USS 变换
变换属性会对 视觉元素视觉树中的节点,它实例化或派生自 C# VisualElement 类。您可以设置外观样式,定义行为,并将其作为 UI 的一部分显示在屏幕上。 更多信息
参见 术语表 应用二维变换。您可以使用它们来旋转、缩放或移动视觉元素。
如果您更改元素的布局,Unity 会重新计算同一层次结构中其他元素的布局。此重新计算可能会降低动画的帧速率。对元素应用变换会减少重新计算,因为它不会更改层次结构中其他元素的布局。
可以使用变换来定义视觉元素的静态外观。但是,变换最适合用于更改和动画。例如,如果您希望在应用程序中发生事件时使视觉元素晃动,请使用 top 和 left 等常规布局属性设置视觉元素的位置,然后使用 translate 对齐相对于初始位置的偏移量。
变换包含以下属性
| 属性 | USS 语法 | 描述 |
|---|---|---|
| 变换原点 | transform-origin |
表示旋转、缩放和平移发生的原点。 |
| 平移 | translate |
在水平或垂直方向上重新定位视觉元素。 |
| 缩放 | scale |
更改视觉元素的表观大小、填充、边框和边距。负值会沿缩放轴翻转视觉元素。 |
| 旋转 | rotate |
旋转视觉元素。正值表示顺时针旋转,负值表示逆时针旋转。您可以使用 deg、grad、rad 或 turn 单位设置旋转。有关这些单位的更多信息,请参阅 MDN Web Docs 关于 <angle> CSS 数据类型的页面。 |
注意:所有变换都按以下顺序执行
- 缩放
- 旋转
- 平移
您可以使用 UI 生成器 中的控件、USS 文件中或使用 C# 脚本,为视觉元素设置变换属性。
UI 生成器中的变换控件
您可以使用 检查器一个 Unity 窗口,显示有关当前选定游戏对象、资源或项目设置的信息,允许您检查和编辑值。 更多信息
参见 术语表 中 变换 部分的控件设置视觉元素的变换属性。
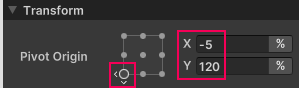
枢轴原点
枢轴原点 小部件设置变换原点属性。要使用它,请执行以下操作之一:
- 单击小部件中的某个点,将原点设置为角点、边缘的中心或中心。您也可以使用键盘定义值。当小部件处于焦点时,使用箭头键指定小部件中的某个点。
- 输入 X 和 Y 的值,并指定单位。
提示:您可以在值后输入 % 或 px。这会自动更改单位选择器中显示的单位。您也可以拖动以在 X 和 Y 框中定义值。
注意:变换原点的默认值为中心。
如果对 X 和 Y 值都使用百分比,当您编辑 X 和 Y 文本框时,小部件会显示新的原点。
如果您指定了元素外部的变换原点,例如值为小于 0% 或大于 100%,则小部件会显示 X 和 Y 轴的方向。

平移
平移 控件设置平移属性。要使用它,请在 X 和 Y 框中输入值,并指定单位。
提示:您可以在值后输入 % 或 px。这会自动更改单位选择器中显示的单位。您也可以拖动以在 X 和 Y 框中定义值。
缩放
缩放 控件设置缩放属性。要使用它,请在 X 和 Y 框中输入值,并指定单位。
提示:您可以在值后输入 % 或 px。这会自动更改单位选择器中显示的单位。您也可以拖动以在 X 和 Y 框中定义值。
旋转
旋转 控件设置旋转属性。要使用它,请输入一个值并指定单位。
提示:您可以在 旋转 框中的值后键入 deg、grad、rad 或 turn。这会自动更改单位选择器中显示的单位。
USS 变换属性
您可以使用样式规则为视觉元素设置变换属性。您可以在 USS 文件中或在 UXML 文件中内联设置样式规则。
transform-origin
transform-origin 属性以 像素计算机图像中最小的单位。像素大小取决于您的屏幕分辨率。每个屏幕像素都会计算像素照明。 更多信息
参见 术语表 或百分比设置沿 X 和 Y 轴的变换原点。
您还可以使用关键字来设置 transform-origin 属性的值。这些关键字与 UI 生成器中小部件中的点匹配。支持以下关键字:
| 枢轴点 | 关键字 |
|---|---|
| 中心 |
|
| 左边缘的中心 |
|
| 右边缘的中心 |
|
| 上边缘的中心 |
|
| 下边缘的中心 |
|
| 左上角 |
|
| 右上角 |
|
| 左下角 |
|
| 右下角 |
|
示例
transform-origin: 0% 100%;
transform-origin: 20px 10px;
transform-origin: 0px 100%;
transform-origin: 60% 10px;
translate
translate 属性以像素或相对于此视觉元素大小的百分比设置沿 X 和 Y 轴的平移。如果 Y 等于 X,则可以省略 Y。
示例
translate: 80%;
translate: 35px;
translate: 5% 10px;
translate: 24px 0%;
scale
scale 属性以像素或百分比设置沿 X 和 Y 轴的缩放。如果 Y 等于 X,则可以省略 Y。
关键字 none 设置无缩放。
示例
scale: 2.5;
scale: -1 1;
scale: none;
rotate
rotate 属性使用数字或单位设置旋转。
关键字 none 设置无旋转。
示例
rotate: 45deg;
rotate: -100grad;
rotate: -3.14rad;
rotate: 0.75turn;
rotate: none;
变换 C# 属性
您可以在 C# 脚本中为视觉元素设置变换属性。
IStyle.transformOrigin
IStyle.transformOrigin 属性设置变换原点。
style 的 transformOrigin 属性的类型为 StyleTransformOrigin。它的 构造函数 接受一个 TransformOrigin 作为参数。您可以使用 X 值和 Y 值构造一个新的 TransformOrigin。X 值和 Y 值的类型为 Length。
示例
//This example sets the transform origin of the element to be 100 pixels from the left edge and 50% of the way down from the top edge.
element.style.transformOrigin = new StyleTransformOrigin(new TransformOrigin(new Length(100f, LengthUnit.Pixel), new Length(50f, LengthUnit.Percent)));
您可以使用隐式转换简化上述代码,如下所示:
element.style.transformOrigin = new TransformOrigin(100, Length.Percent(50));
IStyle.translate
IStyle.translate 属性设置平移。
IStyle.translate 的类型为 StyleTranslate。它的构造函数接受一个 Translate 作为参数。您可以使用 X 值和 Y 值构造一个新的 Translate。X 值和 Y 值的类型为 Length。
示例
//This example sets the translation of the element. The X-axis is 10% and the Y-axis is 50 pixels.
element.style.translate = new StyleTranslate(new Translate(new Length(10f, LengthUnit.Percent), new Length(50f, LengthUnit.Pixel)));
您可以使用隐式转换简化上述代码,如下所示:
element.style.translate = new Translate(Length.Percent(10), 50);
IStyle.scale
IStyle.scale 属性设置缩放。
IStyle.scale 的类型为 StyleScale。StyleScale 的 构造函数 接受一个 Scale 作为参数。您可以使用 Vector2 构造 此 Scale。
示例
element.style.scale = new StyleScale(new Scale(new Vector2(0.5f, -1f)));
您可以使用隐式转换简化上述代码,如下所示:
element.style.scale = new Scale(new Vector2(0.5f, -1));
IStyle.rotate
IStyle.rotate 属性设置旋转。
IStyle.rotate 属性的类型为 StyleRotate。StyleRotate 的 构造函数 接受一个 Rotate 作为参数。您可以使用 Angle 构造 此 Rotate。您可以使用浮点数和可选的 AngleUnit 枚举 构造 一个 Angle,或者可以使用静态方法 Degrees()、Gradians()、Radians() 和 Turns()。
示例
//Rotate by 180 degrees
elements[0].style.rotate = new StyleRotate(new Rotate(new Angle(180f, AngleUnit.Degree)));
//Rotate by 200 gradians
elements[1].style.rotate = new StyleRotate(new Rotate(new Angle(200f, AngleUnit.Gradian)));
//Rotate by pi radians
elements[2].style.rotate = new StyleRotate(new Rotate(new Angle(Mathf.PI, AngleUnit.Radian)));
//Rotate by half a turn
elements[3].style.rotate = new StyleRotate(new Rotate(new Angle(0.5f, AngleUnit.Turn)));
您可以使用以下方法简化上述代码:
//Rotate by 180 degrees
elements[0].style.rotate = new Rotate(180);
//Rotate by 200 gradians
elements[1].style.rotate = new Rotate(Angle.Gradians(200));
//Rotate by pi radians
elements[2].style.rotate = new Rotate(Angle.Radians(Mathf.PI));
//Rotate by half a turn
elements[3].style.rotate = new Rotate(Angle.Turns(0.5f));
其他资源
- 布局引擎
- CSS transform-origin 属性(Mozilla 开发者文档)
- CSS translate 属性(Mozilla 开发者文档)
- CSS rotate 属性(Mozilla 开发者文档)
- CSS scale 属性(Mozilla 开发者文档)