声明
public static float HorizontalScrollbar(float value, float size, float leftValue, float rightValue, params GUILayoutOption[] options);声明
public static float HorizontalScrollbar(float value, float size, float leftValue, float rightValue, GUIStyle style, params GUILayoutOption[] options);参数
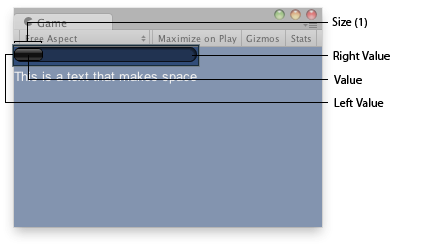
| value | 最小值和最大值之间的位置。 |
| size | 我们可以看到多少? |
| leftValue | 滚动条左侧端点处的数值。 |
| rightValue | 滚动条右侧端点处的数值。 |
| style | 用于滚动条背景的样式。如果省略,则使用当前 GUISkin 中的 horizontalScrollbar 样式。 |
| options | 指定额外布局属性的布局选项可选列表。此处传递的任何值都将覆盖由 style 定义的设置。 |
返回值
float 已修改的数值。用户可以通过拖动滚动条或点击两端的箭头来更改此数值。
描述
创建一个水平滚动条。
滚动条控件返回一个浮点数值,表示可拖动的“滑块”在条形图中的位置。您可以使用此数值调整其他 GUI 元素以反映滚动位置。但是,大多数可滚动视图可以通过使用滚动视图控件更轻松地处理。
游戏视图中的水平滚动条。
using UnityEngine;
public class ExampleScript : MonoBehaviour { float hSbarValue;
void OnGUI() { hSbarValue = GUILayout.HorizontalScrollbar(hSbarValue, 1.0f, 0.0f, 10.0f); GUILayout.Label("This is a text that makes space"); } }
条形图末端滚动按钮的样式可以通过在样式名称中添加“leftbutton”和“rightbutton”来在当前皮肤中找到。滚动条滑块(您拖动的内容)的名称可以通过在样式名称中添加“thumb”来找到。
using UnityEngine; using System.Collections;
public class ExampleClass : MonoBehaviour { public float scrollPos = 0.5F; // This will use the following style names to determine the size / placement of the buttons // MyScrollbarleftbutton - Name of style used for the left button. // MyScrollbarrightbutton - Name of style used for the right button. // MyScrollbarthumb - Name of style used for the draggable thumb. void OnGUI() { scrollPos = GUILayout.HorizontalScrollbar(scrollPos, 1, 0, 100, "MyScrollbar"); } }