定义
public static Vector2 BeginScrollView(Vector2 scrollPosition, bool alwaysShowHorizontal, bool alwaysShowVertical, params GUILayoutOption[] options);定义
public static Vector2 BeginScrollView(Vector2 scrollPosition, GUIStyle horizontalScrollbar, GUIStyle verticalScrollbar, params GUILayoutOption[] options);定义
public static Vector2 BeginScrollView(Vector2 scrollPosition, GUIStyle style, params GUILayoutOption[] options);参数
| scrollPosition | 用于显示的位置。 |
| alwaysShowHorizontal | 总是显示水平滚动条的可选项参数。如果为 false 或留空,则仅当 ScrollView 内部的内容比滚动视图本身更宽时才显示。 |
| alwaysShowVertical | 总是显示垂直滚动条的可选项参数。如果为 false 或留空,则仅当 ScrollView 内部的内容比滚动视图本身更高时才显示。 |
| horizontalScrollbar | 用于水平滚动条的可选 GUIStyle。如果留空,则使用当前 GUISkin 中的 horizontalScrollbar 样式。 |
| verticalScrollbar | 用于垂直滚动条的可选 GUIStyle。如果留空,则使用当前 GUISkin 中的 verticalScrollbar 样式。 |
返回值
Vector2 已修改的 scrollPosition。将其反馈到您传入的变量中,如示例中所示。
说明
开始自动布局的滚动视图。
自动布局的滚动视图会获取其中的任何内容并正常显示。如果内容不合适,则会显示滚动条。BeginScrollView 调用必须始终与 EndScrollView 调用相匹配。
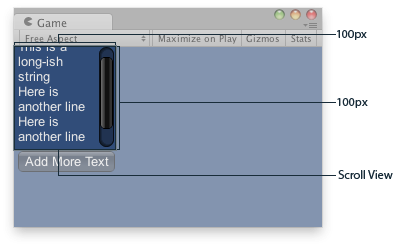
游戏视图中的滚动视图。
using UnityEngine;
public class ExampleScript : MonoBehaviour { // The variable to control where the scrollview 'looks' into its child elements. Vector2 scrollPosition;
// The string to display inside the scrollview. 2 buttons below add & clear this string. string longString = "This is a long-ish string";
void OnGUI() { // Begin a scroll view. All rects are calculated automatically - // it will use up any available screen space and make sure contents flow correctly. // This is kept small with the last two parameters to force scrollbars to appear. scrollPosition = GUILayout.BeginScrollView( scrollPosition, GUILayout.Width(100), GUILayout.Height(100));
// We just add a single label to go inside the scroll view. Note how the // scrollbars will work correctly with wordwrap. GUILayout.Label(longString);
// Add a button to clear the string. This is inside the scroll area, so it // will be scrolled as well. Note how the button becomes narrower to make room // for the vertical scrollbar if (GUILayout.Button("Clear")) longString = "";
// End the scrollview we began above. GUILayout.EndScrollView();
// Now we add a button outside the scrollview - this will be shown below // the scrolling area. if (GUILayout.Button("Add More Text")) longString += "\nHere is another line"; } }