声明
public static void BeginVertical(params GUILayoutOption[] options);声明
public static void BeginVertical(Texture image, GUIStyle style, params GUILayoutOption[] options);声明
public static void BeginVertical(GUIContent content, GUIStyle style, params GUILayoutOption[] options);参数
| text | 要在组中显示的文本。 |
| image | 要在组中显示的纹理。 |
| content | 此组的文本、图像和工具提示。 |
| style | 用于背景图像和填充值的样式。如果省略,则背景为透明。 |
| options | 指定额外布局属性的可选布局选项列表。此处传递的任何值都将覆盖由style定义的设置。其他资源:GUILayout.Width、GUILayout.Height、GUILayout.MinWidth、GUILayout.MaxWidth、GUILayout.MinHeight、GUILayout.MaxHeight、GUILayout.ExpandWidth、GUILayout.ExpandHeight。 |
描述
开始一个垂直控件组。
在此元素内部渲染的所有控件都将垂直放置在彼此下方。该组必须使用对 EndVertical 的调用关闭。
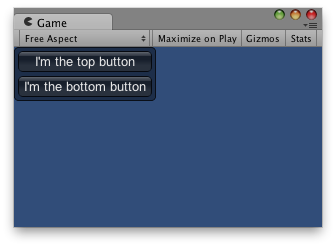
垂直布局。
using UnityEngine;
public class ExampleScript : MonoBehaviour { void OnGUI() { // Starts a vertical group GUILayout.BeginVertical("box");
GUILayout.Button("I'm the top button"); GUILayout.Button("I'm the bottom button");
GUILayout.EndVertical(); } }