声明
public static void CircleHandleCap(int controlID, Vector3 position, Quaternion rotation, float size, EventType eventType);参数
| controlID | 该句柄的控件 ID。 |
| position | 此句柄在 Handles.matrix 空间中的位置。 |
| rotation | 此句柄在 Handles.matrix 空间中的旋转。 |
| size | 此句柄在 Handles.matrix 空间中的大小。如果您想得到一个恒定屏幕空间大小,请使用 HandleUtility.GetHandleSize。 |
| eventType | 句柄作用于的事件类型。根据设计,它可以处理 EventType.Layout 和 EventType.Repaint 事件。 |
描述
绘制一个循环手柄。将其传入 handle 函数。
在 EventType.Layout 事件中,计算鼠标与句柄的距离并相应调用 HandleUtility.AddControl。
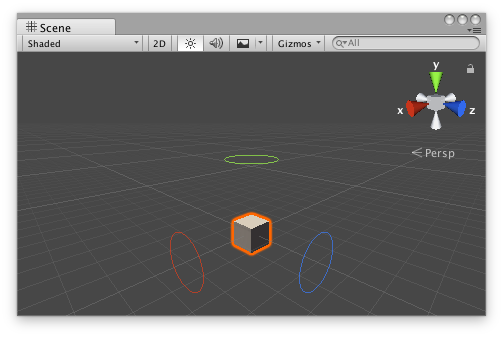
在 EventType.Repaint 事件中,绘制手柄形状。 场景视图中的循环手柄。
场景视图中的循环手柄。
将以下脚本添加到您的资产文件夹中,作为 CircleExample.cs,并向场景中的对象添加 CircleExample 组件。
using UnityEngine;
public class CircleExample : MonoBehaviour {}
将以下脚本添加到 Assets/Editor 中,作为 CircleExampleEditor.cs,并选择具有 CircleExample 组件的对象。
using UnityEditor; using UnityEngine;
[CustomEditor(typeof(CircleExample))] public class CircleExampleEditor : Editor { float size = 1f;
protected virtual void OnSceneGUI() { if (Event.current.type == EventType.Repaint) { Transform transform = ((CircleExample)target).transform; Handles.color = Handles.xAxisColor; Handles.CircleHandleCap( 0, transform.position + new Vector3(3f, 0f, 0f), transform.rotation * Quaternion.LookRotation(Vector3.right), size, EventType.Repaint ); Handles.color = Handles.yAxisColor; Handles.CircleHandleCap( 0, transform.position + new Vector3(0f, 3f, 0f), transform.rotation * Quaternion.LookRotation(Vector3.up), size, EventType.Repaint ); Handles.color = Handles.zAxisColor; Handles.CircleHandleCap( 0, transform.position + new Vector3(0f, 0f, 3f), transform.rotation * Quaternion.LookRotation(Vector3.forward), size, EventType.Repaint ); } } }