创建列表和树形视图
列表和树形视图是UI(用户界面) 允许用户与您的应用程序交互。Unity 目前支持三种 UI 系统。 更多信息
查看 词汇表设计中的常见功能。您可以使用 UI 工具包在自定义编辑器窗口或运行时创建列表和树形视图。此示例演示了如何在自定义编辑器窗口中创建列表和树形视图。您可以使用 UXML 配置列表和树的结构,然后在 C# 脚本中动态填充它们。
示例概述
此示例创建四个编辑器窗口,显示以下内容
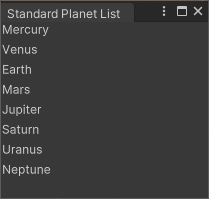
- 包含单个列的行星列表
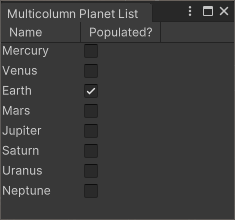
- 包含两列的行星列表
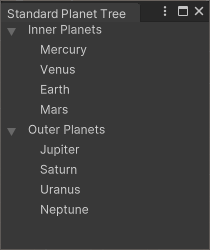
- 行星的树形视图
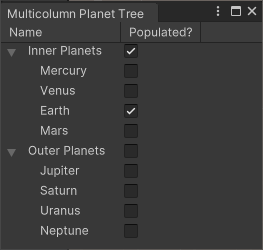
- 包含两列的行星的树形视图
您可以在此GitHub 存储库中找到此示例创建的完整文件。
先决条件
本指南适用于熟悉 Unity 编辑器、UI 工具包和 C# 脚本的开发人员。在开始之前,请熟悉以下内容
在 C# 中创建数据
在 C# 脚本中创建数据,该数据由两组行星和根节点动画层次结构中的一个变换,允许 Unity 在通用模型的动画剪辑之间建立一致性。它还使 Unity 能够在未“就地”创作的动画之间正确混合(即,整个模型在动画时移动其世界位置)。 更多信息
查看 词汇表组成,用于树形视图。
在 Unity 中创建任何模板的项目。
在您的项目窗口显示您
Assets文件夹内容的窗口(项目选项卡) 更多信息
查看 词汇表中,创建一个名为Editor的文件夹。在
Editor文件夹中,创建一个名为PlanetsWindow.cs的 C# 脚本。-
将
PlanetsWindow.cs的内容替换为以下内容using System.Collections.Generic; using UnityEngine; using UnityEditor; using UnityEngine.UIElements; // Base class for all windows that display planet information. public class PlanetsWindow : EditorWindow { [SerializeField] protected VisualTreeAsset uxmlAsset; // Nested interface that can be either a single planet or a group of planets. protected interface IPlanetOrGroup { public string name { get; } public bool populated { get; } } // Nested class that represents a planet. protected class Planet : IPlanetOrGroup { public string name { get; } public bool populated { get; } public Planet(string name, bool populated = false) { this.name = name; this.populated = populated; } } // Nested class that represents a group of planets. protected class PlanetGroup : IPlanetOrGroup { public string name { get; } public bool populated { get { var anyPlanetPopulated = false; foreach (Planet planet in planets) { anyPlanetPopulated = anyPlanetPopulated || planet.populated; } return anyPlanetPopulated; } } public readonly IReadOnlyList<Planet> planets; public PlanetGroup(string name, IReadOnlyList<Planet> planets) { this.name = name; this.planets = planets; } } // Data about planets in our solar system. protected static readonly List<PlanetGroup> planetGroups = new List<PlanetGroup> { new PlanetGroup("Inner Planets", new List<Planet> { new Planet("Mercury"), new Planet("Venus"), new Planet("Earth", true), new Planet("Mars") }), new PlanetGroup("Outer Planets", new List<Planet> { new Planet("Jupiter"), new Planet("Saturn"), new Planet("Uranus"), new Planet("Neptune") }) }; // Expresses planet data as a list of the planets themselves. Needed for ListView and MultiColumnListView. protected static List<Planet> planets { get { var retVal = new List<Planet>(8); foreach (var group in planetGroups) { retVal.AddRange(group.planets); } return retVal; } } // Expresses planet data as a list of TreeViewItemData objects. Needed for TreeView and MultiColumnTreeView. protected static IList<TreeViewItemData<IPlanetOrGroup>> treeRoots { get { int id = 0; var roots = new List<TreeViewItemData<IPlanetOrGroup>>(planetGroups.Count); foreach (var group in planetGroups) { var planetsInGroup = new List<TreeViewItemData<IPlanetOrGroup>>(group.planets.Count); foreach (var planet in group.planets) { planetsInGroup.Add(new TreeViewItemData<IPlanetOrGroup>(id++, planet)); } roots.Add(new TreeViewItemData<IPlanetOrGroup>(id++, group, planetsInGroup)); } return roots; } } }
创建列表视图
要创建列表视图,首先使用 UI 构建器创建 ListView UI 控件。然后,使用 ListView 创建自定义编辑器窗口,并定义在 C# 脚本中获取列表数据的来源。最后,将 UXML 文件引用到 C# 脚本。
右键单击
Editor文件夹。选择创建 > UI 工具包 > 编辑器窗口。
在C#框中,输入
PlanetsListView并清除 USS 复选框。这将创建两个文件:PlanetsListView.uxml和PlanetsListView.cs。双击
PlanetsListView.uxml以在 UI 构建器中打开它。在层次结构窗口中,删除标签控件并添加 ListView 控件。
在层次结构窗口中选择ListView控件。
在检查器一个 Unity 窗口,显示有关当前选定游戏对象、资产或项目设置的信息,允许您检查和编辑值。 更多信息
查看 词汇表窗口中,将固定项高度设置为 20。-
保存您的更改。您的
PlanetsListView.uxml应该如下所示<ui:UXML xmlns:ui="UnityEngine.UIElements" xmlns:uie="UnityEditor.UIElements" xsi="http://www.w3.org/2001/XMLSchema-instance" engine="UnityEngine.UIElements" editor="UnityEditor.UIElements" noNamespaceSchemaLocation="../../../UIElementsSchema/UIElements.xsd" editor-extension-mode="False"> <ui:ListView fixed-item-height="20" /> </ui:UXML> -
将
PlanetsListView.cs的内容替换为以下内容using UnityEditor; using UnityEngine.UIElements; public class PlanetsListView : PlanetsWindow { [MenuItem("Planets/Standard List")] static void Summon() { GetWindow<PlanetsListView>("Standard Planet List"); } void CreateGUI() { // The protected variable 'uxmlAsset' is a VisualTreeAsset defined in the parent // class PlanetsWindow. uxmlAsset.CloneTree(rootVisualElement); var listView = rootVisualElement.Q<ListView>(); // Set ListView.itemsSource to populate the data in the list. listView.itemsSource = planets; // Set ListView.makeItem to initialize each entry in the list. listView.makeItem = () => new Label(); // Set ListView.bindItem to bind an initialized entry to a data item. listView.bindItem = (VisualElement element, int index) => (element as Label).text = planets[index].name; } } 在 Unity 中,在项目窗口中选择
PlanetsListView.cs,然后将PlanetsListView.uxml拖放到检查器中的Uxml字段中。从菜单中选择行星 > 标准列表,以查看行星列表。

创建具有多个列的列表视图
要创建具有多个列的列表视图,首先创建一个 MultiColumnListView UI 控件,并在 UXML 文件中定义列数和列标题。然后,使用 MultiColumnListView 创建自定义编辑器窗口,并在 C# 脚本中定义在每列中获取列表数据的来源。最后,将 UXML 文件引用到 C# 脚本。
右键单击
Editor文件夹。选择创建 > UI 工具包 > UI 文档以创建一个 UXML 文件,并将其命名为
PlanetsMultiColumnListView.uxml。在文本编辑器中打开
PlanetsMultiColumnListView.uxml。-
将
PlanetsMultiColumnListView.uxml的内容替换为以下内容<ui:UXML xmlns:ui="UnityEngine.UIElements" xmlns:uie="UnityEditor.UIElements" xsi="http://www.w3.org/2001/XMLSchema-instance" engine="UnityEngine.UIElements" editor="UnityEditor.UIElements" noNamespaceSchemaLocation="../../../UIElementsSchema/UIElements.xsd" editor-extension-mode="False"> <ui:MultiColumnListView fixed-item-height="20"> <!-- Columns and Column aren't Visual Elements or controls. They are considered attributes of MultiColumnListView. --> <ui:Columns> <ui:Column name="name" title="Name" width="80" /> <ui:Column name="populated" title="Populated?" width="80" /> </ui:Columns> </ui:MultiColumnListView> </ui:UXML> 在
Editor文件夹中,创建一个名为PlanetsMultiColumnListView.cs的 C# 文件。-
将
PlanetsMultiColumnListView.cs的内容替换为以下内容using UnityEditor; using UnityEngine.UIElements; public class PlanetsMultiColumnListView : PlanetsWindow { [MenuItem("Planets/Multicolumn List")] static void Summon() { GetWindow<PlanetsMultiColumnListView>("Multicolumn Planet List"); } void CreateGUI() { // The protected variable 'uxmlAsset' is a VisualTreeAsset defined in the parent // class PlanetsWindow. uxmlAsset.CloneTree(rootVisualElement); var listView = rootVisualElement.Q<MultiColumnListView>(); // Set MultiColumnListView.itemsSource to populate the data in the list. listView.itemsSource = planets; // For each column, set Column.makeCell to initialize each cell in the column. // You can index the columns array with names or numerical indices. listView.columns["name"].makeCell = () => new Label(); listView.columns["populated"].makeCell = () => new Toggle(); // For each column, set Column.bindCell to bind an initialized cell to a data item. listView.columns["name"].bindCell = (VisualElement element, int index) => (element as Label).text = planets[index].name; listView.columns["populated"].bindCell = (VisualElement element, int index) => (element as Toggle).value = planets[index].populated; } } 在 Unity 中,在项目窗口中选择
PlanetsMultiColumnListView.cs。将
PlanetsMultiColumnListView.uxml拖放到检查器中的Uxml字段中。从菜单中选择行星 > 多列列表以查看两列列表。一列包含行星列表,另一列包含指示行星是否已填充的切换按钮。

创建树形视图
要在自定义编辑器中创建树形视图,首先在 UXML 文件中创建一个 TreeView UI 控件。然后,使用 TreeView 创建自定义编辑器窗口,并定义在 C# 脚本中获取树节点数据的来源。最后,将 UXML 文件引用到 C# 脚本。
在
Editor文件夹中,创建一个名为PlanetsTreeView.uxml的 UXML 文件。-
将
PlanetsTreeView.uxml的内容替换为以下内容<ui:UXML xmlns:ui="UnityEngine.UIElements" xmlns:uie="UnityEditor.UIElements" xsi="http://www.w3.org/2001/XMLSchema-instance" engine="UnityEngine.UIElements" editor="UnityEditor.UIElements" noNamespaceSchemaLocation="../../../UIElementsSchema/UIElements.xsd" editor-extension-mode="False"> <ui:TreeView fixed-item-height="20" /> </ui:UXML> 在
Editor文件夹中,创建一个名为PlanetsTreeView.cs的 C# 文件。-
将
PlanetsTreeView.cs的内容替换为以下内容using UnityEditor; using UnityEngine.UIElements; public class PlanetsTreeView : PlanetsWindow { [MenuItem("Planets/Standard Tree")] static void Summon() { GetWindow<PlanetsTreeView>("Standard Planet Tree"); } void CreateGUI() { // The protected variable 'uxmlAsset' is a VisualTreeAsset defined in the parent // class PlanetsWindow. uxmlAsset.CloneTree(rootVisualElement); var treeView = rootVisualElement.Q<TreeView>(); // Call TreeView.SetRootItems() to populate the data in the tree. treeView.SetRootItems(treeRoots); // Set TreeView.makeItem to initialize each node in the tree. treeView.makeItem = () => new Label(); // Set TreeView.bindItem to bind an initialized node to a data item. treeView.bindItem = (VisualElement element, int index) => (element as Label).text = treeView.GetItemDataForIndex<IPlanetOrGroup>(index).name; } } 在 Unity 中,在项目窗口中选择
PlanetsTreeView.cs。将
PlanetsTreeView.uxml拖放到检查器中的Uxml字段中。从菜单中选择行星 > 标准树以查看按节点分组的两个行星列表。每个节点旁边都有一个箭头。如果您选择箭头,窗口将显示该组中的行星。

创建具有多个列的树形视图
要在自定义编辑器中创建具有多个列的树形视图,首先创建一个 MultiColumnTreeView UI 控件,并在 UXML 文件中定义列。然后,使用 MultiColumnTreeView 创建自定义编辑器窗口,并在 C# 脚本中定义在每列中获取数据的来源。最后,将 UXML 文件引用到 C# 脚本。
在
Editor文件夹中,创建一个名为PlanetsMultiColumnTreeView.uxml的 UXML 文件。-
将
PlanetsMultiColumnTreeView.uxml的内容替换为以下内容<ui:UXML xmlns:ui="UnityEngine.UIElements" xmlns:uie="UnityEditor.UIElements" xsi="http://www.w3.org/2001/XMLSchema-instance" engine="UnityEngine.UIElements" editor="UnityEditor.UIElements" noNamespaceSchemaLocation="../../../UIElementsSchema/UIElements.xsd" editor-extension-mode="False"> <ui:MultiColumnTreeView fixed-item-height="20"> <!-- Columns and Column aren't Visual Elements or controls; they are considered attributes of MultiColumnListView. --> <ui:Columns> <ui:Column name="name" title="Name" width="120" /> <ui:Column name="populated" title="Populated?" width="80" /> </ui:Columns> </ui:MultiColumnTreeView> </ui:UXML> 在
Editor文件夹中,创建一个名为PlanetsMultiColumnTreeView.cs的 C# 文件。-
将
PlanetsMultiColumnTreeView.cs的内容替换为以下内容using UnityEditor; using UnityEngine.UIElements; public class PlanetsMultiColumnTreeView : PlanetsWindow { [MenuItem("Planets/Multicolumn Tree")] static void Summon() { GetWindow<PlanetsMultiColumnTreeView>("Multicolumn Planet Tree"); } void CreateGUI() { // The protected variable 'uxmlAsset' is a VisualTreeAsset defined in the parent // class PlanetsWindow. uxmlAsset.CloneTree(rootVisualElement); var treeView = rootVisualElement.Q<MultiColumnTreeView>(); // Call MultiColumnTreeView.SetRootItems() to populate the data in the tree. treeView.SetRootItems(treeRoots); // For each column, set Column.makeCell to initialize each node in the tree. // You can index the columns array with names or numerical indices. treeView.columns["name"].makeCell = () => new Label(); treeView.columns["populated"].makeCell = () => new Toggle(); // For each column, set Column.bindCell to bind an initialized node to a data item. treeView.columns["name"].bindCell = (VisualElement element, int index) => (element as Label).text = treeView.GetItemDataForIndex<IPlanetOrGroup>(index).name; treeView.columns["populated"].bindCell = (VisualElement element, int index) => (element as Toggle).value = treeView.GetItemDataForIndex<IPlanetOrGroup>(index).populated; } } 在 Unity 中,在项目窗口中选择
PlanetsMultiColumnTreeView.cs。将
PlanetsMultiColumnTreeView.uxml拖放到检查器中的Uxml字段中。选择行星 > 多列树以查看包含两列的列表。第一列包含按节点分组的两个行星列表。每个节点旁边都有一个箭头。如果您选择箭头,窗口将显示该组中的行星和切换按钮列表。