声明
public static Vector2 BeginScrollView(Vector2 scrollPosition, bool alwaysShowHorizontal, bool alwaysShowVertical, params GUILayoutOption[] options);声明
public static Vector2 BeginScrollView(Vector2 scrollPosition, GUIStyle horizontalScrollbar, GUIStyle verticalScrollbar, params GUILayoutOption[] options);声明
public static Vector2 BeginScrollView(Vector2 scrollPosition, GUIStyle style, params GUILayoutOption[] options);声明
public static Vector2 BeginScrollView(Vector2 scrollPosition, bool alwaysShowHorizontal, bool alwaysShowVertical, GUIStyle horizontalScrollbar, GUIStyle verticalScrollbar, GUIStyle background, params GUILayoutOption[] options);参数
| scrollPosition | 用于显示的位置。 |
| style | 可选的 GUIStyle,用于背景。 |
| background | 可选的 GUIStyle,用于背景。 |
| alwaysShowHorizontal | 可选参数,始终显示水平滚动条。如果为 false 或省略,则仅当 ScrollView 内部的内容宽度大于滚动视图本身时才显示。 |
| alwaysShowVertical | 可选参数,始终显示垂直滚动条。如果为 false 或省略,则仅当 ScrollView 内部的内容高度大于滚动视图本身时才显示。 |
| horizontalScrollbar | 可选的 GUIStyle,用于水平滚动条。如果省略,则使用当前 GUISkin 中的 horizontalScrollbar 样式。 |
| verticalScrollbar | 可选的 GUIStyle,用于垂直滚动条。如果省略,则使用当前 GUISkin 中的 verticalScrollbar 样式。 |
返回值
Vector2 修改后的 scrollPosition。将此反馈回您传入的变量中,如示例所示。
描述
开始自动布局的滚动视图。
这些工作方式与 GUILayout.BeginScrollView 类似,但感觉更像是应用程序,应在编辑器中使用
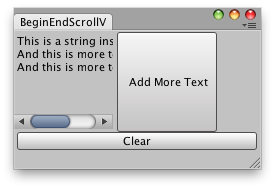
滚动视图中的标签。
using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEditor;
public class BeginScrollViewExample : EditorWindow { Vector2 scrollPos; string t = "This is a string inside a Scroll view!";
[MenuItem("Examples/Modify internal Quaternion")] static void Init() { BeginScrollViewExample window = (BeginScrollViewExample)EditorWindow.GetWindow(typeof(BeginScrollViewExample), true, "My Empty Window"); window.Show(); }
void OnGUI() { EditorGUILayout.BeginHorizontal(); scrollPos = EditorGUILayout.BeginScrollView(scrollPos, GUILayout.Width(100), GUILayout.Height(100)); GUILayout.Label(t); EditorGUILayout.EndScrollView(); if (GUILayout.Button("Add More Text", GUILayout.Width(100), GUILayout.Height(100))) t += " \nAnd this is more text!"; EditorGUILayout.EndHorizontal(); if (GUILayout.Button("Clear")) t = ""; } }