirection设置为RTL会通过反转文本并适当地处理换行和自动换行来添加对从右到左(RTL)的基本支持。但是,它不提供全面的RTL支持,因为这需要文本整形,包括字符的重新排序和OpenType字体功能支持。全面的RTL支持计划在未来的更新中提供,这将涉及处理语言、脚本和字体功能规范的其他API。 为了增强此属性的RTL功能,用户可以探索Unity Asset Store中可用的第三方插件,并使用 ITextElementExperimentalFeatures.renderedText |
name |
字符串 |
此VisualElement的名称。 使用此属性编写针对特定元素的USS选择器。标准做法是为元素指定唯一名称。 |
picking-mode |
UIElements.PickingMode |
确定此元素是否可以在鼠标事件或IPanel.Pick查询期间被选中。 |
style |
字符串 |
设置VisualElement样式值。 |
tooltip |
字符串 |
在用户将鼠标悬停在元素上一段时间后,在信息框内显示的文本。这仅在编辑器UI中受支持。 |
usage-hints |
UIElements.UsageHints |
指定VisualElement的高级预期使用模式的提示值组合。仅当VisualElement尚未成为Panel的一部分时,才能设置此属性。一旦成为Panel的一部分,此属性实际上就变为只读,尝试更改它将引发异常。正确UsageHints的规范会驱动系统做出更好的决策,即如何根据预期的使用模式处理或加速某些操作。请注意,这些提示不会影响行为或视觉结果,而只会影响面板和其中元素的整体性能。建议始终考虑指定正确的UsageHints,但请记住,在某些情况下某些UsageHints可能会被内部忽略(例如,由于目标平台上的硬件限制)。 |
view-data-key |
字符串 |
用于视图数据持久性,例如树的展开状态、滚动位置或缩放级别。 此键用于从视图数据存储中保存和加载视图数据。如果您不设置此键,则关联的 VisualElement将禁用持久性。有关更多信息,请参阅视图数据持久性。 |
USS 类
下表列出了所有C#公共属性名称及其相关的USS选择器。
| C# 属性 | USS 选择器 | 描述 |
|---|---|---|
ussClassName |
.unity-list-view |
ListView元素的USS类名。 Unity会将此USS类添加到ListView元素的每个实例中。应用于此类的任何样式都会影响视觉树中样式表旁边或下方的每个ListView。 |
itemUssClassName |
.unity-list-view__item |
ListView元素中项目元素的USS类名。 Unity会将此USS类添加到ListView包含的每个项目元素中。应用于此类的任何样式都会影响视觉树中样式表旁边或下方的每个项目元素。 |
emptyLabelUssClassName |
.unity-list-view__empty-label |
ListView为空时显示的标签的USS类名。 如果ListView为空,Unity会将此USS类添加到显示的标签中。应用于此类的任何样式都会影响视觉树中样式表旁边或下方的每个空标签。 |
reorderableUssClassName |
.unity-list-view__reorderable |
可重新排序的动画ListView元素的USS类名。 当 reorderMode设置为Animated时,Unity会将此USS类添加到ListView元素的每个实例中。应用于此类的任何样式都会影响视觉树中样式表旁边或下方的每个ListView。 |
reorderableItemUssClassName |
.unity-list-view__reorderable-item |
可重新排序的动画ListView中项目元素的USS类名。 当 reorderMode设置为Animated时,Unity会将此USS类添加到ListView中的每个元素中。应用于此类的任何样式都会影响视觉树中样式表旁边或下方的每个元素。 |
reorderableItemContainerUssClassName |
.unity-list-view__reorderable-item__container |
可重新排序的动画ListView中项目容器的USS类名。 当 reorderMode设置为Animated时,Unity会将此USS类添加到ListView中的每个项目容器中。应用于此类的任何样式都会影响视觉树中样式表旁边或下方的每个项目容器。 |
reorderableItemHandleUssClassName |
.unity-list-view__reorderable-handle |
可重新排序的动画ListView中拖动句柄的USS类名。 当 reorderMode设置为Animated时,Unity会将此USS类添加到ListView中的拖动句柄中。应用于此类的任何样式都会影响视觉树中样式表旁边或下方的每个拖动句柄。 |
reorderableItemHandleBarUssClassName |
.unity-list-view__reorderable-handle-bar |
可重新排序的动画ListView中拖动句柄条的USS类名。 当 reorderMode设置为Animated时,Unity会将此USS类添加到ListView中的每个拖动句柄条中。应用于此类的任何样式都会影响视觉树中样式表旁边或下方的每个拖动句柄条。 |
footerUssClassName |
.unity-list-view__footer |
ListView页脚的USS类名。 Unity会将此USS类添加到ListView中的页脚元素中。应用于此类的任何样式都会影响视觉树中样式表旁边或下方的每个ListView。 |
foldoutHeaderUssClassName |
.unity-list-view__foldout-header |
ListView的折叠式标题的USS类名。 Unity会将此USS类添加到ListView中的折叠式布局元素中。应用于此类的任何样式都会影响视觉树中样式表旁边或下方的每个折叠式布局。 |
arraySizeFieldUssClassName |
.unity-list-view__size-field |
启用绑定集合大小时ListView的大小字段的USS类名 当 showBoundCollectionSize设置为true时,Unity会将此USS类添加到ListView中的大小字段元素中。应用于此类的任何样式都会影响视觉树中样式表旁边或下方的每个大小字段。 |
arraySizeFieldWithHeaderUssClassName |
.unity-list-view__size-field--with-header |
启用折叠式标题时ListView的大小字段的USS类名。 当 showBoundCollectionSize设置为true时,Unity会将此USS类添加到ListView中的大小字段元素中。应用于此类的任何样式都会影响视觉树中样式表旁边或下方的每个大小字段。 |
arraySizeFieldWithFooterUssClassName |
.unity-list-view__size-field--with-footer |
启用页脚时ListView的大小字段的USS类名。 当 showBoundCollectionSize设置为true时,Unity会将此USS类添加到ListView中的大小字段元素中。应用于此类的任何样式都会影响视觉树中样式表旁边或下方的每个大小字段。 |
listViewWithHeaderUssClassName |
.unity-list-view--with-header |
启用折叠式标题时ListView的USS类名。 当 showFoldoutHeader设置为true时,Unity会将此USS类添加到ListView中。应用于此类的任何样式都会影响视觉树中样式表旁边或下方的每个列表。 |
listViewWithFooterUssClassName |
.unity-list-view--with-footer |
启用添加/删除页脚时ListView的USS类名。
当 showAddRemoveFooter设置为true时,Unity会将此USS类添加到ListView中。应用于此类的任何样式都会影响视觉树中样式表旁边或下面的每个列表。 |
scrollViewWithFooterUssClassName |
.unity-list-view__scroll-view--with-footer |
启用添加/移除页脚时滚动视图的USS类名。 当 showAddRemoveFooter设置为true时,Unity会将此USS类添加到BaseListView的滚动视图中。应用于此类的任何样式都会影响视觉树中样式表旁边或下面的每个列表。 |
ussClassName |
.unity-collection-view |
BaseVerticalCollectionView元素的USS类名。 Unity会将此USS类添加到每个BaseVerticalCollectionView元素的实例中。应用于此类的任何样式都会影响视觉树中样式表旁边或下面的每个BaseVerticalCollectionView。 |
borderUssClassName |
.unity-collection-view--with-border |
带有边框的BaseVerticalCollectionView元素的USS类名。 如果实例的 BaseVerticalCollectionView.showBorder属性设置为true,则Unity会将此USS类添加到BaseVerticalCollectionView元素的实例中。应用于此类的任何样式都会影响视觉树中样式表旁边或下面的所有此类BaseVerticalCollectionView。 |
itemUssClassName |
.unity-collection-view__item |
BaseVerticalCollectionView元素中项目元素的USS类名。 Unity会将此USS类添加到BaseVerticalCollectionView包含的每个项目元素中。应用于此类的任何样式都会影响视觉树中样式表旁边或下面的每个项目元素。 |
dragHoverBarUssClassName |
.unity-collection-view__drag-hover-bar |
拖动悬停条的USS类名。 当用户在列表中拖动项目时,Unity会将此USS类添加到出现的条形中。应用于此类的任何样式都会影响视觉树中样式表旁边或下面的每个BaseVerticalCollectionView。 |
dragHoverMarkerUssClassName |
.unity-collection-view__drag-hover-marker |
用于指示深度的拖动悬停圆形标记的USS类名。 当用户在列表中拖动项目时,Unity会将此USS类添加到出现的条形中。应用于此类的任何样式都会影响视觉树中样式表旁边或下面的每个BaseVerticalCollectionView。 |
itemDragHoverUssClassName |
.unity-collection-view__item--drag-hover |
应用于拖动悬停时项目元素的USS类名。 当项目元素被拖动时,Unity会将此USS类添加到该元素中。应用于此类的任何样式都会影响视觉树中样式表旁边或下面的每个BaseVerticalCollectionView项目。 |
itemSelectedVariantUssClassName |
.unity-collection-view__item--selected |
BaseVerticalCollectionView中所选项目元素的USS类名。 Unity会将此USS类添加到BaseVerticalCollectionView中的每个选定元素中。 BaseVerticalCollectionView.selectionType属性决定可以选中零个、一个还是多个元素。应用于此类的任何样式都会影响视觉树中样式表旁边或下面的每个BaseVerticalCollectionView项目。 |
itemAlternativeBackgroundUssClassName |
.unity-collection-view__item--alternative-background |
BaseVerticalCollectionView中奇数行的USS类名。 当 BaseVerticalCollectionView.showAlternatingRowBackgrounds属性设置为ContentOnly或All时,Unity会将此USS类添加到BaseVerticalCollectionView中的每个奇数项中。当showAlternatingRowBackgrounds属性设置为这两个值中的任何一个时,奇数项将显示与偶数项不同的背景颜色。此USS类用于区分奇数项和偶数项。当showAlternatingRowBackgrounds属性设置为None时,不会添加USS类,并且依赖于它的任何样式或行为都将失效。 |
listScrollViewUssClassName |
.unity-collection-view__scroll-view |
BaseVerticalCollectionView中滚动视图的USS类名。 Unity会将此USS类添加到BaseVerticalCollectionView的滚动视图中。应用于此类的任何样式都会影响视觉树中样式表旁边或下面的每个BaseVerticalCollectionView滚动视图。 |
disabledUssClassName |
.unity-disabled |
本地禁用元素的USS类名。 |
您还可以使用检查器或UI工具包调试器中的匹配选择器部分查看哪些USS选择器影响其层次结构中每个级别的VisualElement的组件。