USS 过渡
USS 过渡类似于CSS 过渡。USS 过渡在给定持续时间内更改属性值。您可以使用 USS 过渡来创建更改视觉元素视觉树的一个节点,该节点实例化或派生自 C# VisualElement 类。您可以设置外观样式、定义行为并在屏幕上将其显示为 UI 的一部分。 更多信息
参见 术语表外观的动画。例如,您可以使用UI(用户界面) 允许用户与您的应用程序交互。Unity 目前支持三个 UI 系统。 更多信息
参见 术语表过渡来创建当用户将光标悬停在其上时会更改大小或颜色的 UI 元素。
您可以使用UI 构建器中的控件、USS 文件或 C# 脚本为视觉元素设置过渡属性。
下表列出了过渡属性及其对应的 C# 方法
| 属性 | C# 方法 | 描述 |
|---|---|---|
transition-property |
IStyle.transitionProperty |
过渡适用的 USS 属性。 |
transition-duration |
IStyle.transitionDuration |
过渡完成所需的时间。 |
transition-timing-function |
IStyle.transitionTimingFunction |
属性随时间推移在值之间移动的方式。 |
transition-delay |
IStyle.transitionDelay |
过渡开始的时间。 |
transition |
transition-property、transition-duration、transition-timing-function和transition-delay的简写。 |
过渡的开始
如果您在样式上设置了过渡持续时间并且样式值发生了变化,则会触发过渡。您可以使用伪类、C# 方法或事件来触发过渡。
注意:当属性的当前状态与先前状态不同时,会触发帧上的过渡动画。 场景场景包含游戏环境和菜单。可以将每个唯一的场景文件视为一个唯一的关卡。在每个场景中,您放置环境、障碍物和装饰,从本质上讲是分段设计和构建您的游戏。 更多信息
参见 术语表中的第一帧没有先前状态。您必须在第一帧之后开始过渡动画。
以下过渡示例在您将鼠标悬停在标签上时更改标签的颜色和旋转。过渡持续时间为 2 秒。

要实现此示例,请执行以下操作
- 设置视觉元素的过渡属性。
- 设置过渡持续时间。
- 设置开始和结束样式值。
USS 示例如下所示
/* Set the transition properties, duration, and start style values. */
.labelClass {
transition-property: color, rotate;
transition-duration: 2s;
color: black;
}
/* The Label:hover triggers the transition. Set the end values for the trigger. */
.labelClass:hover {
rotate: 10deg;
color: red;
}
注意:此示例在元素而不是:hover上设置过渡。如果您在:hover上设置过渡,则当光标离开元素时,过渡将不起作用。
要了解如何使用 C# 事件触发过渡,请参阅使用 UI 构建器和 C# 脚本创建简单的过渡。
匹配值单位
对于使用值和单位设置的属性,请确保单位匹配。尤其要注意对默认值的过渡。例如,translate属性的默认值为0px。如果您尝试从此值过渡到百分比值,则过渡将不起作用。
以下过渡示例在 2 秒内将视觉元素向左偏移50px。left属性的默认值为auto。您必须显式将单位设置为0px才能使过渡起作用。

USS 示例如下所示
.boxClass:hover {
left: 50px;
}
.boxClass {
transition-property: left;
transition-duration: 2s;
transition-timing-function: ease-in-out-sine;
left: 0px;
}
继承属性的过渡
对于层次结构中的视觉元素,USS 过渡的行为与CSS 过渡相同。如果您为继承属性(如color)设置了过渡,则应用于父元素的过渡将级联到子元素。要了解哪些属性是继承的,请参阅USS 属性参考。
中断过渡
当不完整的过渡被interruptedSame中断时,USS 过渡的行为与 CSS 过渡相同。反向过渡可能会更快。有关更多信息,请参阅中断过渡的更快反向
过渡事件
过渡事件由过渡生成。您可以使用它们来检测过渡何时开始和结束。有关示例,请参阅创建过渡事件。
使用提示
使用提示提供了一组用于优化的属性。您可以使用它来减少绘制调用和几何体重新生成。
注意:在编辑时或在将元素添加到面板之前设置使用提示。当过渡开始时,系统可能会自动添加缺少的相关使用提示以避免在每一帧中重新生成几何体。但是,这会导致一帧的性能损失,因为 VisualElement 及其子元素的渲染数据将被重新生成。
UI 构建器中的过渡控件
您可以使用 UI 构建器中检查器检查器一个 Unity 窗口,显示有关当前选定游戏对象、资产或项目设置的信息,允许您检查和编辑值。 更多信息
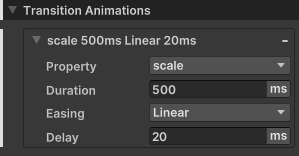
参见 术语表的“过渡动画”部分中的控件来设置视觉元素的过渡规则。您可以在视觉元素上设置多个过渡。要添加另一个过渡,请选择“添加过渡”。要删除过渡,请选择“移除 (-)”按钮。

过渡属性
过渡属性定义过渡应用于哪些 USS 属性。
关键词
过渡属性支持以下关键词
-
all:将过渡应用于所有属性并覆盖任何先前的过渡。这是默认值。 -
initial:将过渡应用于所有属性。 -
none:忽略所有属性的过渡。 -
ignored:忽略指定持续时间、延迟和缓动函数的过渡。
可动画性
您可以将过渡应用于大多数 USS 属性。但是,某些属性的可动画性不同。USS 属性的可动画性分为以下几类
- 完全可动画:支持以遵循缓动函数和过渡持续时间的速度从起始值过渡到结束值。
- 离散:支持在从起始值到结束值的一步中在值之间过渡。
- 不可动画:不支持过渡。
要了解每个属性的可动画性,请参阅USS 属性参考。
注意:建议您将过渡与USS 变换属性一起使用。虽然您可以在其他 USS 属性上使用过渡,但这可能会导致动画帧率较低,因为这些属性上的值更改可能会导致布局重新计算。每一帧中的布局重新计算会降低过渡动画的帧率。所有颜色属性(如color、background-color、色调和opacity)也具有快速通道,可防止几何体的重新生成。
USS 示例
您可以为transition-property提供单个 USS 属性、关键字或它们的逗号分隔列表。
transition-property: scale;
transition-property: translate, all, rotate;
transition-property: initial;
transition-property: none;
C# 示例
IStyle.transitionProperty属性的类型为StyleList<StylePropertyName>。StylePropertyName是一个结构体,您可以从字符串构造它。StyleList是一个结构体,您可以从StylePropertyName列表构造它。
//Create a list that contains the rotate property, and use it to set transitionProperty.
List<StylePropertyName> properties = new List<StylePropertyName>();
properties.Add(new StylePropertyName("rotate"));
//Given a VisualElement named "element"...
element.style.transitionProperty = new StyleList<StylePropertyName>(properties);
您可以使用隐式转换来简化以上代码,如下所示
//Given a VisualElement named "element"...
element.style.transitionProperty = new List<StylePropertyName> { "rotate" };
过渡持续时间
过渡持续时间设置过渡完成所需的时间。
关键词
过渡持续时间支持以下关键词
-
initial:将持续时间设置为0s。这是默认值。
USS 示例
您可以为transition-duration提供带单位的数字、关键字或数字和单位的逗号分隔列表。
transition-duration: 2s;
transition-duration: 800ms;
transition-duration: 3s, 1500ms, 1.75s;
transition-duration: initial;
如果您提供多个值,则每个值都应用于transition-property中指定的对应属性。在以下示例中,缩放比例的原始持续时间为1s,但all将其覆盖为2s。
transition-property: scale, all, rotate;
transition-duration: 1s, 2s, 3s;
C# 示例
IStyle.transitionDuration属性的类型为StyleList<TimeValue>。TimeValue是一个结构体,您可以从数字和TimeUnit枚举构造它。StyleList是一个结构体,您可以从TimeValue列表构造它。
//Create a list that contains durations 2s and 500ms and use it to set transitionDuration.
List<TimeValue> durations = new List<TimeValue>();
durations.Add(new TimeValue(2f, TimeUnit.Second));
durations.Add(new TimeValue(500f, TimeUnit.Millisecond));
//Given a VisualElement named "element"...
element.style.transitionDuration = new StyleList<TimeValue>(durations);
您可以使用隐式转换来简化以上代码,如下所示
//Given a VisualElement named "element"...
element.style.transitionDuration = new List<TimeValue> { 2, new (500, TimeUnit.Millisecond) };
过渡定时函数
过渡定时函数设置属性随时间推移在值之间移动的方式。
关键词
过渡定时函数支持以下关键词。默认值为initial,它将缓动函数设置为ease。
initialeaseease-inease-outease-in-outlinearease-in-sineease-out-sineease-in-out-sineease-in-cubicease-out-cubicease-in-out-cubicease-in-circease-out-circease-in-out-circease-in-elasticease-out-elasticease-in-out-elasticease-in-backease-out-backease-in-out-backease-in-bounceease-out-bounceease-in-out-bounce
有关每个函数的详细信息,请参阅MDN 的 transition-timing-function CSS 属性文档或easings.net。
USS 示例
您可以为transition-timing-function提供缓动函数、关键字或缓动函数的逗号分隔列表。
transition-timing-function: linear;
transition-timing-function: ease-in, ease-out-circ, ease-in-out-cubic;
transition-timing-function: initial;
C# 示例
IStyle.transitionTimingFunction属性的类型为StyleList<EasingFunction>。EasingFunction是一个结构体,您可以从EasingMode枚举构造它。
//Create a list that contains the Linear easing function, and use it to set transitionTimingFunction.
List<EasingFunction> easingFunctions = new List<EasingFunction>();
easingFunctions.Add(new EasingFunction(EasingMode.Linear));
//Given a VisualElement named "element"...
element.style.transitionTimingFunction = new StyleList<EasingFunction>(easingFunctions);
您可以使用隐式转换来简化以上代码,如下所示
//Given a VisualElement named "element"...
element.style.transitionTimingFunction = new List<EasingFunction> { EasingMode.Linear };
过渡延迟
过渡延迟设置过渡开始的时间。
关键词
过渡延迟支持以下关键词
-
initial:将延迟设置为0s。这是默认值。
USS 示例
您可以为transition-delay提供带单位的数字、关键字或数字和单位的逗号分隔列表。
transition-delay: 0s;
transition-delay: 300ms;
transition-delay: 2s, 650ms, 2.75s;
transition-delay: initial;
C# 示例
属性 IStyle.transitionDelay 的类型为 StyleList<TimeValue>。 TimeValue 是一个结构体,您可以通过数字和 TimeUnit 枚举来 构造 它。 StyleList 也是一个结构体,您可以通过 TimeValue 列表来 构造 它。
//Create a list that contains delays 0.5s and 200ms, and use it to set transitionDelay.
List<TimeValue> delays = new List<TimeValue>();
delays.Add(new TimeValue(0.5f, TimeUnit.Second));
delays.Add(new TimeValue(200f, TimeUnit.Millisecond));
//Given a VisualElement named "element"...
element.style.transitionDelay = new StyleList<TimeValue>(delays);
您可以使用隐式转换来简化以上代码,如下所示
//Given a VisualElement named "element"...
element.style.transitionDelay = new List<TimeValue> { 0.5f, new(200, TimeUnit.Millisecond) };
USS transition
您可以为 transition 提供一个过渡、一个关键词或一个用逗号分隔的过渡列表。在一个过渡中,您需要按照以下顺序用空格分隔属性
transition-propertytransition-delaytransition-durationtransition-timing-function
关键词
transition 仅支持关键字 initial,它表示每个过渡属性的初始值。
-
transition-delay:0s -
transition-duration:0s -
transition-property:all -
transition-timing-function:ease
USS 示例
/*One transition*/
transition: width 2s ease-out;
/*Two transitions*/
transition: margin-right 4s, color 1s;
多个属性的过渡示例
本节包含一些将过渡应用于多个属性的示例。
示例 1
此示例将过渡应用于 scale 和 transform-origin 属性。
- 第一个过渡应用于
scale属性。它的持续时间为4s,延迟为0s,缓动函数为ease-in-sine。 - 第二个过渡应用于
transform-origin属性。它的持续时间为3s,延迟为600ms,缓动函数为ease-out-elastic。
.classA {
transition-property: scale, transform-origin;
transition-duration: 4s, 3s;
transition-delay: 0s, 600ms;
transition-timing-function: ease-in-sine, ease-out-elastic;
}
示例 2
在此示例中,后面的过渡会覆盖前面的过渡,包括使用 all 关键字的过渡。
- 第一个过渡应用于所有属性。它设置持续时间为 500 毫秒,延迟为 0 秒,缓动函数为
linear。 - 第二个过渡应用于
translate属性。它覆盖了之前的过渡,设置持续时间为1s,延迟为1s,缓动函数为ease-in。所有其他属性仍然保持持续时间为500ms,延迟为0s,缓动函数为linear。
.classB {
transition-property: all, translate;
transition-duration: 500ms, 1s;
transition-delay: 0s, 1s;
transition-timing-function: linear, ease-in;
}
示例 3
此示例展示了当属性值列表长度不同时会发生什么。如果任何属性的值列表短于 transition-property 的值列表,Unity 会重复其值以使其匹配。类似地,如果任何属性的值列表长于 transition-property,Unity 会将其截断。
.classC {
transition-property: scale, rotate, translate;
transition-duration: 1s, 2s;
transition-delay: 1s, 2s, 3s, 4s, 5s, 6s, 7s;
}
下表显示了上述示例的最终结果。
| 属性 | 持续时间 | 延迟 | 缓动函数 |
|---|---|---|---|
scale |
1s |
1s |
ease |
rotate |
2s |
2s |
ease |
translate |
1s |
3s |
ease |
重要:transition-property、transition-duration、transition-delay 和 transition-timing-function 是单独的 USS 属性。如果您未定义其中的任何一个,则它们可能在其他地方定义,例如另一个 USS 规则或 UXML 元素的内联样式。
其他资源
- 使用使用提示来减少绘制调用和几何体重新生成。
- 使用 CSS 过渡(Mozilla 开发者文档)
- CSS transition(Mozilla 开发者文档)
- CSS transition-property(Mozilla 开发者文档)
- CSS transition-duration 属性(Mozilla 开发者文档)
- CSS transition-timing-function 属性(Mozilla 开发者文档)
- CSS transition-delay 属性(Mozilla 开发者文档)