参数
| position | 根据当前句柄摄像头所看到的位置在 3D 空间中的位置。 |
| text | 显示在标签上的文本。 |
| image | 显示在标签上的纹理。 |
| content | 此标签的文本、图像和工具提示。 |
| style | 用于此标签的样式。如果省略,则使用当前 GUISkin 中的 label 样式。 |
描述
为位于 3D 空间中的手柄创建文本标签。
标签没有用户交互,并且无法单击。标签始终以正常样式渲染。
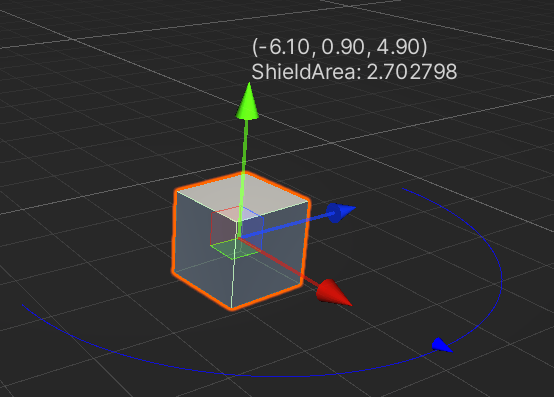
场景视图中的标签。
//This script is not an Editor script //Attach this script to a GameObject in your Scene
using System.Collections; using System.Collections.Generic; using UnityEngine;
[ExecuteInEditMode] public class HandleExample : MonoBehaviour { public float shieldArea = 5.0f;
// Use this for initialization void Start() { }
// Update is called once per frame void Update() { } }
//Create a folder named "Editor" in your project directory, if the directroy does not already have one. Place this script in the Editor folder.
using UnityEngine; using System.Collections; using UnityEditor;
// Create a 180 degrees wire arc with a ScaleValueHandle attached to the disc // lets you visualize some info of the transform
[CustomEditor(typeof(HandleExample))] class LabelHandle : Editor { void OnSceneGUI() { HandleExample handleExample = (HandleExample)target; if (handleExample == null) { return; }
Handles.color = Color.blue; Handles.Label(handleExample.transform.position + Vector3.up * 2, handleExample.transform.position.ToString() + "\nShieldArea: " + handleExample.shieldArea.ToString());
Handles.BeginGUI(); if (GUILayout.Button("Reset Area", GUILayout.Width(100))) { handleExample.shieldArea = 5; } Handles.EndGUI();
Handles.DrawWireArc(handleExample.transform.position, handleExample.transform.up, -handleExample.transform.right, 180, handleExample.shieldArea); handleExample.shieldArea = Handles.ScaleValueHandle(handleExample.shieldArea, handleExample.transform.position + handleExample.transform.forward * handleExample.shieldArea, handleExample.transform.rotation, 1, Handles.ConeHandleCap, 1); } }