描述
用于管理 BeginScrollView / EndScrollView 的可处置帮助程序类。
自动布局的滚动视图将获取其内部的所有内容并正常显示。如果内容不适合,则会显示滚动条。对 BeginScrollView 的调用必须始终与对 EndScrollView 的调用相匹配。
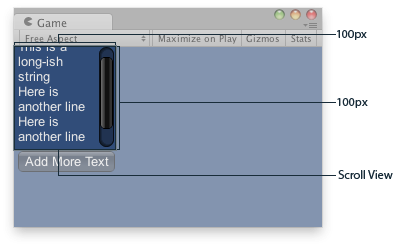
游戏视图中的滚动视图。
using UnityEngine; using UnityEditor; public class ExampleClass : MonoBehaviour { // The variable to control where the scrollview 'looks' into its child elements. public Vector2 scrollPosition;
// The string to display inside the scrollview. 2 buttons below add & clear this string. public string longString = "This is a long-ish string";
void OnGUI() { // Begin a scroll view. All rects are calculated automatically - // it will use up any available screen space and make sure contents flow correctly. // This is kept small with the last two parameters to force scrollbars to appear. using (var scrollViewScope = new ScrollViewScope(scrollPosition, GUILayout.Width(100), GUILayout.Height(100))) { scrollPosition = scrollViewScope.scrollPosition;
// We just add a single label to go inside the scroll view. Note how the // scrollbars will work correctly with wordwrap. GUILayout.Label(longString);
// Add a button to clear the string. This is inside the scroll area, so it // will be scrolled as well. Note how the button becomes narrower to make room // for the vertical scrollbar if (GUILayout.Button("Clear")) longString = ""; }
// Now we add a button outside the scrollview - this will be shown below // the scrolling area. if (GUILayout.Button("Add More Text")) longString += "\nHere is another line"; } }
属性
| handleScrollWheel | 此 ScrollView 是否应处理滚轮事件。(默认值:true)。 |
| scrollPosition | 修改后的 scrollPosition。如示例所示,将其反馈到您传入的变量中。 |
构造函数
| GUILayout.ScrollViewScope | 创建一个新的 ScrollViewScope 并开始相应的 ScrollView。 |